关于验证css层叠性问题
今天刚刚接触css,在验证css层叠性时发现了一个奇怪问题,代码如下:
<!--css规则特性-->
<!DOCTYPE html>
<html>
<head>
<title>css规则特性</title>
<style type="text/css">
<!--继承性-->
body {
font-family:'微软雅黑';
}
<!--层叠性-->
h1 {
color:red;
}
h1 {
background-color:silver;
}
<!--优先级-->
p {
color:red;
}
p{
color:blue;
}
</style>
</head>
<body>
<h1>AAA</h1>
<p>BBB</p>
</body>
</html>
在层叠性部分写了两个h1,是为了验证层叠性。然后奇怪的问题来了:
两个特性中只会显示第二个h1的效果,也就是说如果我把这两个h1换个位置,则效果也互换了;如果我删除其中一个h1,那么这个单独的h1也没有效果。
这真是一个好奇怪好奇怪又好费解的问题呀!
三种情况图片如下:
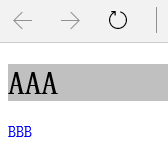
原代码情况下:
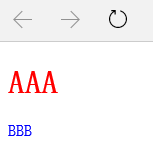
交换h1位置情况下:
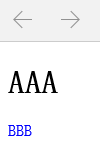
在删除其中一个h1后:
这个小问题好奇怪好费解,好想知道答案!!!
css注释是/**/,不要用html的代码的,用html的导致样式出问题了
虽然是html代码,但是你放到style里面,里面的内容就要符合css语法
/*<!-- 继承性-- >*/ body {
font-family: '微软雅黑';
}
/*<!-- 层叠性-- >*/ h1 {
color: red;
}
h1 {
background-color: silver;
}
/*<!-- 优先级-- > */p {
color: red;
}
p {
color: blue;
}
你的注释写错了 css的注释是 /* */
样式执行是有顺序的:
同一个标签,同一个属性,会按照排在后面的样式来执行;
同一个标签,不同的属性,会都去执行的;可以去查一下css的优先级
在读取代码的时候,是从页面的最上面往下面一行一行的读取的,这也就是为什么你的层叠只出现第二个的原因。