Android中 activity怎么调用自定义view中重绘的方法?
android中,在activity里调用自定义view的postInvalidate()和invalidate()方法,自定义view中并没有重新绘制,当然在自定义view本类中调用是可以实现重新绘制的。求大神指导,是我调用方法不对? 还是有其他重新绘制方法可以供activity调用?
应该是你没有把这个View放到布局中的缘故,你可以尝试在主布局中添加自定义的这个View,然后在onCreate方法中使用findViewById的方式获取对象,应该就正常了,用你发的代码 做我上面的修改是OK的
你看看你操作的view是不是其它的view,对象错了
这个没重新绘制原因有很多,比如,android系统没有检测到你的控件发生变化,他就不会执行onDraw进行重绘。或者在内部的缓存中,发现缓存的大小并
没改变,也不会导致重绘。所以,我们可以强制清除系统缓存等数据,让view去重绘。
可调用如下方法进行试验:
forceLayout();
measure(0, 0);
requestLayout();
invalidate();
代码发出来 我帮你看看



package com.example.windows.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.os.Message;
import android.util.Log;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
private DynamicWaveTwo dynamicWaveTwo;
private Message message;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dynamicWaveTwo = new DynamicWaveTwo(MainActivity.this,null);
//在此处发送消息给自定义view,是我想开始时让自定义view先绘制一秒之后然后再停止绘制。
//这个通知消息传给自定义view之后是可以停止绘制的。是ok的。
message=dynamicWaveTwo.drawHandler.obtainMessage();
message.what = 1 ;
dynamicWaveTwo.drawHandler.sendMessageDelayed(message,1000);
Log.i("TAG", "onCreate 已发送"+Thread.currentThread().getId());
Button bt = (Button)findViewById(R.id.bt1);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//问题在这里,我在点击按钮之后发送一条消息,自定义view也能收到消息,标志位也修改成功。
//但是在自定义view中调用重新绘制方法就是绘制不成功。
message=dynamicWaveTwo.drawHandler.obtainMessage();
message.what = 0 ;
dynamicWaveTwo.drawHandler.sendMessage(message);
Log.i("TAG", "已点击"+Thread.currentThread().getId());
// Log.i("TAG", "已点击");
//DynamicWaveTwo.a = 0;
//new DynamicWaveTwo(MainActivity.this,null).continueDraw(0);
//如何在activity里调用自定义view的重绘方法
/* new Thread(new Runnable() {
@Override
public void run() {
Log.i("TAG", "已点击");
new DynamicWaveTwo(MainActivity.this,null).continueDraw(0);
}
}).start();*/
/* new Thread(new Runnable() {
@Override
public void run() {
Message message=dynamicWaveTwo.drawHandler.obtainMessage();
message.what = 0 ;
dynamicWaveTwo.drawHandler.sendMessage(message);
//dynamicWaveTwo.drawHandler.sendMessageDelayed();
}
}).start();*/
}
});
}
}
全部代码,这是Activity中的
package com.example.windows.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DrawFilter;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.PaintFlagsDrawFilter;
import android.os.Handler;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
public class DynamicWaveTwo extends View {
// 波纹颜色
private static final int WAVE_PAINT_COLOR = 0x880000aa;
// y = Asin(wx+b)+h
private static final float STRETCH_FACTOR_A = 23;//影响振幅,数值越大,波纹振幅越深
private static final int OFFSET_Y = 0;
// 第一条水波移动速度
private static final int TRANSLATE_X_SPEED_ONE = 16;//原值7
// 第二条水波移动速度
private static final int TRANSLATE_X_SPEED_TWO = 8;//原值5
private float mCycleFactorW;
private int mTotalWidth, mTotalHeight;
private float[] mYPositions;
private float[] mResetOneYPositions;
private float[] mResetTwoYPositions;
private int mXOffsetSpeedOne;
private int mXOffsetSpeedTwo;
private int mXOneOffset;
private int mXTwoOffset;
private int new_STRETCH_FACTOR_A;
private Paint mWavePaint;
private Paint mWaveTowPaint;
private DrawFilter mDrawFilter;
public static int a = 0;
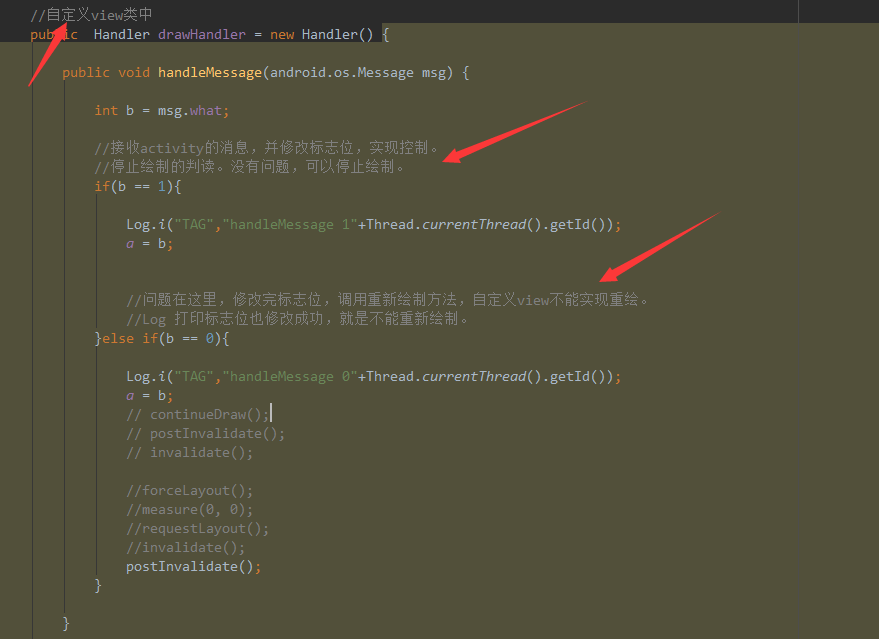
//自定义view类中
public Handler drawHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
int b = msg.what;
//接收activity的消息,并修改标志位,实现控制。
//停止绘制的判读。没有问题,可以停止绘制。
if(b == 1){
Log.i("TAG","handleMessage 1"+Thread.currentThread().getId());
a = b;
//问题在这里,修改完标志位,调用重新绘制方法,自定义view不能实现重绘。
//Log 打印标志位也修改成功,就是不能重新绘制。
}else if(b == 0){
Log.i("TAG","handleMessage 0"+Thread.currentThread().getId());
a = b;
// continueDraw();
// postInvalidate();
// invalidate();
//forceLayout();
//measure(0, 0);
//requestLayout();
//invalidate();
postInvalidate();
}
}
};
public DynamicWaveTwo(Context context, AttributeSet attrs) {
super(context, attrs);
// 将dp转化为px,用于控制不同分辨率上移动速度基本一致
mXOffsetSpeedOne = UiUtils.dipToPx(context, TRANSLATE_X_SPEED_ONE);
mXOffsetSpeedTwo = UiUtils.dipToPx(context, TRANSLATE_X_SPEED_TWO);
// 将dp转化为px,用于控制不同分辨率上振幅高度基本一致
new_STRETCH_FACTOR_A = UiUtils.dipToPx(context, (int)STRETCH_FACTOR_A);
// 初始绘制波纹的画笔
mWavePaint = new Paint();
mWaveTowPaint = new Paint();
// 去除画笔锯齿
mWavePaint.setAntiAlias(true);
mWaveTowPaint.setAntiAlias(true);
// 设置风格为实线
mWavePaint.setStyle(Style.FILL);
mWaveTowPaint.setStyle(Style.FILL);
// 设置画笔颜色
//mWavePaint.setColor(WAVE_PAINT_COLOR);
//mWavePaint.setColor(Color.RED);
mWavePaint.setColor(Color.rgb(41, 182, 246));
//设置透明度,注意一定要在设置颜色之后设置透明度,不然没有效果。
mWavePaint.setAlpha(0x80);//其取值范围是0---255,数值越小,越透明,颜色上表现越淡。实际上当设成10以下就会有透明的效果了。
//这里设置成0x80,0x代表转换为十六进制,设置为八十,证明透明度就是二十,设置为0,证明透明度就是百分百,设置的数值越小,越透明
// 这个项目UI要求的透明度为%20,所以就设置为80。
mWaveTowPaint.setColor(Color.rgb(235, 98, 55));
mWaveTowPaint.setAlpha(0x90);
mDrawFilter = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG);
/* new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(1000);
a = 1;
*//* Thread.sleep(9000);
a = 0;
//postInvalidate();
continueDraw();
//
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}).start();*/
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 从canvas层面去除绘制时锯齿
canvas.setDrawFilter(mDrawFilter);
resetPositonY();
for (int i = 0; i < mTotalWidth; i++) {
// 减400只是为了控制波纹绘制的y的在屏幕的位置,大家可以改成一个变量,然后动态改变这个变量,从而形成波纹上升下降效果
// 绘制第一条水波纹 (demo想法)
//实际上就是绘制两个不同的动画,然后进行移动,重叠处像是产生了波纹动画的效果,我们可以把第一个减400改为减100,第二个还是减400,运行就可以看出效果。
//两个都减100,产生的效果就是整个动画高度没有那么高了。 (个人想法)
canvas.drawLine(i, mTotalHeight - mResetOneYPositions[i] - 100, i,
mTotalHeight,
mWavePaint);
// 绘制第二条水波纹
canvas.drawLine(i, mTotalHeight - mResetTwoYPositions[i] - 100, i,
mTotalHeight,
mWaveTowPaint);
}
// 改变两条波纹的移动点
mXOneOffset += mXOffsetSpeedOne;
mXTwoOffset += mXOffsetSpeedTwo;
// 如果已经移动到结尾处,则重头记录
if (mXOneOffset >= mTotalWidth) {
mXOneOffset = 0;
}
if (mXTwoOffset > mTotalWidth) {
mXTwoOffset = 0;
}
// 引发view重绘,一般可以考虑延迟20-30ms重绘,空出时间片
//postInvalidate();
// postInvalidateDelayed(100); //延时30毫秒重新绘制
//在onDraw方法中,为了方便activity中对绘制实现控制,
//所以加的判断条件
if(a == 0){
postInvalidate();
}
}
private void resetPositonY() {
// mXOneOffset代表当前第一条水波纹要移动的距离
int yOneInterval = mYPositions.length - mXOneOffset;
// 使用System.arraycopy方式重新填充第一条波纹的数据
System.arraycopy(mYPositions, mXOneOffset, mResetOneYPositions, 0, yOneInterval);
System.arraycopy(mYPositions, 0, mResetOneYPositions, yOneInterval, mXOneOffset);
int yTwoInterval = mYPositions.length - mXTwoOffset;
System.arraycopy(mYPositions, mXTwoOffset, mResetTwoYPositions, 0,
yTwoInterval);
System.arraycopy(mYPositions, 0, mResetTwoYPositions, yTwoInterval, mXTwoOffset);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 记录下view的宽高
mTotalWidth = w;
mTotalHeight = h;
// 用于保存原始波纹的y值
mYPositions = new float[mTotalWidth];
// 用于保存波纹一的y值
mResetOneYPositions = new float[mTotalWidth];
// 用于保存波纹二的y值
mResetTwoYPositions = new float[mTotalWidth];
// 将周期定为view总宽度
mCycleFactorW = (float) (2 * Math.PI / mTotalWidth);
// 根据view总宽度得出所有对应的y值
for (int i = 0; i < mTotalWidth; i++) {
mYPositions[i] = (float) (new_STRETCH_FACTOR_A * Math.sin(mCycleFactorW * i) + OFFSET_Y);
}
}
public void continueDraw(){
//a = a1;
//Log.i("TAG","continueDraw " + String.valueOf(a).toString());
Log.i("TAG", "continueDraw " + String.valueOf(a).toString());
//this.postInvalidate();
//invalidate();
//requestLayout();
postInvalidate();
}
}
全部代码,这是自定义View。 谢谢。