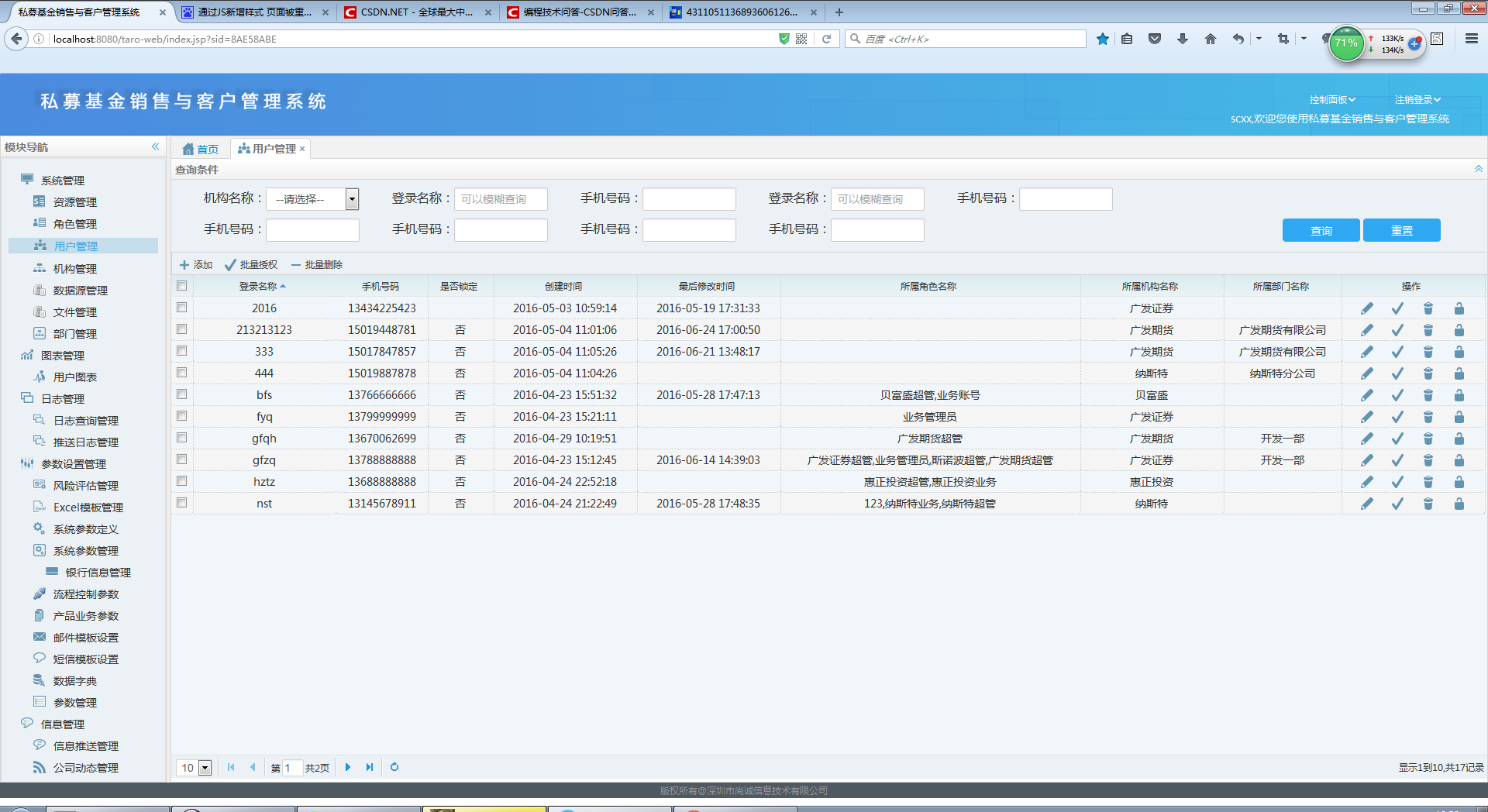
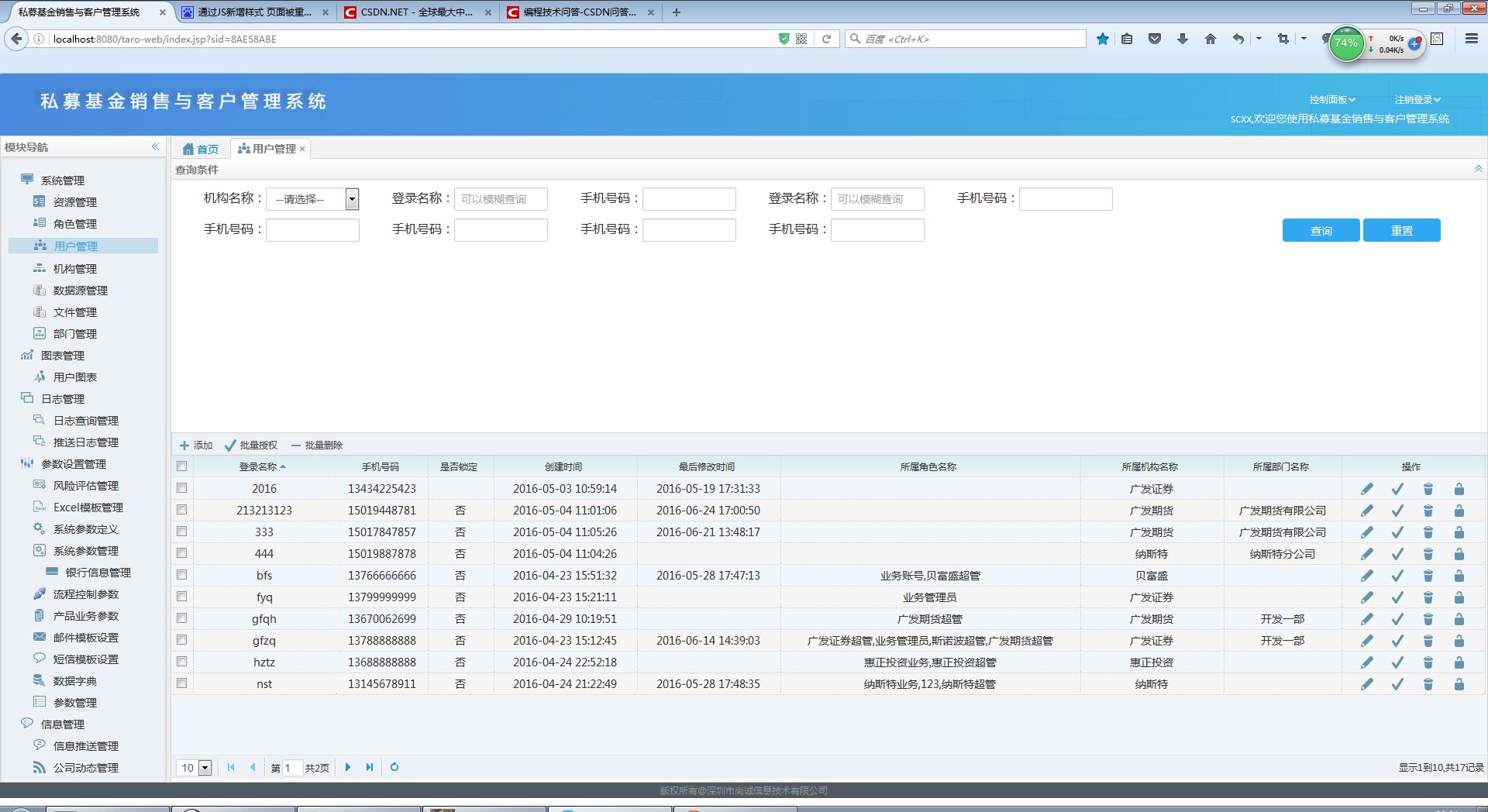
在EasyUI的基础上通过判断分辨率给导入不同的CSS样式,CSS发生错乱!求大神支招!
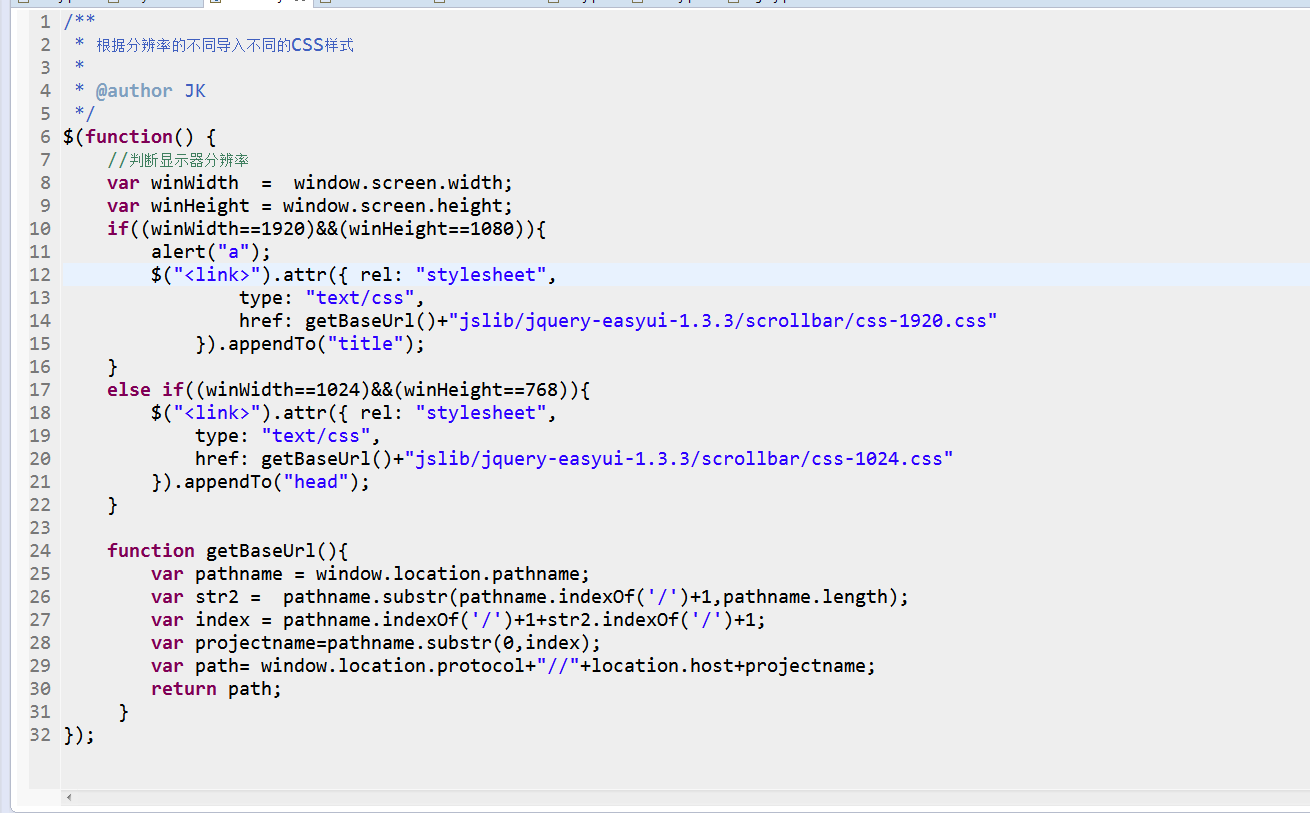
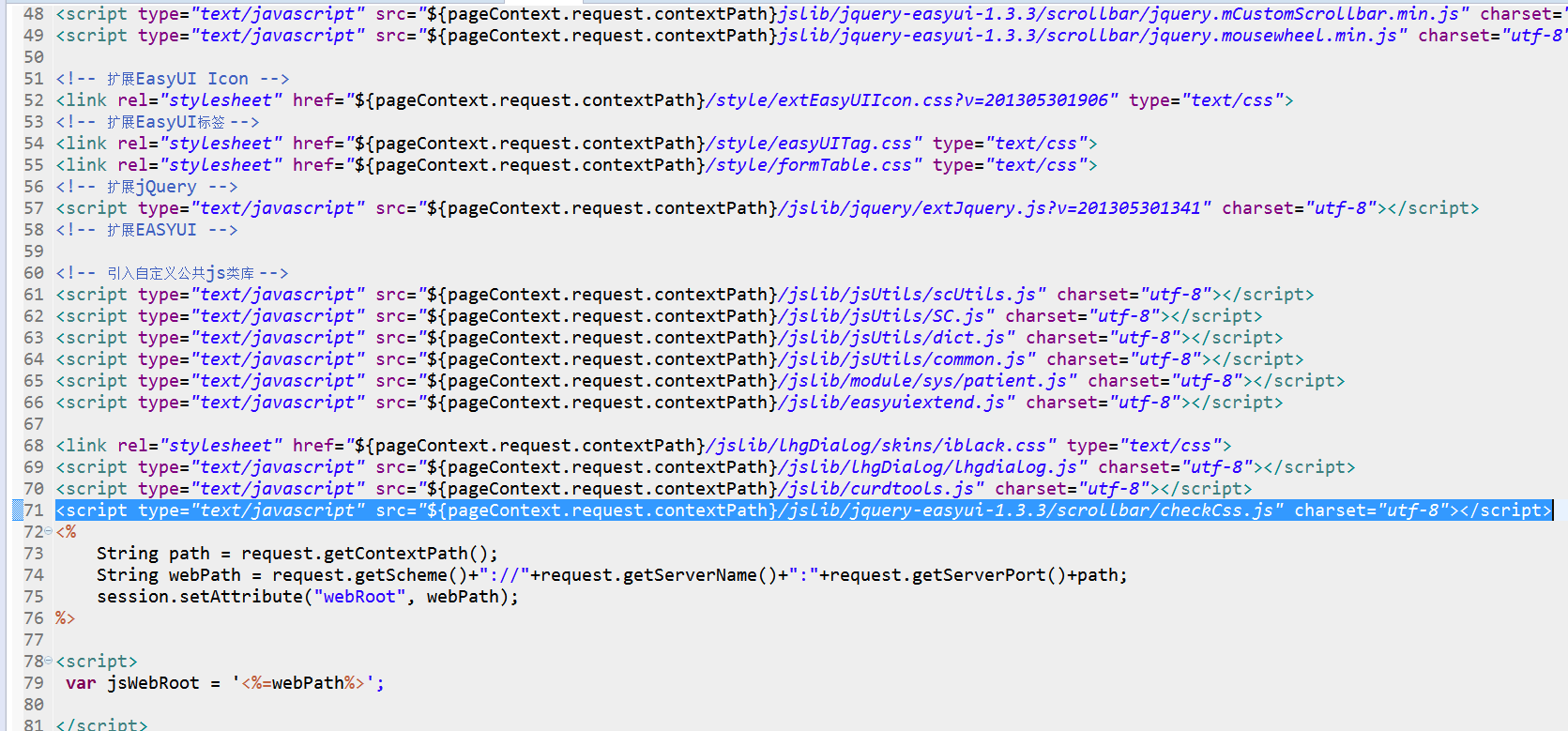
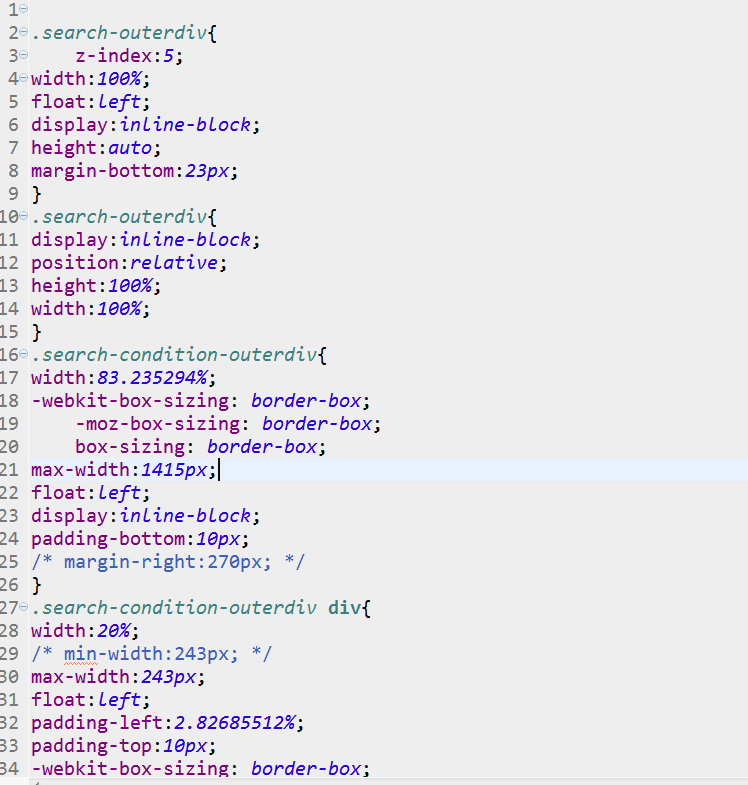
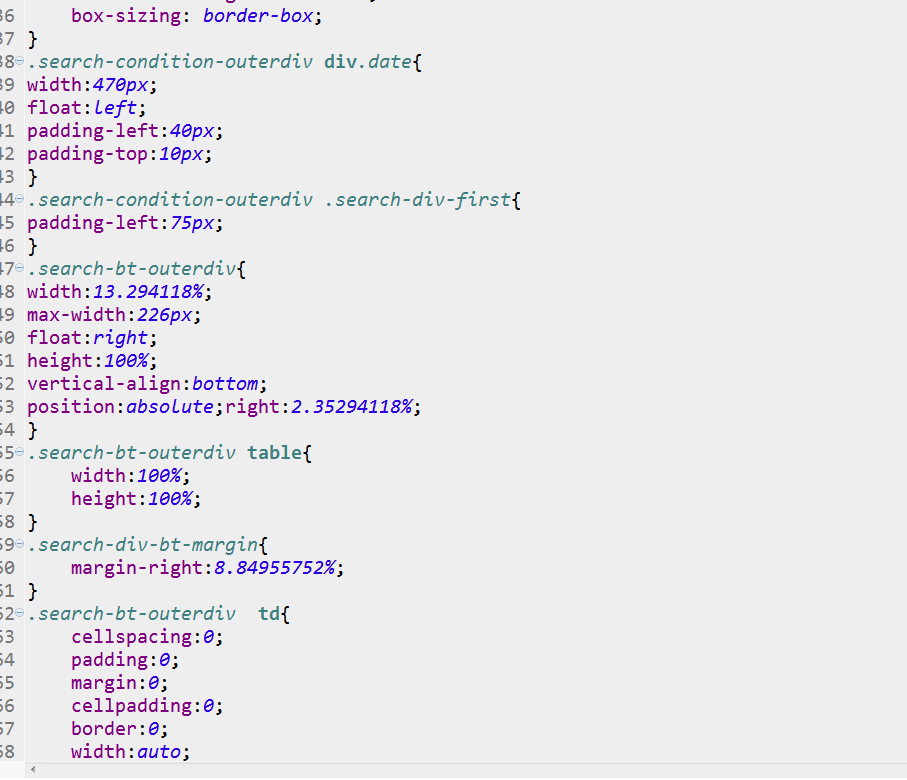
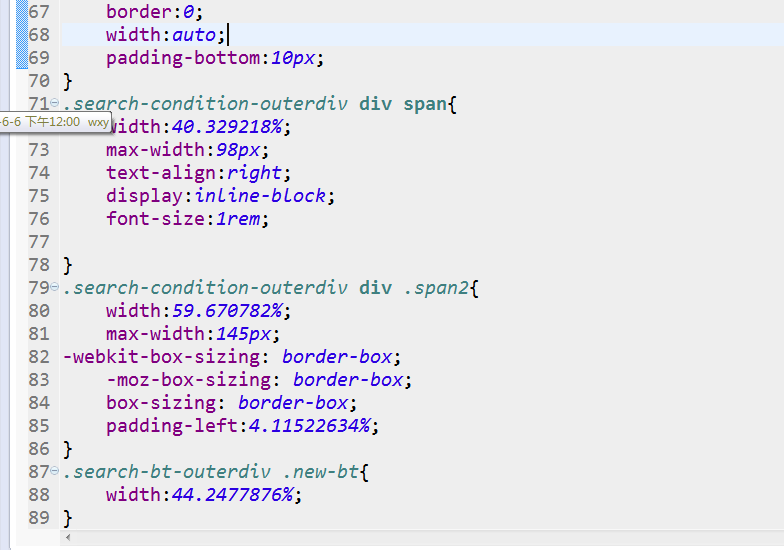
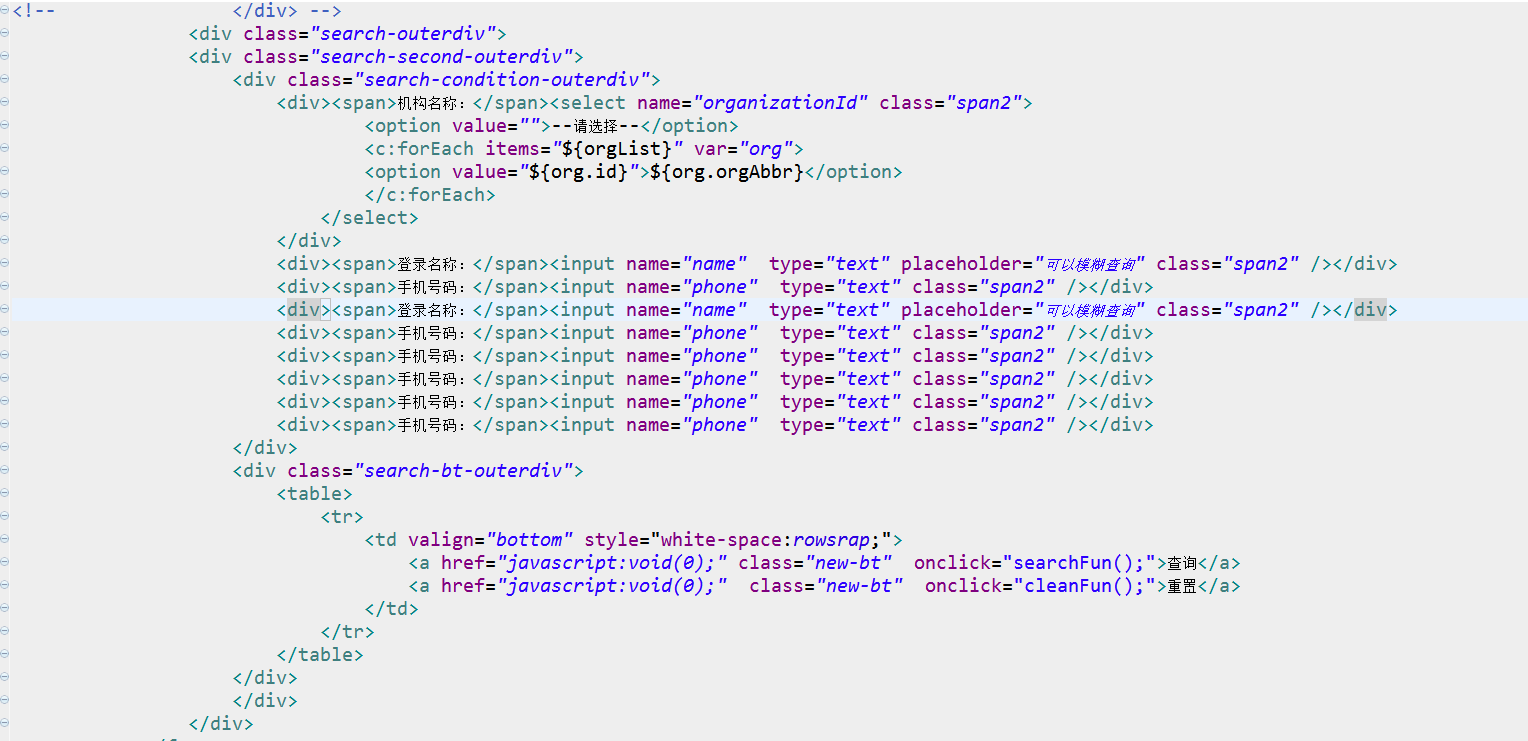
本来项目样式是直接写在EasyUI的CSS文件中的,后来需求要求符合各种分辨率,我便将在EasyUI中自己添加的CSS提取出来做成了一个新的CSS文件,通过JS判断条件之后导入指定的CSS文件到页面,没有这样做之前,直接写在EasyUI中的CSS样式没有问题,但是提取出来之后再导入样式就发生了错乱,求大神支招!







估计跟引用文件的加载顺序有关吧,
没事不要改别人的文件,你要自动适应配置容器fit就行了,会自动填充可用空间
,你可以选择自定义的easyui,就是自己扩展easyUI得组件,,这样就不会有调用的出错的问题了