bootstrap-table 列表中有输入框,点击新增按钮所有输入框中输入的内容都清空了
大神们好!
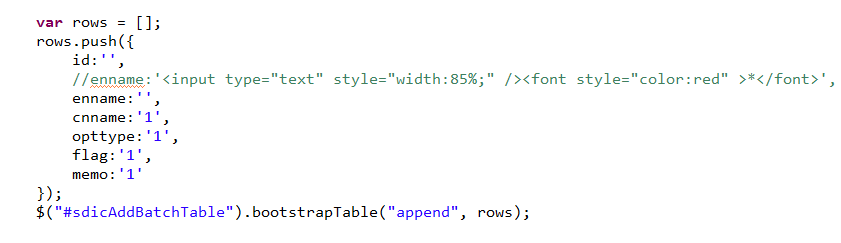
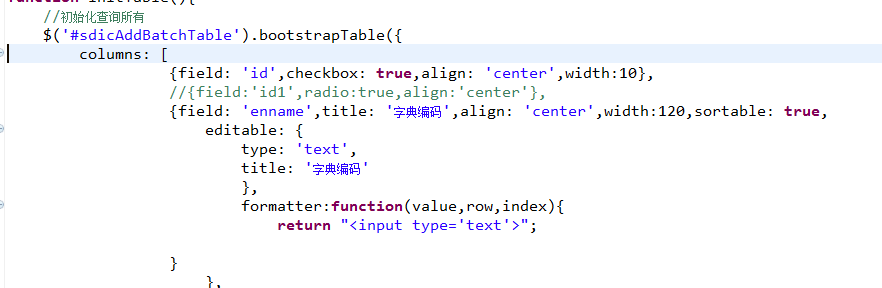
刚刚学习bootstrap框架,做那种点击新增按钮追加一行数据时出现如下情况:列表中有输入框,在点击新增按钮时需要追加一条数据,结果追加后其他行中所有填写的信息都清空了,哪位大神能帮助解决一下,在追加一行的时候不清空数据,谢谢啦。页面样式和部分代码如下图:



boostrap数据是单向绑定的, 意思就是说你修改页面中的值时只要没有进行保存. 数据会还原到之前的状态.
append会重新加载数据的.
BootstrapTable.prototype.append = function (data) {
this.initData(data, 'append');
this.initSearch();
this.initPagination();
this.initBody(true); #初始化body内容, 在这里会重新取页面中的data
};
BootstrapTable.prototype.initBody = function (fixedScroll) {
var that = this,
html = [],
data = this.getData(); #这里取出的data, 其实是你new出来的原始数据
....
}
若想在刷新时不清空之前的数据, 只能是在append之前把你页面中的数据刷新到data中.
这样在重新填充table时就有值了.