获取的图片地址乱码解决,但是保存的图片乱码怎么解决?在线等,求大神,解决,速结贴
package com.togest.emis.modules.resource.web;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.net.URLDecoder;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.codec.binary.Base64;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.togest.emis.framework.utils.EncodeUtils;
/**
@author mmk
*
*/
@Controller
public class PsaveController {
@RequestMapping(value="save",method = RequestMethod.POST)
public void save(Map map,HttpServletRequest request,HttpServletResponse response) throws IOException{
String imageData2 = request.getParameter("imageData2");
String file_path = request.getParameter("file_path");
file_path = URLDecoder.decode(file_path , "utf-8");
System.out.println("++++++++++++++++"+file_path);
//String f = new String(request.getParameter("file_path").getBytes("ISO-8859-1"),"UTF-8");
//System.out.println("+++++++++++++++++"+f);
String file_name = request.getParameter("file_name");
String Path = request.getSession().getServletContext().getRealPath("/");
String filePath2 = file_path.substring(0, 34);
String filePath=file_path.replace(filePath2,Path);
filePath =EncodeUtils.isoDecode(filePath);
String fileName=file_name;
File file = new File(filePath);
System.out.println("+++++++"+filePath);
//System.out.println("+++++++++"+EncodeUtils.isoDecode(filePath));
if(imageData2!=null){
try{
FileOutputStream write = new FileOutputStream(file);
byte[] decoderBytes = Base64.decodeBase64(imageData2.replace("data:image/png;base64,",""));
imageData2 = imageData2.replace("base64,","");
write.write(decoderBytes);
write.flush();
write.close();}catch(Exception e){ e.printStackTrace(); }}
}
}
保存控制器代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/common/taglibs.jsp"%>
<!DOCTYPE html>
href="${pageContext.request.contextPath}/system/css/wColorPicker.css" />
href="${pageContext.request.contextPath}/system/css/wPaint.css" />
<!-- src="${requestScope.filePath}"
name="${requestScope.fileName}" />-->
<!-- -->
<td colspan="2">
<div>
<div id="box"></div>
<input type="button" value="保存" onClick="saveImage2()"
onblur="saveImage2()" /> <input type="button" value="提交"
onblur="saveImage2()" onclick="saveImage2()"> <input
type="button" value="全屏" onclick="full_screen()">
</div> <br />
</td>
</tr>
</table>
<br />
<br />
<script type="text/javascript">
$(document).ready(function() {
//alert('${filePath}');
///alert('${ctx}/fileupload/download_file_url?fileDir=${filePath}');
$('#canvasImage3').attr('src','${ctx}/fileupload/download_file_url?fileDir=${filePath}');
});
function saveImage2() {
var imageData2 = $("#wPaint2").wPaint("image");//获取wPaint的image属性值可获取base64格式的图片数据
var file_path = encodeURI(document.getElementById("canvasImage3").src);//这个获取乱码
file_path = encodeURI(file_path);
var file_name = document.getElementById("canvasImage3").name;
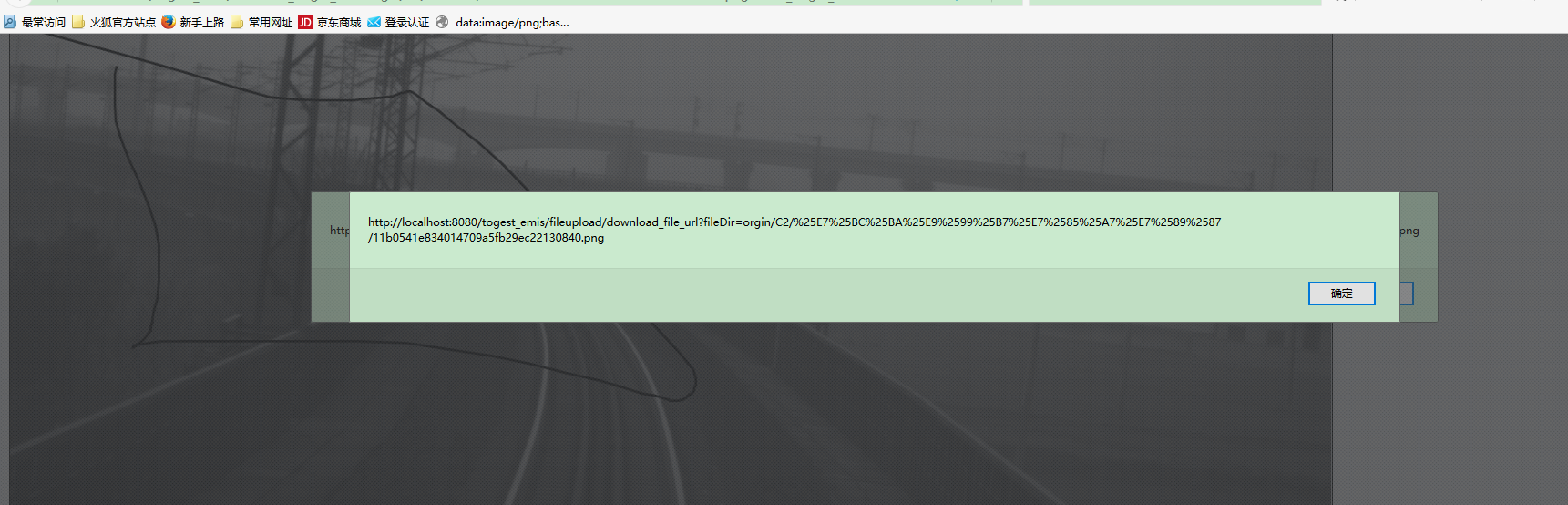
alert(file_path);
$.ajax({
url : '${ctx}/save',
type : 'post',
data : {
imageData2 : imageData2,
file_path : file_path,
file_name : file_name
},
dataType : "json",
success : function(result) {
alert(result);
if ("ture" == $.trim(result)) {
$("#box").html("保存成功");
} else {
$("#box").html("保存失败");
}
},
error : function() {
$("#box").html("保存成功");
}
});
//$("#canvasImage2").attr('src', imageData2);
}
function convertCanvasToImage(canvas) {
var image = new Image();
image.src = canvas.toDataURL("image/png");
return image;
}
var flag = false; //控制小图
function DrawImage(ImgD) {
var image = new Image();
image.src = ImgD.src;
if (image.width > 1620 || image.height > 1200) {
image.width = 1620;
image.height = 1200;
}
$("#wPaint2").css({
width : image.width,
height : image.height
});
$("#wPaint2").wPaint({
menuOrientation : 'vertical',
imageBg : image.src
});
}
function full_screen() {
var full = document.getElementById("full");
requestFullScreen(full);
}
function requestFullScreen(element) {
var requestMethod = element.requestFullScreen
|| element.webkitRequestFullScreen
|| element.mozRequestFullScreen
|| element.msRequestFullScreen;
if (requestMethod) {
requestMethod.call(element);
} else if (typeof window.ActiveXObject !== "undefined") {
var wscript = new ActiveXObject("WScript.Shell");
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
}
}
</script>
编辑页面如下
style="position:relative; width:1620px;height:1200px;background:#CACACA; border:solid black 1px;"> | |
这是什么语言,有些看不懂
哪里乱码了,把乱码发过来看看
java.io.FileNotFoundException: D:\apache-tomcat-7.0.63-windows-x64\apache-tomcat-7.0.63\webapps\togest_emis\fileupload\download_file_url?fileDir=orgin\C2\%E7%BC%BA%E9%99%B7%E7%85%A7%E7%89%87\11b0541e834014709a5fb29ec22130840.png (系统找不到指定的路径。这是报错信息