ajax中无法执行异步操作的问题,内容见里面
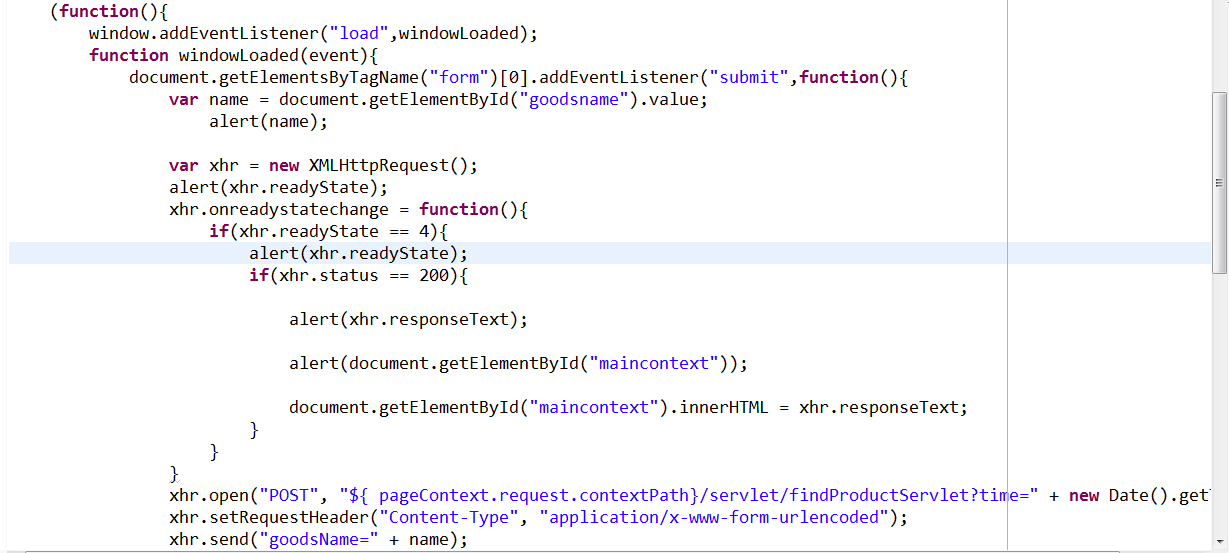
 document.getElementById(id).innerHTML = xhr.responseText
document.getElementById(id).innerHTML = xhr.responseText
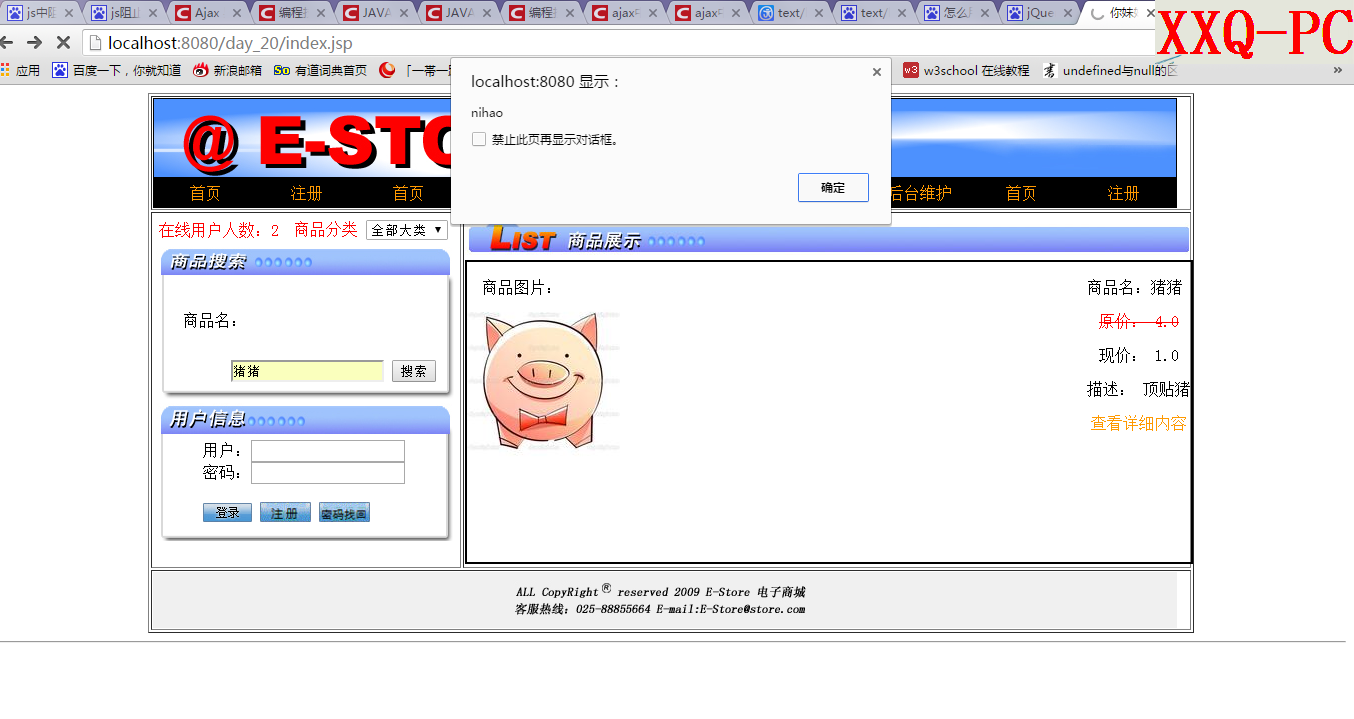
这几天一直在练习ajax实现异步刷新操作,但是今天遇到了一个问题,就是当状态码等于4和200的时候,xhr.responseText和document.getElementById(id)都能获取到的情况下,为何不在本页面进行刷新,直接跳开新的窗口,显示数据,跪求大神,给点思路。我很困扰
问题已经解决,经过我不懈的努力,终于找到了错误所在,感谢各位,在寻找错误的过程中,互相学习,不断升华,有想要了解的朋友们,跟我说下,我给你们说下我的错误,以及我的解决方法
只是对数据进行刷新而不是刷新页面
希望有懂的大神多帮帮我啊,有哪里不了解我在上传图片,我实在找不出原因了。。。。。。。
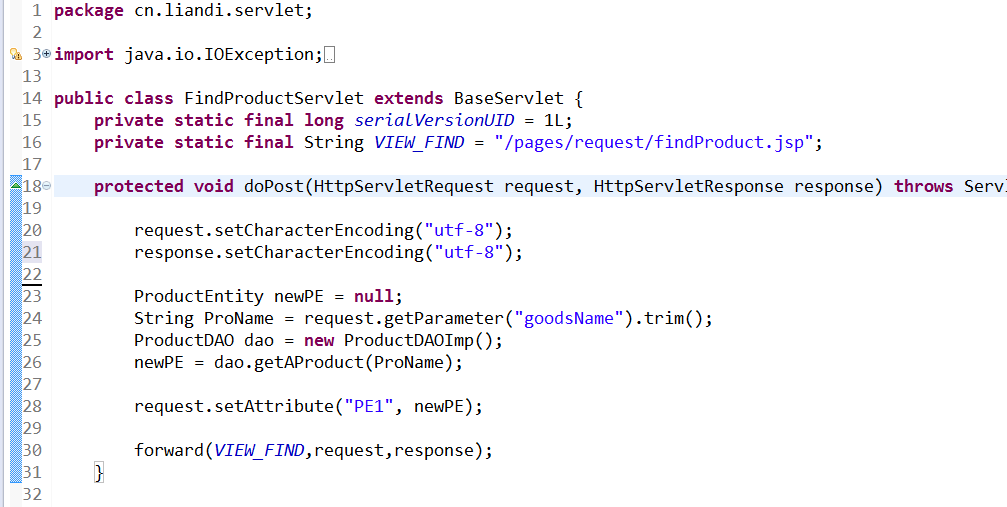
根据返回值调试下,看看是不是有打开新窗口的代码
document.getElementById("maincontext").innerHTML = xhr.responseText;
alert("nihao");

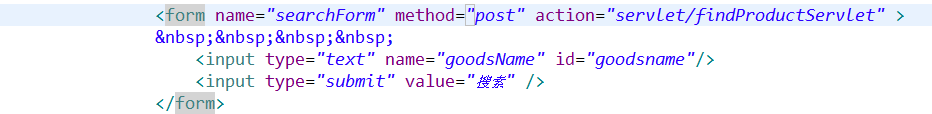
这是form表单,是不是我重复提交请求了?导致页面在刷新,还是什么原因,这里应该很清楚了,ajax没有出错,应该是我的表单出错了,有大神吗?