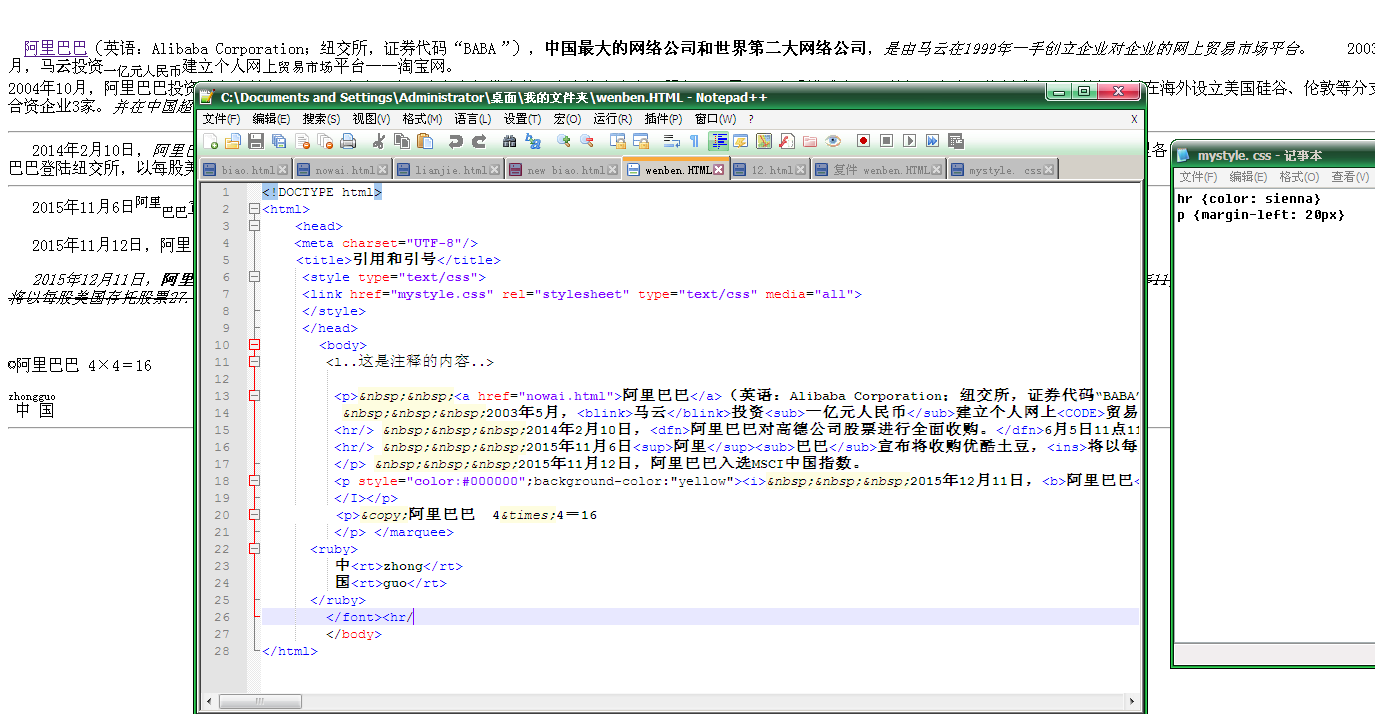
在html中引起外部css,怎么没出现预期效果

首先,看你的文档申明,很显然你采用的是html5的写法。不过这个不会影响样式,你得检查看你的css文件和html文件是否在同级目录。如果你不确定,你可以用火狐或者谷歌浏览器打开html文件,F12可以查看文件是否加载
hr是分割线,它的颜色要用border来设置;p是段落,看你的意思是要设置首行缩进,应该用text-indent。
代码示例:
hr {
border: 1px solid #f00;
}
p {
text-indent: 2em;
}
先掌握些基础知识:http://www.w3school.com.cn/;
然后chrome浏览器的调试功能多分析下前辈的代码。
检查下样式路径对了没有
谢谢各位的热心回答,我已经找到原因了,是因为我把CSS文件名称.css点号后面多加了个空格。