jquery遍历添加的问题,求指教

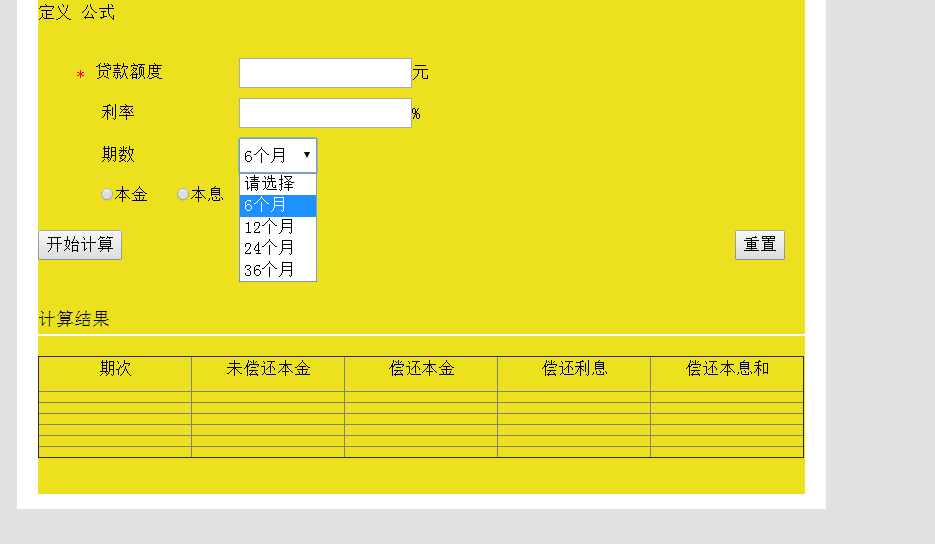
如上面的图片所述 输入贷款金额 利率 (千分之一) 和期数完了点击计算 出现下图所展现的形式 当然了也的点击 图片上的那个本金还是本息 之后才可以计算
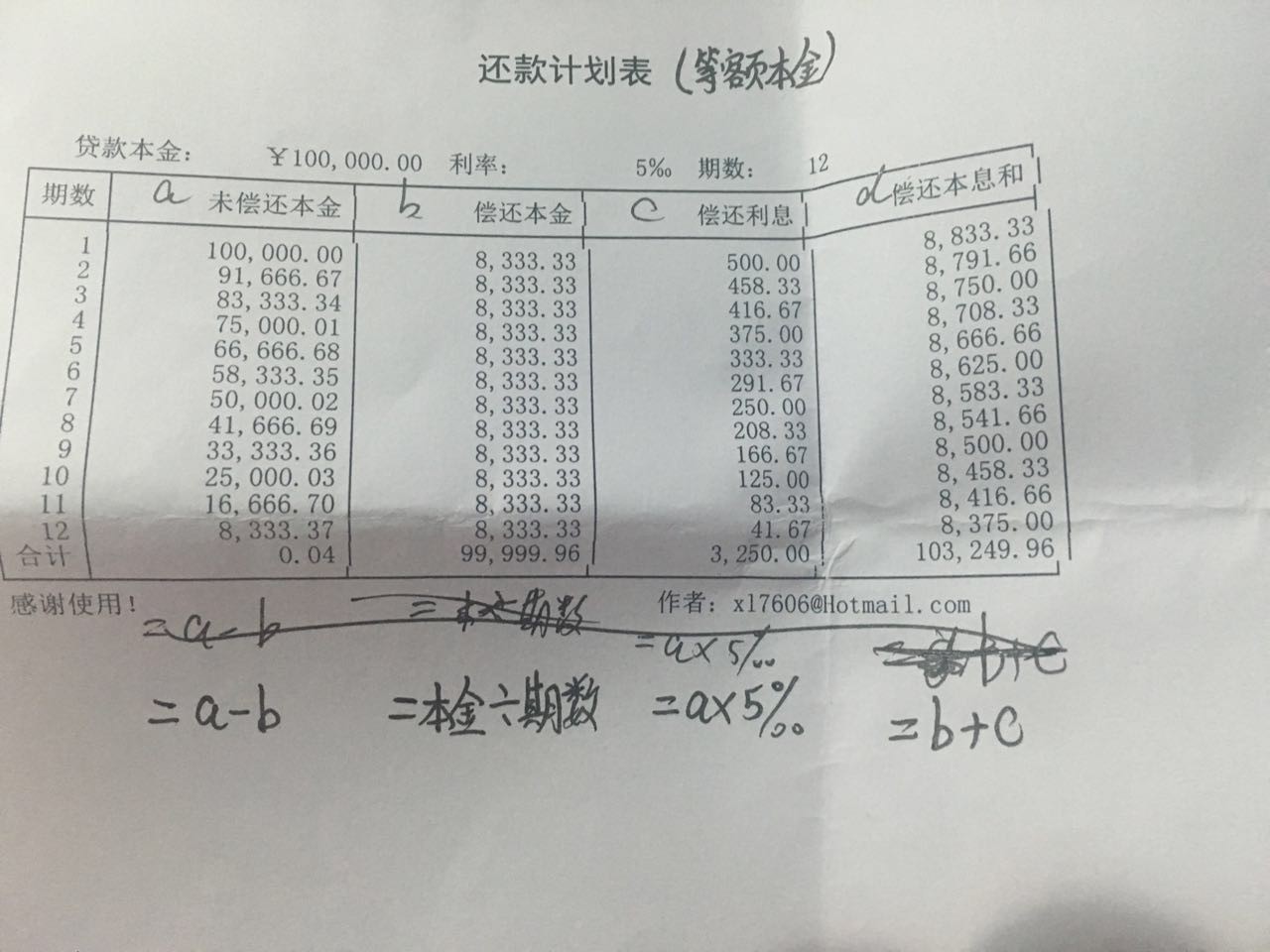
下面哪张图片是本金对照表 有公式在下面面
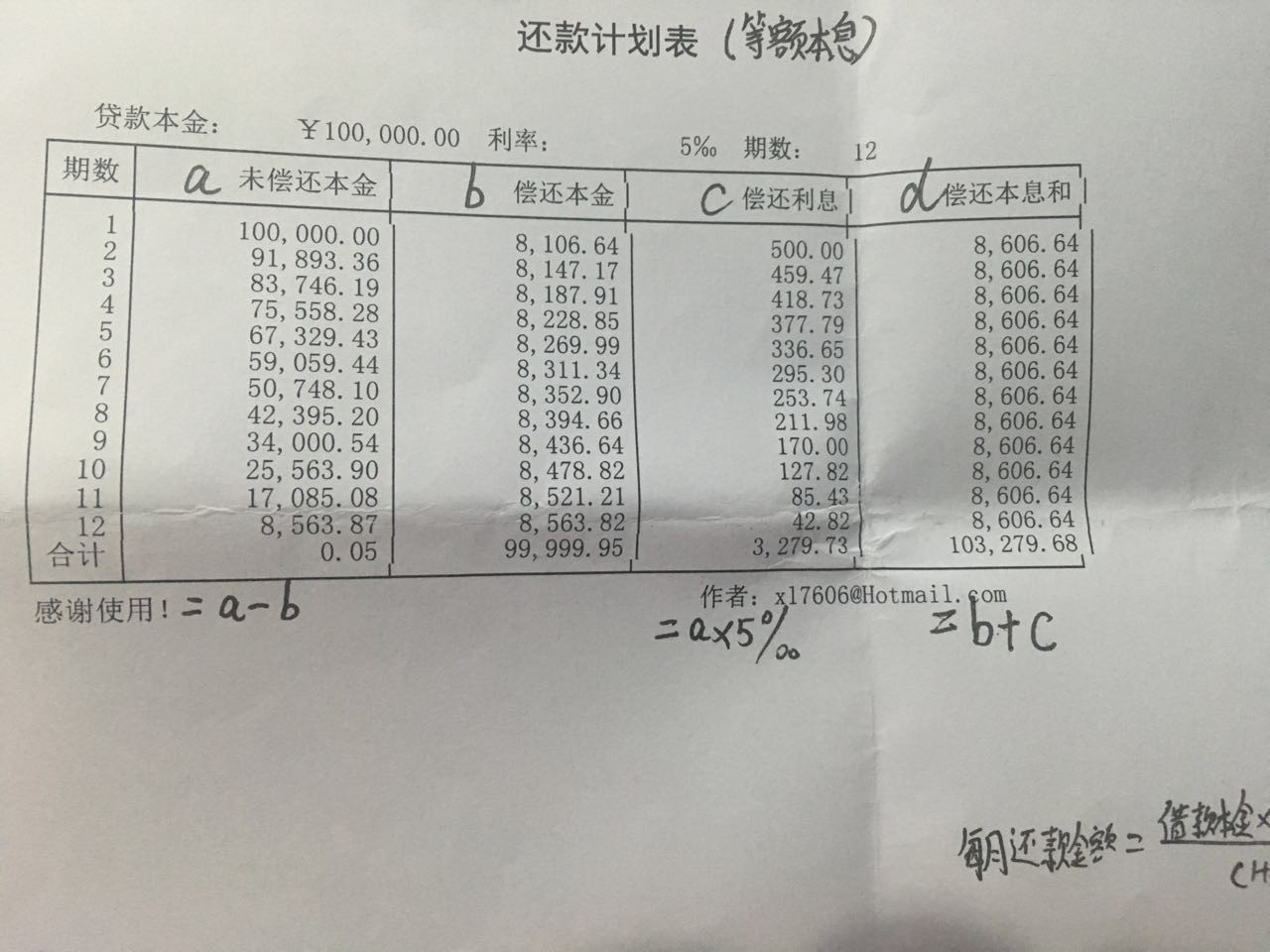
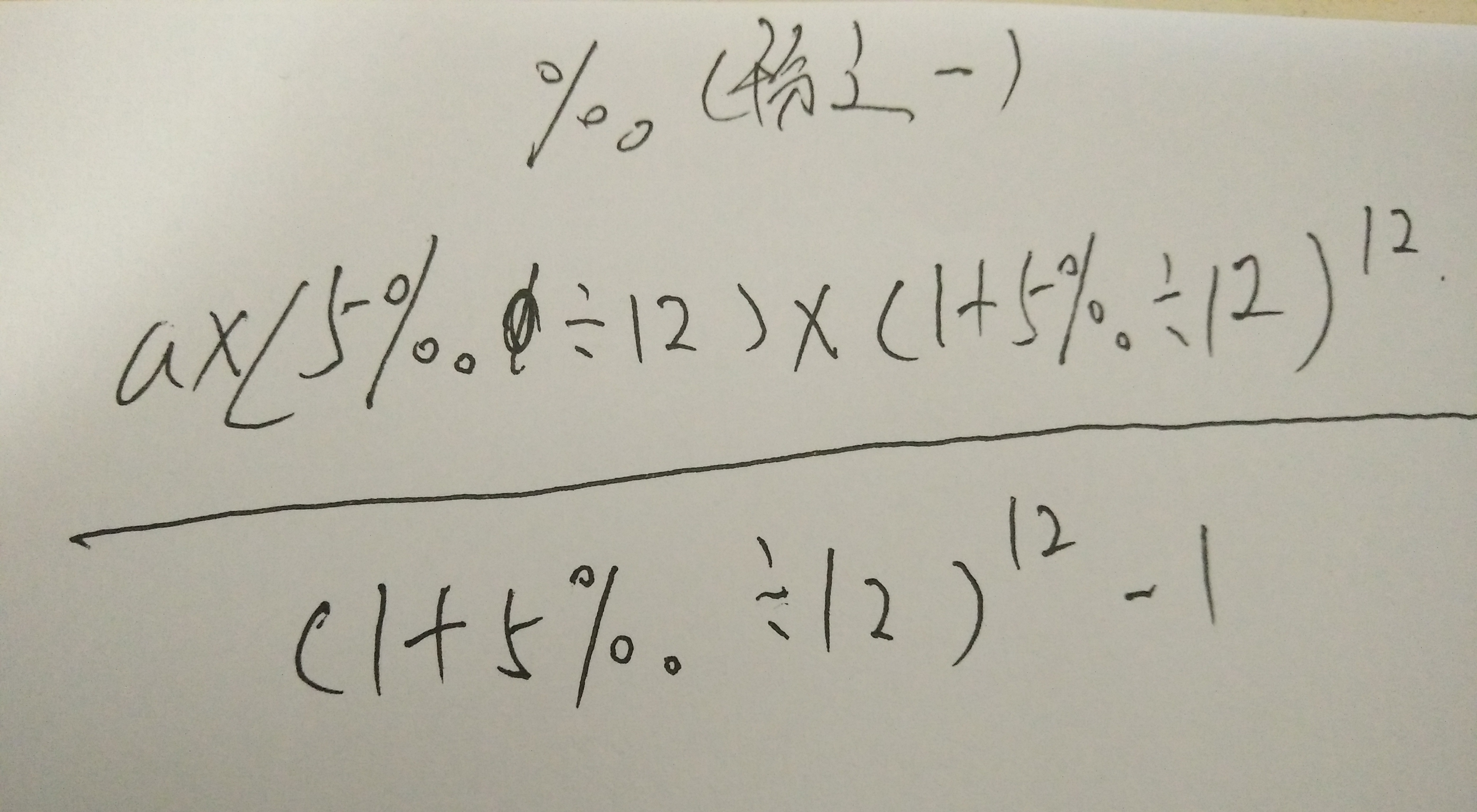
下面的图片 是本息的对照表 有公式在下面
那个偿还本金计算公式是这样的
求解决 下面是代码
你给的本息公式有问题,不用/12,除以12一个月就是8355.92,不是8606.64
<form id="tj" class="tj" runat="server" name="form1">
<div class="input">
<table cellpadding="0" cellspacing="1">
<tbody>
<tr class="gx">
<td><span id="sp1">*</span>贷款额度 </td>
<td>
<input id="daikuan" type="text" class="cc7" />元
</td>
</tr>
<tr>
<td style="padding-left:40px;">
利率
</td>
<td>
<input id="ll" type="text" class="cc7" />‰
</td>
</tr>
<tr>
<td style="padding-left:40px;">期数 </td>
<td>
<select style="height:35px;" id="qishu">
<option value="">请选择</option>
<option value="6"> 6个月</option>
<option value="12">12个月</option>
<option value="24">24个月</option>
<option value="36">36个月</option>
</select>
</td>
</tr>
<tr>
<td style="padding-left:40px;">
<input type="radio" name="ben" id="benjin">本金
<input type="radio" name="ben" id="benxi" style="margin-left:20px;">本息
</td>
</tr>
</tbody>
</table>
<input type="button" id="submit3" value="开始计算" onclick="return calculate(this.form)" />
<input type="reset" class="bt" value="重置" />
</div>
<div class="output">
<h4>计算结果</h4>
<hr class="hi" />
<div>
<table id="table" border="1" cellspacing="0" cellpadding="10" width="100%">
<thead>
<tr>
<td>期次</td>
<td>未偿还本金</td>
<td>偿还本金</td>
<td>偿还利息</td>
<td>偿还本息和</td>
</tr>
</thead>
<tbody id="list"></tbody>
</table>
</div>
</div>
</form>
<script>
function calculate(f) {
var rx = /^\d+(\.\d+)?$/;
if (!rx.test(f.daikuan.value)) { alert('贷款额度为数字!'); f.daikuan.select(); return false }
if (!rx.test(f.ll.value)) { alert('利率为数字!'); f.ll.select(); return false }
if (f.qishu.value == '') { alert('请选择期数!'); f.qishu.focus(); return false }
if (!f.ben[0].checked && !f.ben[1].checked) { alert('请选择本金或者本息!'); f.ben[0].focus(); return false }
var jine = parseFloat(f.daikuan.value), ll = parseFloat(f.ll.value), qishu = parseFloat(f.qishu.value), benjin = f.ben[0].checked;
ll /= 1000;
var list = document.getElementById('list'), tr, total = jine;
while (list.childNodes.length > 0) list.removeChild(list.firstChild);
//月还款额=本金*月利率*(1+月利率)^n/[(1+月利率)^n-1]
var money = benjin ? jine / qishu : jine * ll * Math.pow(1 + ll, qishu) / (Math.pow(1 + ll, qishu) - 1),
totalLX = 0, lx;
for (var i = 1; i <= qishu; i++) {
tr = list.insertRow(i - 1); tr.setAttribute('align', 'right');
td = tr.insertCell(0); td.innerHTML = i;
td = tr.insertCell(1); td.innerHTML = jine.toFixed(2);
lx = jine * ll;
totalLX += lx;
td = tr.insertCell(2); td.innerHTML = benjin ? money.toFixed(2) : (money - lx).toFixed(2);
td = tr.insertCell(3); td.innerHTML = lx.toFixed(2);
td = tr.insertCell(4); td.innerHTML = benjin ? (lx + money).toFixed(2) : money.toFixed(2);
jine -= money - (benjin ? 0 : lx);
}
tr = list.insertRow(qishu); tr.setAttribute('align', 'right');
td = tr.insertCell(0); td.innerHTML = '合计';
td = tr.insertCell(1); td.innerHTML = jine.toFixed(2);
td = tr.insertCell(2); td.innerHTML = (total - jine).toFixed(2);
td = tr.insertCell(3); td.innerHTML = totalLX.toFixed(2);
td = tr.insertCell(4); td.innerHTML = (total - jine + totalLX).toFixed(2);;
return false
}
</script>
<form id="tj" class="tj" runat="server" name="form1">
<div class="input">
<table cellpadding="0" cellspacing="1" >
<tbody>
<tr class="gx">
<td><span id="sp1">*</span>贷款额度 </td>
<td >
<input id = "daikuan" type="text" class="cc7"/>元
</td>
</tr>
<tr>
<td style="padding-left:40px;">
利率
</td>
<td>
<input id = "ll" type="text" class="cc7"/>%
</td>
</tr>
<tr>
<td style="padding-left:40px;">期数 </td>
<td>
<select style="height:35px;" id="qishu">
<option >请选择</option>
<option value="6"> 6个月</option>
<option value="12">12个月</option>
<option value="24">24个月</option>
<option value="36 " >36个月</option>
</select>
</td>
</tr>
<tr>
<td style="padding-left:40px;">
<input type="radio" name="ben" id="benjin">本金
<input type="radio" name="ben" id="benxi" style="margin-left:20px;">本息
</td>
</tr>
</tbody>
</table>
<input type="button" id="submit3" value="开始计算"/>
<input type="reset" class="bt" value="重置"/>
</div>
<div class="output">
<h4>计算结果</h4>
<hr class="hi"/>
<div >
<table id="table" border="1" cellspacing="0" cellpadding="10" width="100%">
<thead>
<tr>
<td>期次</td>
<td>未偿还本金</td>
<td>偿还本金</td>
<td>偿还利息</td>
<td>偿还本息和</td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<Td></Td>
<td></td>
<Td></Td>
</tr>
<tr>
<td></td>
<td></td>
<Td></Td>
<td></td>
<Td></Td>
</tr>
<tr>
<td></td>
<td></td>
<Td></Td>
<td></td>
<Td></Td>
</tr>
<tr>
<td></td>
<td></td>
<Td></Td>
<td></td>
<Td></Td>
</tr>
<tr>
<td></td>
<td></td>
<Td></Td>
<td></td>
<Td></Td>
</tr>
<tr>
<td></td>
<td></td>
<Td></Td>
<td></td>
<Td></Td>
</tr>
</tbody>
</table>
</div>
</div>
</form>