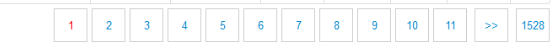
如何在jsp页面中,显示如下图所示的分页
嗯,好吧,我做的是首页,上一页,下一页,还有末页的,但是现在需要的是这一种,应该如何实现呢:
这个可以js+css 结合使用
<%@ page contentType="text/html" pageEncoding="GB2312" language="java"%>
<%@ page import="java.sql.*"%>
hello
<%!
public static final String DRIVER = "com.mysql.jdbc.Driver";
public static final String USER = "root";
public static final String PASS = "12345";
public static final String URL = "jdbc:mysql://localhost:3306/MLDN";
public static final int PAGESIZE = 5;
int pageCount;
int curPage = 1;
%>
<%
//一页放5个
String user = null;
String pass = null;
try{
Class.forName(DRIVER);
Connection con = DriverManager.getConnection(URL,USER,PASS);
String sql = "SELECT empno,ename,job,hiredate,sal,comm FROM emp";
PreparedStatement stat = con.prepareStatement(sql,ResultSet.TYPE_FORWARD_ONLY,ResultSet.CONCUR_READ_ONLY);
ResultSet rs = stat.executeQuery();
rs.last();
int size = rs.getRow();
pageCount = (size%PAGESIZE==0)?(size/PAGESIZE):(size/PAGESIZE+1);
String tmp = request.getParameter("curPage");
if(tmp==null){
tmp="1";
}
curPage = Integer.parseInt(tmp);
if(curPage>=pageCount) curPage = pageCount;
boolean flag = rs.absolute((curPage-1)*PAGESIZE+1);
out.println(curPage);
int count = 0;
do{
if(count>=PAGESIZE)break;
int empno = rs.getInt(1);
String ename = rs.getString(2);
String job = rs.getString(3);
Date hiredate = rs.getDate(4);
float sal = rs.getFloat(5);
int comm = rs.getInt(6);
count++;
%>
<tr>
<td><%=empno%></td>
<td><%=ename%></td>
<td><%=job%></td>
<td><%=hiredate%></td>
<td><%=sal%></td>
<td><%=comm%></td>
</tr>
<%
}while(rs.next());
con.close();
}
catch(Exception e){
}
%>
首页
" >下一页
1、首先控件可以使用jQuery.page.js 或者 Bootstrap 分页
2、然后每个页码链接比如list?page=3。在jsp中通过js配合jQuery.page.js 或者 Bootstrap 分页计算出分页标签
分页实现的原理:
首先有几个重要的接口
获取总记录数 allData(总记录数)
设置每页显示记录数 n;(每页记录数)
获取总页数 allPage = addData/n == 0? allData :allData%n + 1;(总页数)
根据当前页数 int 型数据 如 2,3 查询对应记录;显示到前台,
前台的按钮 首页尾页就是 查询第 1 页对应的 n条 数据,及最后一页 aLLData 对应的 n 条数据;
上一页,下一页,就是 当前页数 x 如 4 对应的下一页就是 5 (x+1),传int 型值 x+1 通过查询接口查询数据,上一页就是 x-1了
同时判断,上一页是否为首页,下一页是否为尾页,这两种情况不用进行操作;
像你这显示 2 3 4 5 6 的就不用 x-1 或 x + 1 ,直接点击那个按钮,就把当前按钮对应的 int 型值传值,通过该值查询对应的记录;
重点就是通过页数查询数据 findDataByPage(x);
http://blog.csdn.net/niaonao/article/details/51167533
共同进步