使用ajax和struts2,处理struts2返回结果的问题
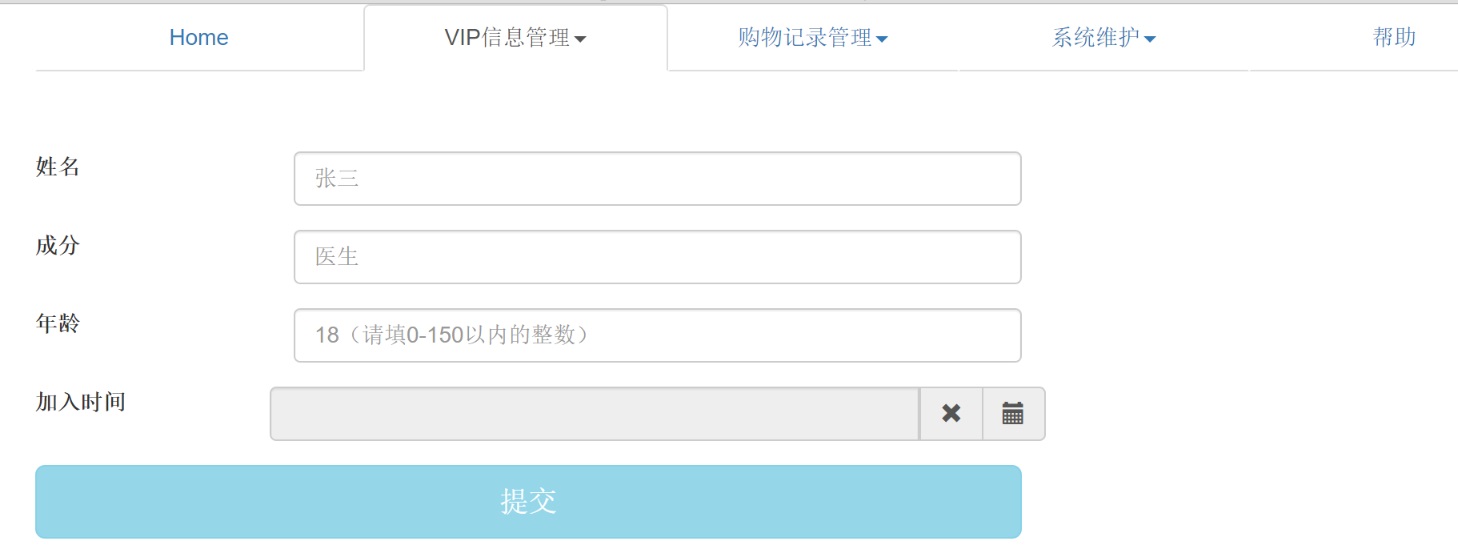
首先主界面如下
上边是导航栏,导航栏下的内容为根据导航栏中a标签异步加载的内容,此时是一个表单,对应后台是通过struts和hibernate进行数据库存储的操作。
现在的状况是,等struts返回后,会自动刷新整个页面,异步加载的内容就会消失,标签又回到了Home下(默认)。以下是我前后端部分的主要代码:
jsp表单,表单的部分:
<button type="submit" class="btn btn-block btn-info btn-lg disabled" onclick="addAndUpdateCategories()">提交</button>
对应的click点击事件(js):
function addAndUpdateCategories() {
$.ajax({
type : "post",
url : "addVipAction.action",
data : $("#vipForm").serialize(),
cache : false,
dataType : "json",
});
}
struts2中的action
public String addVip() throws Exception{
ServletRequest request = ServletActionContext.getRequest();
String msg = "";
Map<String, Object> map = new HashMap<String, Object>();
map.put("data", vip);
map.put("msg",msg);
result = map.toString();
return SUCCESS;
}
对应的配置文件
<action name="addVipAction" class="loginAction" method="addVip">
<result type="json">
<param name="root">result</param>
</result>
</action>
现在我想要的效果是:struts返回后只重新加载表单部分,或者将表单部分异步加载为别的页面,而不是重新刷新整个页面。我应该怎么做?
因为你点击后也把表单提交了,你把submit换成buttion就可以了