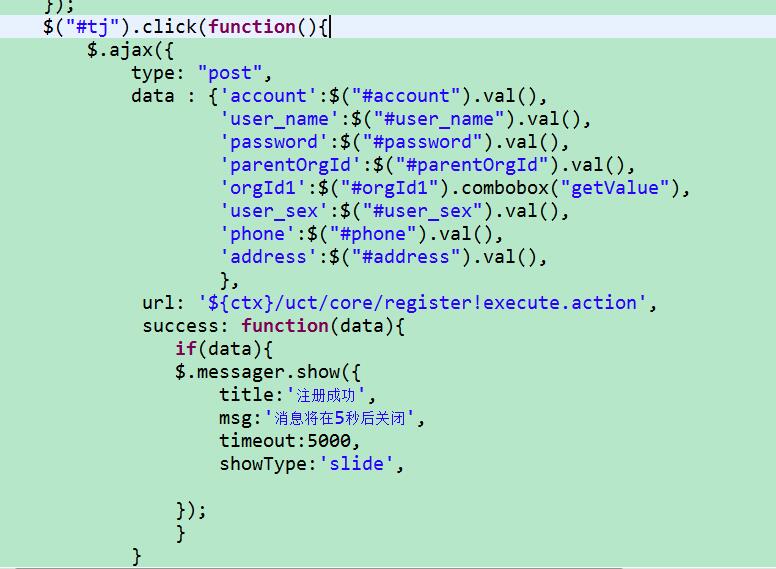
在我代码这个基础上如何清空form表单 就是点击submit按钮提交后 表单清空,

在success:function(data){}函数的最后一行添加$("#form表单的ID")[0].reset();
function clearForm(form) {
// iterate over all of the inputs for the form
// element that was passed in
$(':input', form).each(function() { var type = this.type;
var tag = this.tagName.toLowerCase();
// normalize case
// it's ok to reset the value attr of text inputs,
// password inputs, and textareas
if (type == 'text' || type == 'password' || tag == 'textarea') this.value = "";
// checkboxes and radios need to have their checked state cleared
// but should *not* have their 'value' changed
else if (type == 'checkbox' || type == 'radio') this.checked = false;
// select elements need to have their 'selectedIndex' property set to -1
// (this works for both single and multiple select elements)
else if (tag == 'select')
this.selectedIndex = -1; }); }
在success函数里面就可以进行清空操作了 啊。。。。。