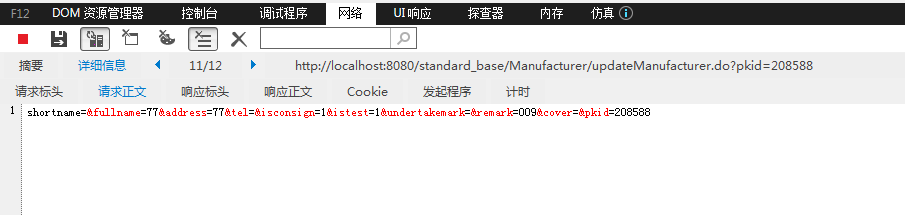
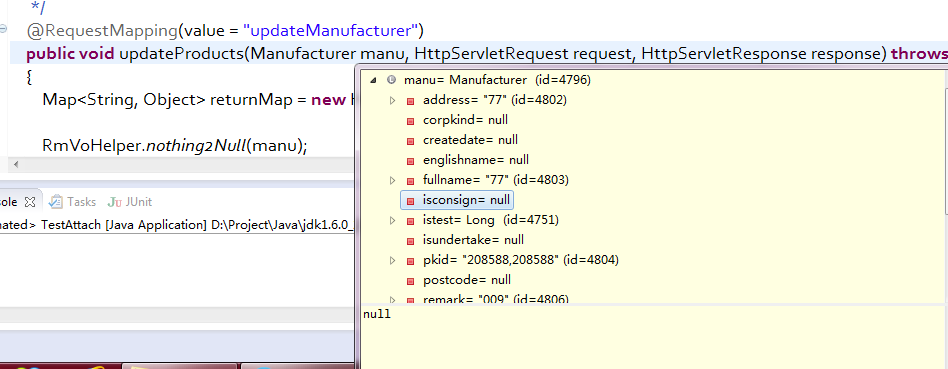
easy ui 表单提交时参数值为0的话 后台接收的是null
function saveForm(cover) {
console.log('保存');
$('#addForm').form('submit', {
url : url,
onSubmit : function(param) {
},
success : function(result) {
}
});
}
// 复选框事件
function checkBoxChange(){
if($('#isundertake').is(':checked')) {
$("#isundertake").val(1);
}else{
$("#isundertake").val(0);
}
if($('#isconsign').is(':checked')) {
$("#isconsign").val("1");
}else{
$("#isconsign").val("0");
}
if($('#istest').is(':checked')) {
$("#istest").val("1");
}else{
$("#istest").val("0");
}
console.log("isundertake="+$("#isundertake").val());
console.log("isconsign="+$("#isconsign").val());
console.log("istest="+$("#istest").val());
}

求解啊
easy ui把值为0的项目直接没传过去
和easyui没关系。。看代码你的isconsign应该是checkbox,checkbox需要勾选了才会回发服务器,不勾选就不会发。
应该放一个hidden控件,和isconsign对应,name为isconsign,然后设置这个hidden的控件,而不是通过isconsign这个checkbox来传递数据(去掉checkbox的name属性值)