easyui兼容问题 排序的样式兼容


为什么会出现加号呢?
那还不简单,直接用一个新的css文件把它替换掉,元芳你怎么看
没有导入其他css文件吧,怕是覆盖了easyui的css,谷歌审查下元素看下有什么样式
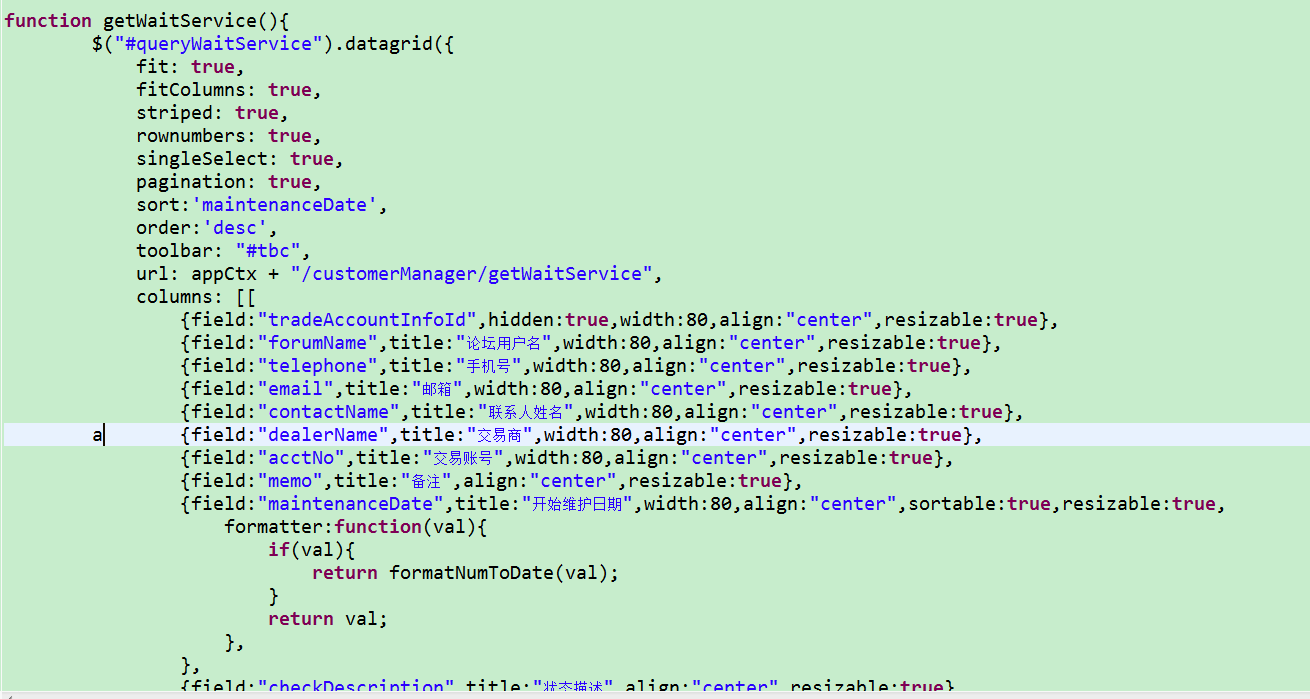
这里用的Datagride吧 你在里面应该加了remoteSort属性或者和他相关的属性,才会出现上下箭头,或者把你datagride部分代码贴出来,只要把里面sort相关的属性删除就可以了
http://blog.csdn.net/u013132051/article/details/51778641
把你初始化easyui的那段代码粘贴出来看看呗
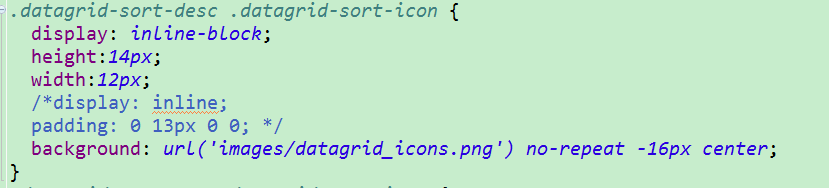
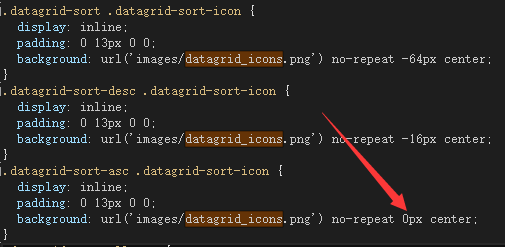
兄弟,你用的是easyui的默认主题是吧,那就在你的默认主题文件夹下-->datagrid.css-->在文件中有这样一段代码 修改箭头指向的数字应该会有效果,你试一下
修改箭头指向的数字应该会有效果,你试一下
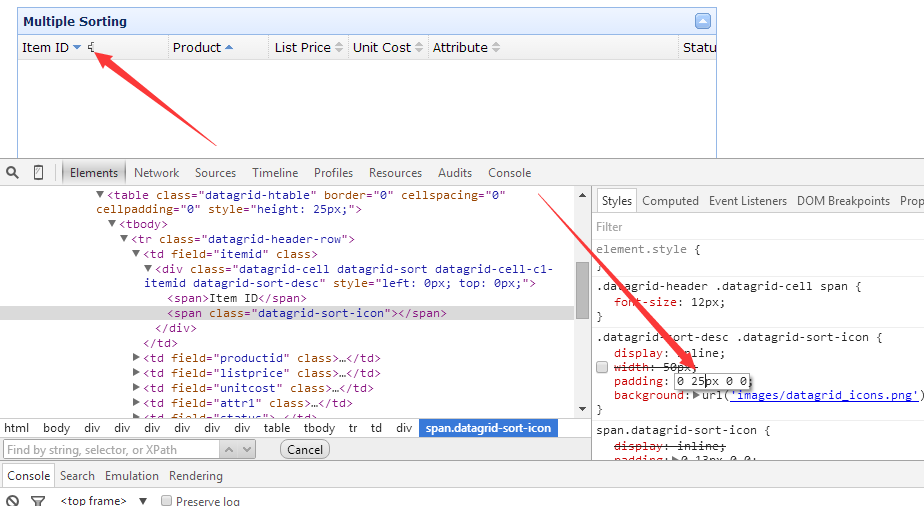
今儿我也用它,就试了一下:模仿出了你的问题
原来是padding属性值给大了就会出现你的情况,你把它的第二个数字改成13就对了;如果你的项目中是饿汉加载的easyui,
那你就改default问价夹下的easyui.css文件。如果你是懒汉加载的就修改default文件夹下的datagrid.css文件;
在css文件中找到这个属性改成13px就ok了;跟上午给你发的图一样。