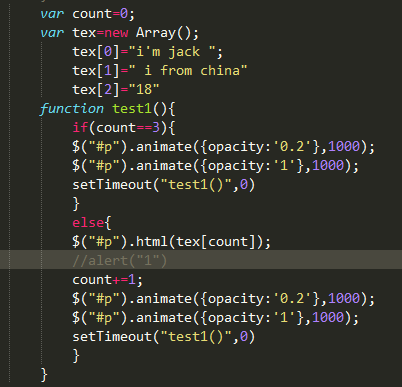
关于js特效问题,想让一大串文字按顺序一句出现,然后,再出现下一句循环
用数组存储字符串然后
JS循环控制一个标签在中插入文字,动画控制透明度,
但是循环次数大于一时,只会直接显示最后一句,但是加入alert中间,可以看到文字是顺序变化又没问题,不知道是思路错了,还是有其他问题,大神们求指教
opacity:1和setTimeout这个要放在上面的那个animate完毕的回调里面,要不2个动画基本是同时进行的,并且setTimeout也会同时进行就看不到你要的效果
并且你的count就没有重置为0重新开始
<p id="p"></p>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script>
var count = 0;
var txt = ['I\'m jack', 'i from china', 'good bye']
function test1() {
$('#p').html(txt[count]);
$('#p').animate({ opacity: .2 }, 1000, function () {
$('#p').animate({ opacity: 1 }, 1000, function () {
test1()//不需要计时器了,没什么必要
})
})
count += 1;
if (count == 3) count = 0;
}
test1()
</script>
count+=1;循环的是count值,else里面$("#p").html(tex[count]);接收的是一个值,循环过后默认取最后一个值,你可以加一个循环:
for(var count=0;count<3;count++)
{
$("#p").html(tex[count]);
$("#p").animate({opactity:'0.2'},1000);
$("#p").animate({opacitity:'1'},1000);
setTimeout("test1()",0)
}
试一下看可不可以
其实这个是一个简单的闭包,alert中断了下面变量的赋值操作,这时候其实函数已经连续执行了,所以alert的时候程序是正常的。
建议你去了解一点闭包的内容。
解决这个问题最简单的方式就是将test方法变成接收一个参数的方法
function test1(cnt){
...
...
setTimeout这里传出cnt+1的值给test
}