url地址中文乱码问题,解决速结贴,求大牛
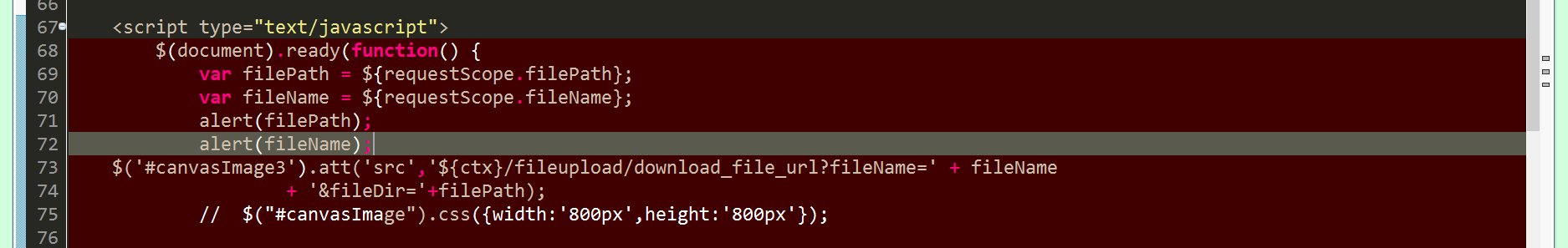
图片说明](https://img-ask.csdn.net/upload/201607/28/1469677965_859951.png)
有控制器但是,根据上面写出来解决中文乱码问题
function down_load() {
var row = $('#dg').datagrid('getSelected');
if (row && row.isFile) {
location.href = '${ctx}/fileupload/download_file_url?fileName='
+ row.fileName + '&fileDir=' + base + "/"
+ row.filePath.replace(row.fileName, '');
} else {
jQuery.messager.alert('提示:', '请选择文件');
}
}根据这个写出下面的
$('#canvasImage3').att('src','${ctx}/fileupload/download_file_url?fileName='+${requestScope.fileName}
+ '&fileDir='+${requestScope.filePath});,可是没有成功不明白原因
http://jingyan.baidu.com/article/6c67b1d6ee75dc2787bb1e24.html
${ctx}/fileupload/download_file_url?fileName=${requestScope.fileName}&fileDir=${requestScope.filePath}'
url编码不是uTF-8和GBK,所以你需要先对整条URL惊醒编码,然后解码
get方法传输浏览器会进行编码,需要对变量进行encode,然后进行传输。
加个这个属性看看 contentType : "text/plain;charset=UTF-8",
@RequestMapping(value = "download_file_url", method = RequestMethod.GET)
public void download_file_url(String fileDir, String fileName,
HttpServletResponse response) {
transportFile(new File(SystemConstants.Path.PROJECT + File.separator
+ EncodeUtils.isoDecode(fileDir) + File.separator + EncodeUtils.isoDecode(fileName)),
EncodeUtils.isoDecode(fileName), response);
}
控制器代码,根据这个写出转换的方法,我写的怎么都不能转换/$('#canvasImage3').att('src','${ctx}/fileupload/download_file_url?fileName=' + fileName
//+ '&fileDir='+${requestScope.filePath});
//$('#canvasImage3').att('src','${ctx}/fileupload/download_file_url?fileName=${requestScope.fileName}&fileDir=${requestScope.filePath}');