html中无序列表方块,实心圆点,空心圆点代码是什么?求解求解求解求解
求解求解求解求解求解求解求解求解啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
disc : 默认值。实心圆
circle : 空心圆
square : 实心方块
decimal : 阿拉伯数字

拿了就跑吗?分不悬赏吗
disc(实心圆点)、circle(空心圆点)、square(方块),默认为实心圆点。
line-style-type:disc实心圆点、circle空心圆点、square方块。
disc(实心圆点)、circle(空心圆点)、square(方块),什么都不写是实心圆点。
· · · 圆点,有时被用来作为菜单分隔符
list-style-type : disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none | armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-latin | upper-latin
disc : CSS1 默认值。实心圆
circle : CSS1 空心圆
square : CSS1 实心方块
decimal : CSS1 阿拉伯数字
lower-roman : CSS1 小写罗马数字
upper-roman : CSS1 大[写罗马数字
lower-alpha : CSS1 小写英文]字母
upper-alpha : CSS1 大写英文字母
none : CSS1 不使用项目符号
armenianl : CSS2 未支持。传统的亚美尼亚数字
cjk-ideographic : CSS2 未支持。浅白的表意数字
georgian : CSS2 未支持。传统的乔治数字
lower-greek : CSS2 未支持。基本的希腊小写字母
hebrew : CSS2 未支持。传统的希伯莱数字
hiragana : CSS2 未支持。日文平[假名字符
hiragana-iroha : CSS2 未支持。日文平]假名序号
katakana : CSS2 未支持。日文片假名字符
katakana-iroha : CSS2 未支持。日文片假名序号
lower-latin : CSS2 未支持。小写拉丁字母
upper-latin : CSS2 未支持。大写拉丁字母
http://baike.baidu.com/link?url=jYfMnELnhkjI6pIyThpDyaiErjE2xSDVHd6u4zRbgKHhQ_A06u4Vtj-03Sv32rDdUR0QEKTHsv0Vt5zduez5qK
画图还是什么,请说清楚
无序列表恰好和有序列表相对应,在列表的前面没有表示顺序的序号。
使用
- 标签既可以定义一个无序列表。
使用type属性可以定义列表前面的符号,属性值如下:
dise:实心圆(默认值)。
circle:空心圆。
square:实心方块。
在无序列表
- 中,
- 的type属性可取值:disc(实心圆点)、circle(空心圆点)、square(方块),默认为实心圆点。
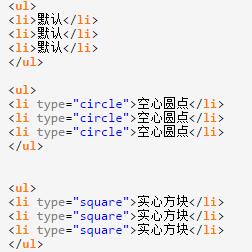
设置序列的type属性:type="circle"为空心
type="circle" //空心
type="square" //实心
· · · 圆点,有时被用来作为菜单分隔符
- 空心圆点
- 空心圆点
- 空心圆点
- 实心方块
- 实心方块
- 实心方块