jquery之对话框相关问题
各位大神:
近日在学习jquery相关知识,按教学视频写一个web程序,程序文件已经分享到百度云盘,下载网址为:http://pan.baidu.com/s/1c2iFLWO。请大神下载后解压运行里面的文件index.html。由于我在index.js文件中写了
$('#reg').dialog({
autoOpen:true,
modal:true,
resizable:false,
wedth:750,
height:340,
buttons:{
'提交':function(){
}
}
});
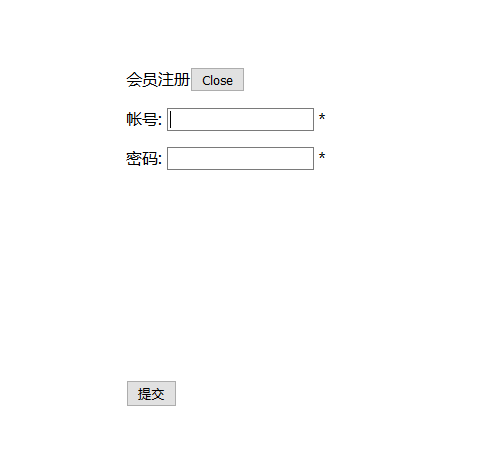
所以运行index.html时应出现对话框,但结果出现的对话框却少了四条边,多了一个close按钮。如下图:
请问我错在哪儿?谢谢!
jqueryui的css没有导入
<script type="text/javascript" src="js/jquery.ui.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
隐藏close按钮:
$('#reg').dialog({
open:function(event,ui){
$(".ui-dialog-titlebar-close").hide();
},//隐藏close按钮
})
边框的问题是jquery-ui的css文件没有导入,所以缺少了默认样式。
close按钮是右上角的X,jquery-ui还有配套的css样式,引入就好了