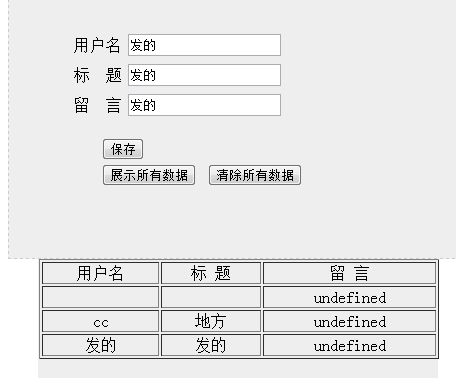
undefined,是什么情况。眼已找累瞎!

js部分
//创建数据库
var db = openDatabase("mywebSql","","webSql",1024*1024);
//使用创建好的数据库访问对象(db)执行transaction(),执行事务处理
db.transaction(function(tx){
//创建表
tx.executeSql("create table if not exists myweb (username text,title text,mes text)",[],
function(tx,result){
alert("创建成功!");
},
function(tx,result){
alert("创建失败!"+result.message);
});
});
//添加数据
$(function(){
$("#save").click(function(){
var username = $("#username").val();
var title = $("#title").val();
var mes = $("#mes").val();
db.transaction(function(tx){
tx.executeSql("insert into myweb values(?,?,?)",[username,title,mes],
function(tx,result){
alert("添加成功");
},
function(tx,result){
alert("添加失败"+result.message);
});
});
});
});
//查询数据
$(function(){
$("#show").click(function(){
db.transaction(function(tx){
tx.executeSql("select * from myweb",[],
function(tx,result){
var len=result.rows.length;
if(len > 0){
for(var i=0;i<len;i++)
$("#table2").append("<tr><td align = 'center'>"+result.rows.item(i).username+"</td><td align = 'center'>"+result.rows.item(i).title+"</td><td align = 'center'>"+result.rows.item(i).mes)+"</td></tr>";
}
});
});
});
});
//删除数据
$(function(){
$("#clear").click(function(){
db.transaction(function(tx){
tx.executeSql("delete from myweb",[],
function(tx,result){
alert("删除成功!");
},
function(tx,result){
alert("删除失败!"+result.message);
});
$("#list").remove();
});
});
});
//div = "list"淡入效果
$(function(){
$("#show").click(function(){
$("#list").fadeIn();
})
})
html部分:
<head>
<script src="js/jquery3.0.js"></script>
<script type="text/javascript" src="js/sqlData.js"></script>
<link type="text/css" rel="stylesheet" href="css/sqlData.css" />
<meta charset="UTF-8">
<title>sql Web</title>
</head>
<body>
<div id = "div">
<form action ="">
<table id = table1 >
<tr>
<td align="right">用户名</td>
<td align="left"><input type = "text" id = "username" /></td>
</tr>
<tr>
<td align="right">标 题</td>
<td align="left"><input type = "text" id = "title" /></td>
</tr>
<tr>
<td align="right">留 言</td>
<td align="left"><input type = "text" id = "mes" /></td>
</table>
</form>
<div id = "div1">
<button id = "save">保存</button><br/>
<button id = "show">展示所有数据</button>
<button id = "clear">清除所有数据</button>
</div>
</div>
<br/>
<div id = "list">
<table id = "table2" border = "1">
<tr>
<td align = "center">用户名</td><td align = "center">标 题</td><td align = "center">留 言</td>
</tr>
</table>
</div>
</body>
</html>
css部分:
@CHARSET "UTF-8";
#div {
width:450px;
height:270px;
border:1px dashed #cccccc;
background-color:#EEEEEE;
}
#div1 {
width:250px;
height:50px;
border:1px dashed #EEEEEE;
background-color:#EEEEEE;
position:relative;
left:90px;
top:55px;
}
#table1 {
width:400px;
height:20px;
background-color:#EEEEEE;
position:relative;
left:18px;
top:41px;
}
#table2 {
width:400px;
height:20px;
background-color:#EEEEEE;
position:relative;
left:1px;
top:0px;
}
#list {
width:400px;
height:600px;
background-color:#EEEEEE;
position:relative;
left:30px;
top:-18px;
}
谷歌测试没有问题。。。。
这种东西 ,找瞎了也没用啊,你自己,在过程中加几个断点,输出那个mes的值,慢慢测一下吧
F12,如果有错,会提示哪一行的。