Html标签引入JQuery文件该怎么写?
如题,我官网上下载的文件是这个名字:
那我应该这么写吗:
或者这么写吗?
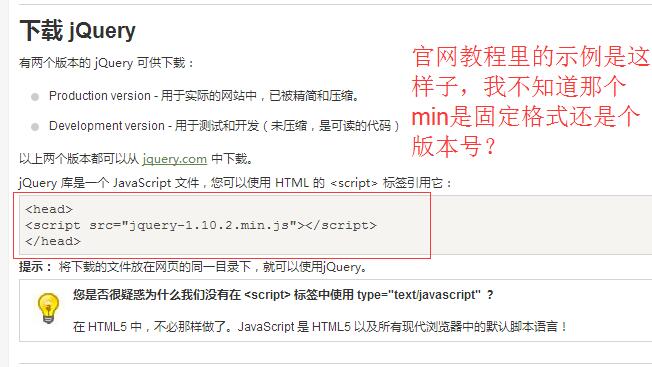
如果都不对,那该怎么写?
路径,你可以下相对路径,或者决定路径
相对路径:/media/js/jquery.js 是相对你当前引入的页面的路径
决定路径:d:/js/jquery.js
你看到的min.js是压缩包的js,为了省空间,加快加载速度,但是,看起min版js的源码来,非常痛苦
<!--在head标签内引入jquery-->
<!--在head标签内引入jquery-->
擦,显示不完全,head里面
你下载的文件名是什么就写什么。。不要按照教程的,别人的文件名不一定和你保存的文件名一样
js的引入路径,你可以使用相对路径,或者绝对路径
相对路径:/media/js/jquery.js 是相对你当前引入的页面的路径
绝对路径:d:/js/jquery.js
你看到的min.js是压缩包的js,为了省空间,加快加载速度,但是,看起min版js的源码来,非常痛苦
下载的js是什么名字,src里就是什么啊,js路径+名字
在html中引入jquery插件的方法有以下两种:
1:CDN引入,在head标签中加入下列代码
2:本地引入,这种方法要求本地有jquery.js: