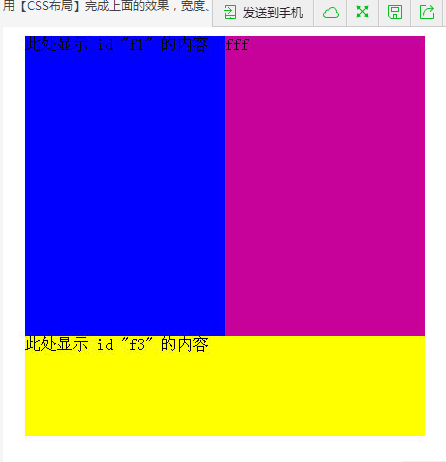
求解html网页代码问题~
求此代码,求解求解求解求解aaaaaaa
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
div{
display: inline-block;
}
#f1{
height: 300px;
width: 50%;
background-color: royalblue;
}
#f2{
height: 300px;
width:49%;
background-color: salmon;
}
#f3{
height: 150px;
width: 100%;
background-color: skyblue;
}
</style>
<body>
<div class="" id="f1">
</div>
<div class="" id="f2">
</div>
<div class="" id="f3">
</div>
</body>
</html>
此处显示id "f1" 的内容
fff
此处显示id "f3" 的内容
此处显示id "f1" 的内容
fff
此处显示id "f3" 的内容
如果宽度只占很小一部分的话需要这样做:
<!DOCTYPE html>
此处显示id“f1”的内容
fff
<div class="" id="f3">
此处显示id“f3”的内容
</div>
</body>
如果宽度只占很小一部分的话需要这样做:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body,html{
margin: 0;
}
#f1,#f2{
display: inline-block;
}
#f1{
height: 300px;
width: 150px;
background-color: royalblue;
float: left;
}
#f2{
height: 300px;
width:150px;
background-color: salmon;
float:left;
}
#f3{
height: 100px;
width: 300px;
background-color: yellow;
}
</style>
</head>
<body>
<div style="width:100%;height: 300px;">
<div class="" id="f1">
此处显示id“f1”的内容
</div>
<div class="" id="f2">
fff
</div>
</div>
<div class="" id="f3">
此处显示id“f3”的内容
</div>
</body>
</html>
简单问题简单说: 分为上下两层,上层用浮动(float),下层不用管 直接div就行~
简单粗暴可行
望采纳~
<!doctype html>
<style>
#f1,#f2{width:50%;float:left;height:300px;background:blue}
#f2{background:#c7029b}
#f3{clear:both;height:100px;background:yellow;}
</style>
<div id="f1">f1</div>
<div id="f2">f2</div>
<div id="f3">f3</div>