求教大侠们,关于HTML5 LocalStorage 本地存储的问题?
正在按照这么博客学习localStorage,博客链接点击这,其中博客中提到写一个计时器,代码是:
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
博客中说,代码在页面中运行会出现下面的计时器:
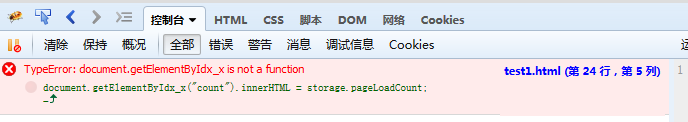
然而我将代码放在火狐中一运行,就报错:document.getElementByIdx_x这个函数找不到,如图:
求教大虾,我要如何修改这串代码,才可以出现图片中所示的计时器,从昨晚弄到现在都还没弄出来,急呀,哪位大虾帮小弟解解疑惑,不甚感激!!!!!
document.getElementById
不是
document.getElementByIdx_x
没有这个方法
document.getElementByIdx_x这个写错了,在js中是document.getElementById,不知道你那边是什么语言
document.getElementById("count").innerHTML = storage.pageLoadCount;把x_x去掉试试
http://www.w3school.com.cn/jsref/met_doc_getelementbyid.asp
刚才在网上查了下,document.getElementByIdx_x是个getElementById自定义函数,
具体是这样定义的
document.getElementByIdx_x=function(id){
if(typeof id =='string')
return document.getElementById(id);
else
throw new error('please pass a string as a id!')
}
这是在网上找到的关于document.getElementByIdx_x介绍的博客
http://www.jb51.net/article/29540.htm
这里分享完整的使用localstorage做一个计时器的代码,感谢无聊码农大神的指导:
<div id="count"></div>
<script> var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount", 0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementById("count").innerHTML = storage.pageLoadCount;