网页中如何设置元素和外部容器的间距而不影响同级元素?

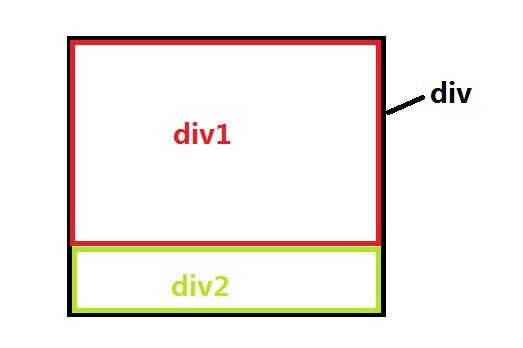
我现在遇到一个问题,如图所示,在一个div中嵌套有两个同级的div,div2的高度和位置是固定的,div1需要自动调整大小填充剩下的空间,我的思路是设置div1和外部容器div的底部间距为div2的高度,这样div2就能始终处于div的底部并且全部显示出来。(因为打开网页的显示器的大小不同,所以高度不能写死,也不能用百分比)
可是实际操作的时候我发现了一个问题,我所知的设置间距的方式只有margin和padding,而这两个方法一个是设置和同级元素间距的,一个是设置元素内部间距的,似乎都不能实现我的想法,请问是否有这样一个方法可以设置元素和外部容器之间的间距?如果没有的话,请问我需要的这种效果要怎样的一种思路去实现?
1.你的思路是可以实现的,首先父级div一级div1的设置方法按照你说的就可以了,然后在父级div上加一个相对定位,然后在div2上加绝对定位,通过设置left值为0,botttom值为0应该可以达到你想要的效果。
2.这里提供另一种思路,布局方式如上图,父级div包含div1,及div2。div1首先不设置高度,父级div和div2设置你所需要的高度,然后通过js计算父级div的高度减去div2的高度,再通过js设置div1的高度为计算值即可。
如果满足你的需求,请采纳。