ajax已经成功在页面上显示数据了,但是怎么不能自动更新数据,求大神们指导!
 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="ZGKonMS.index" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="ZGKonMS.index" %>
<!DOCTYPE html>
测试数据库用
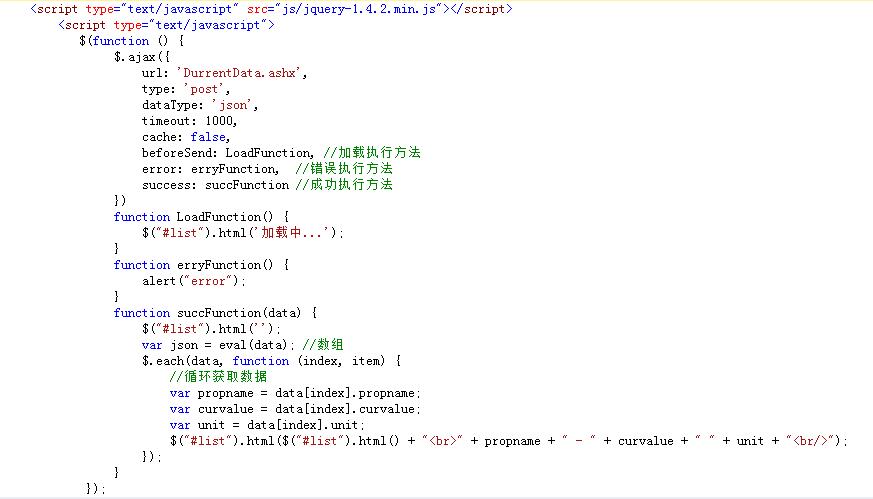
<br> $(function () {<br> $.ajax({<br> url: 'DurrentData.ashx',<br> type: 'post',<br> dataType: 'json',<br> timeout: 1000,<br> cache: false,<br> beforeSend: LoadFunction, //加载执行方法<br><br> error: erryFunction, //错误执行方法<br><br> success: succFunction //成功执行方法<br> })<br> function LoadFunction() {<br> $("#list").html('加载中...');<br> }<br> function erryFunction() {<br> alert("error");<br> }<br> function succFunction(data) {<br> $("#list").html('');<br> var json = eval(data); //数组<br><br> $.each(data, function (index, item) {<br> //循环获取数据<br><br> var propname = data[index].propname;<br> var curvalue = data[index].curvalue;<br> var unit = data[index].unit;<br> $("#list").html($("#list").html() + "<br>" + propname + " - " + curvalue + " " + unit + "<br/>");<br> });<br> }<br> });<br>
为什么呢

账户没有金币,望大家不吝赐教
绑定一个改变load加载, 比如flush()刷新方法 。。。
你代码打上隔断,这看起来有点凌乱 。。。
有没有定时刷新
window.setTimeout("fun()", 1000);//时钟定时刷新
fun()你请求后台数据的方法
1000向后台发送请求的间隔
希望对你有帮助
你需要加上一个定时器才行
setInterval(function() {
把加载的逻辑放在这个里面
}, 1000);
你需要定时刷新这个ajax请求,setTimeout(ajax方法,刷新时间);//刷新时间1000为1秒
setinterval(funciton(),"1000");
在你ajax正常获取数据的情况下,你只是在你进入页面或者刷新页面的情况下获取了一次数据,
你改掉数据库后,如果不再次触发该ajax请求,你就获取不到最新的数据,想要刷新页面数据,需要再次进行ajax请求,把数据拿到,重新加载页面数据
所以就有了楼上所说的setinterval,没过一个时间,就去触发一次ajax请求
当然你也可以用触发时间来调用ajax请求去刷新数据,比如点击按钮触发刷新
将请求操作写成函数,用setInterval计时器循环请求调用即可。建议:使用$.html(html + value),不如使用$.append(value)。
$(document).ready(function(){
setInterval(func,time);
})
function func(){
/* 请求响应 */
}
(或者setTimeout 递归调用)
PS:如果追求新技术的话,可以尝试下H5的WebSocket实现(这里就不多说了)