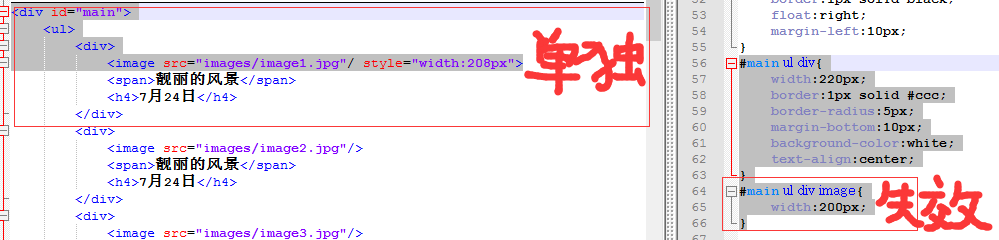
DIV里面的IMAGE为什么添加样式的时候失效了,而在代码中给image单独写style就可以呢?
#main ul div{
width:220px;
border:1px solid #ccc;
border-radius:5px;
margin-bottom:10px;
background-color:white;
text-align:center;
}
#main ul div image{
width:200px;
}
斜体部分失效了。

大神们快来帮帮我!
把里面的div 换成 li 试试。
应该是有优先级关系, 建议用firebug调试调试。