$(function(){
load();
$(".edit").bind('click',function(){
location.href="edit.jsp "
});
});
function load(){
$.ajax({
url:"StaffServlet",
type:"post",
data:{"action":"list"},
dataType:"json",
success:function(data){
//alert(data);
var data=eval(data);
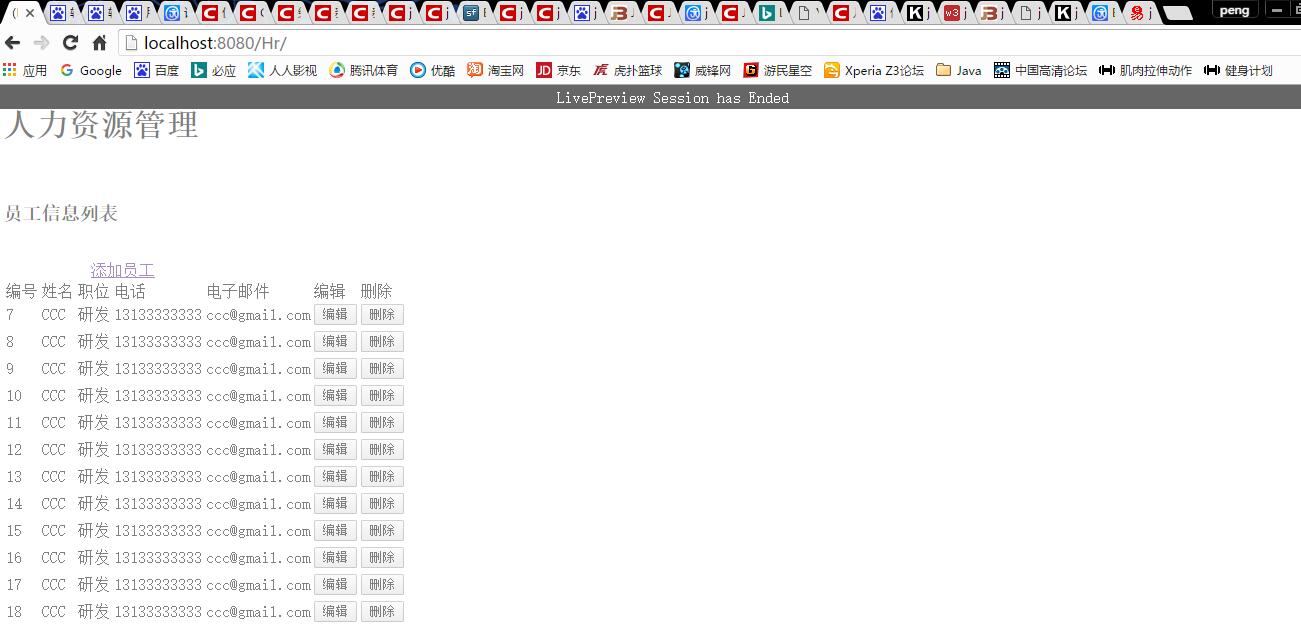
obj="<tr><td>编号</td><td>姓名</td><td>职位</td><td>电话</td><td>电子邮件</td><td>编辑</td><td>删除</td></tr>";
for(var i=0;i<data.length;i++){
var tr="<tr>"+"<td>"+data[i].id+"</td>"+"<td>"+data[i].name+"</td>"+"<td>"+data[i].job+"</td>"+"<td>"+data[i].phone+"</td>"+"<td>"+data[i].email+"</td>"
+"<td><input type='button' class='edit' value='编辑'></td>"
+"<td><input type='button' class='remove' value='删除'></td>"+"<tr>"
obj+=tr;
}
$("#list").html(obj);
}
});
}
$(".remove").click(function(){
id=$(this).prev().val();
$.ajax({
type:"post",
url:"StaffServlet",
data:"action=remove&id="+id,
});
});
就是点编辑的时候我想把当前需要编辑的那一行的数据传到编辑页面,请问该如何实现呢?
就是在load()下面那一段代码进行的onclick跳转
还有我想请问一下,下面是什么问题呀??

传id到目标页面,目标页面获取进行数据库读写,要不新页面打开,目标页面通过opener得到源页面,通过opener进行操作
iframe和父页,window.open打开页面之间的引用
而且你的ajax异步加载的,编辑按钮事件无法绑定上,改为同步ajax,$(".remove").click(function(){也要放到load方法后面
function load(){
$.ajax({async:false,//////////////////////
url:"StaffServlet",
type:"post",
我想到的是用JQuery的各种选择器来选择到目标值,但是这样感觉很麻烦并且我也还找不到合适的选择器,有没有更加简便优雅一些的方法呢?
两种方案:
1.在本页面弹出一个弹出层,在弹出层里面使用ajax请求刚才你点了编辑那一行的员工数据,在弹出层里面进行编辑,ajax更新等处理(关闭弹窗时,刷新当前页面);
2.点击编辑的时候,跳转到后台一个Servlet,在Servlet获取员工信息,拿到信息之后带给编辑页面,然后编辑页面直接提交相关信息(和你的列表页没任何关系)。
个人推荐第一种方式。