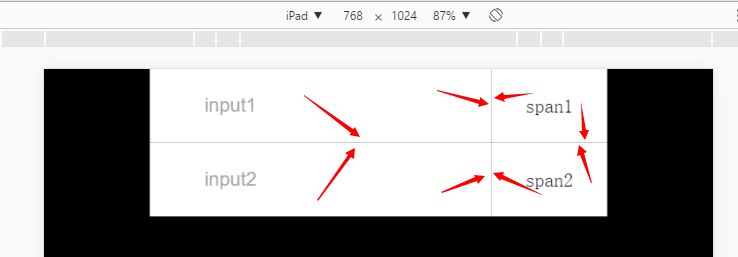
求帮忙 移动端网站元素之间存在默认间距 效果如图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />-->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title></title>
<style type="text/css">
body{width: 750px;margin: 0 auto;background-color: #000;}
input{outline: none; border: 0px;-webkit-border-radius: 0px;}
*{font-size: 28px;margin: 0px;padding: 0px;}
#box{width: 670px;margin: 0 auto;overflow: hidden;}
#box .a1{width: 420px;height: 108px;line-height: 108px;padding-left: 80px;float: left;background-color: #FFFFFF;vertical-align: top;display: block;}
#box .aa1{display: block;float: left;width: 170px;line-height: 108px;background-color: #fff;text-align: center;}
#box .a2{width: 420px;height: 108px;line-height: 108px;padding-left: 80px;float: left;background-color: #FFFFFF;vertical-align: top;display: block;}
#box .aa2{display: block;float: left;width: 170px;line-height: 108px;background-color: #fff;text-align: center;}
</style>
</head>
<body>
<div id="box">
<input type="text" class="a1" placeholder="input1"/>
<div class="aa1">span1</div>
<input type="text" class="a2" placeholder="input2"/>
<span class="aa2">span2</span>
</div>
</body>
<script type="text/javascript" src="js/jquery.1.8.3.min.js" ></script>
</html>

<!DOCTYPE html>
<!---->
<br> body{width: 750px;margin: 0 auto;background-color: #000;}<br> input{outline: none; border: 0px;-webkit-border-radius: 0px;}<br> *{font-size: 28px;margin: 0px;padding: 0px;}<br> #box{width: 670px;margin: 0 auto;overflow: hidden;}<br> #box .a1{width: 418px;height: 108px;line-height: 108px;padding-left: 80px;float: left;background-color: #FFFFFF;vertical-align: top;display: block;border-bottom: 1px solid black}<br> #box .aa1{display: block;float: left;width: 170px;line-height: 108px;background-color: #fff;text-align: center;border-left: 1px solid black}<br> #box .a2{width: 418px;height: 108px;line-height: 108px;padding-left: 80px;float: left;background-color: #FFFFFF;vertical-align: top;display: block;}<br> #box .aa2{display: block;float: left;width: 170px;line-height: 108px;background-color: #fff;text-align: center;border-left: 1px solid black}<br>
span1
span2
</body>
<script type="text/javascript" src="js/jquery.1.8.3.min.js" ></script>
<!DOCTYPE html>
<!---->
<br> body{width: 750px;margin: 0 auto;background-color: #000;}<br> input{outline: none; border: 0px;-webkit-border-radius: 0px;}<br> *{font-size: 28px;margin: 0px;padding: 0px;}<br> #box{width: 670px;margin: 0 auto;overflow: hidden;}<br> #box .a1{width: 418px;height: 108px;line-height: 108px;padding-left: 80px;float: left;background-color: #FFFFFF;vertical-align: top;display: block;border-bottom: 1px solid black}<br> #box .aa1{display: block;float: left;width: 170px;line-height: 108px;background-color: #fff;text-align: center;border-left: 1px solid black}<br> #box .a2{width: 418px;height: 108px;line-height: 108px;padding-left: 80px;float: left;background-color: #FFFFFF;vertical-align: top;display: block;}<br> #box .aa2{display: block;float: left;width: 170px;line-height: 108px;background-color: #fff;text-align: center;border-left: 1px solid black}<br>
span1
span2
</body>
<script type="text/javascript" src="js/jquery.1.8.3.min.js" ></script>
这样可以达到你效果了吧!