bootstrap表格问题点击添加图标之后添加表格行
在bootstrap Table中每一行添加一个+按钮,当点击之后在该行下面显示表格行隐藏信息该怎么做
$("tbody").append("
")是添加行还是像展开信息一样。。添加行的话就append
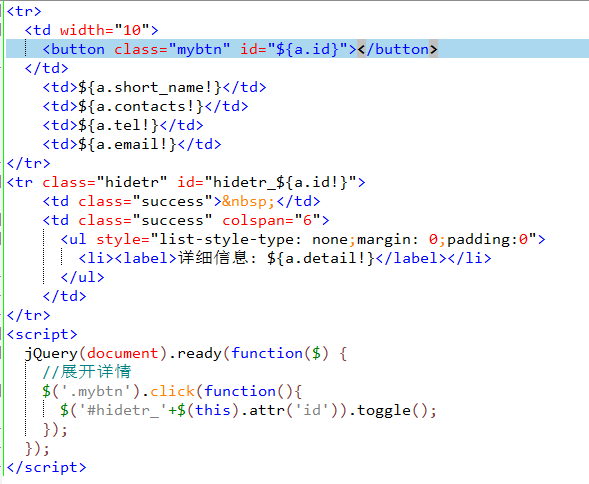
如果是从数据库度的数据的话,表格的每一条数据都有一个独一无二id。将展开显示的内容写好,隐藏,例如
然后展开按钮,领id="${id}",例如
然后是js部分:
jQuery(document).ready(function($) {
$('.mybtn').click(function(){
$('#hidetr_'+$(this).attr('id')).toggle();
});
});
 从button里获取id值,在js里拼接隐藏部分的id值
从button里获取id值,在js里拼接隐藏部分的id值