安卓的Dialog的小问题

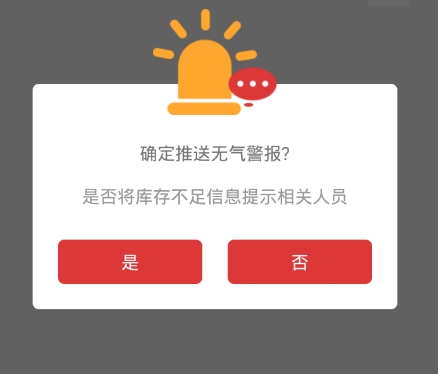
这样的效果怎么实现,主要是那个图片一半在里面,一般在外面???
实现方式:
最外层透明,然后先shape白色外框,按钮等,最后放美工给定的图片实现叠加效果
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent">//最外层透明色
<RelativeLayout //白色圆角外边框
android:id="@+id/gasgauard_notice_contentlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/gasgauard_notice_top"
android:layout_marginTop="-25dp" //确定白色部分与顶部图片叠加的大小
android:background="@drawable/shape_gasguardset_dialog">
<TextView
android:id="@+id/gasgauard_notice_content1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginBottom="15dp"
android:layout_marginTop="45dp"
android:text="确定推送无气警报?" />
<TextView
android:id="@+id/gasguardset_content_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/gasgauard_notice_content1"
android:layout_centerHorizontal="true"
android:layout_marginBottom="15dp"
android:text="是否将库存不足信息提示相关人员"
android:textColor="#999999" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/gasguardset_content_two"
android:layout_marginBottom="20dp"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:id="@+id/gasguardset_notice_sure"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="@drawable/shape_tolerance"
android:gravity="center"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:text="是"
android:textColor="@color/white" />
<TextView
android:id="@+id/gasguardset_notice_cancle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:background="@drawable/shape_tolerance"
android:gravity="center"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:text="否"
android:textColor="@color/white" />
</LinearLayout>
</RelativeLayout>
<ImageView //美工给定的图片,这个位置很关键(系统绘画是从最外表画透明,然后画最外表包裹的白色部分,最后将图片叠加在白色内容上面)
android:id="@+id/gasgauard_notice_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:src="@drawable/gasguardset_notice2" />
自定义Dialog的中间部分其他部分不要,写一个这样的布局
dg=View.inflate(this, R.layout.dialog_login, null);
etName = (EditText) v.findViewById(R.id.dialog_name);
etPwd = (EditText) v.findViewById(R.id.dialog_pwd);
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setView(dg).show
自定义布局,Dialog背景style改为透明就行了
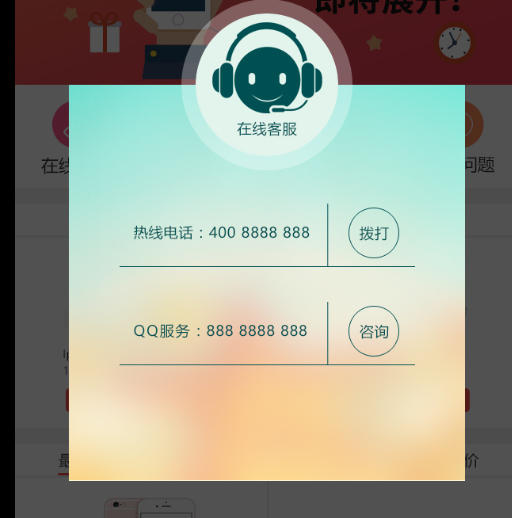
在线客服的那个是一张图片
那不是给你的图片背景吗,
xml的布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent">
<RelativeLayout
android:id="@+id/gasgauard_notice_contentlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/gasgauard_notice_top"
android:layout_marginTop="-25dp"
android:background="@drawable/shape_gasguardset_dialog">
<TextView
android:id="@+id/gasgauard_notice_content1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginBottom="15dp"
android:layout_marginTop="45dp"
android:text="确定推送无气警报?" />
<TextView
android:id="@+id/gasguardset_content_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/gasgauard_notice_content1"
android:layout_centerHorizontal="true"
android:layout_marginBottom="15dp"
android:text="是否将库存不足信息提示相关人员"
android:textColor="#999999" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/gasguardset_content_two"
android:layout_marginBottom="20dp"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:id="@+id/gasguardset_notice_sure"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="@drawable/shape_tolerance"
android:gravity="center"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:text="是"
android:textColor="@color/white" />
<TextView
android:id="@+id/gasguardset_notice_cancle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:background="@drawable/shape_tolerance"
android:gravity="center"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:text="否"
android:textColor="@color/white" />
</LinearLayout>
</RelativeLayout>
<ImageView
android:id="@+id/gasgauard_notice_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:src="@drawable/gasguardset_notice2" />
</RelativeLayout>