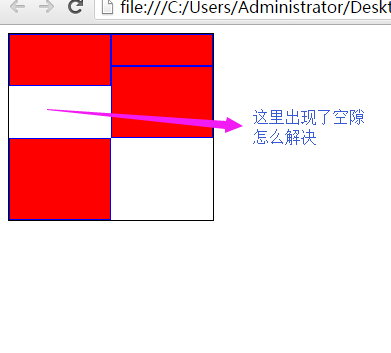
div float 出现空隙 请问大神们怎么解决啊

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
div { float: left; width: 100px; border: solid 1px Blue;background-color:Red; }
</style>
</head>
<body>
<div style="width:204px;border-color:Black;background-color:White;">
<div style="height: 50px;">
</div>
<div style="height: 30px;">
</div>
<div style="height: 70px;">
</div>
<div style="height: 80px;">
</div>
</div>
</body>
</html>
你给它的父级清浮动~
因为你的两个div的宽度加起来没有整张页面的Body宽,尝试使用百分比,是的两个div的百分比和为100%
如果不想改div的布局顺序,给最下面那个div加上一个样式:margin-top:-52px
可以使用相对定位,给下面的div加上如下样式:
position:relative;
left:0;
bottom:52px;