HTML JS选项 事件触发?急!

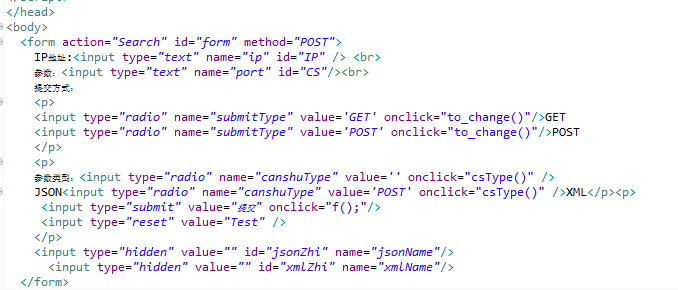
如图,当我选择get方式,就不显示下面的参数类型选项。当我选择post方式,就显示下面的参数类型选项。这个怎么实现?
急急急 ,求各位大神帮帮忙!
给单选按钮GET和POST都添加监听事件!初始状态让参数display=none,当监听到鼠标点击了POST这个单选按钮时,$("#postRadio").click(function(){$("params").css("display","block")}),当点击GET时,不做事件反应就OK了。这么简单的问题。你应该多学学js事件那一章!望采纳
在to_change()方法中传参为get和post,在方法中得到参数来做操作
http://www.w3school.com.cn/jsref/event_onchange.asp
接1楼,当传入为get时,利用DOM操作删除参数类型所在的P标签,或者隐藏。post时就显示,或把该标签添加进去。(隐藏显示好处理点儿)
参数类型放到一个div容器里面,然后判断是否get,get就隐藏div容器
document.getElementById('参数类型divID').style.display=document.getElementById('form').submitType[0].checked?'none':'block'
当点击get的时候 把下面的类型选项隐藏 同时需要给radio加上disabled属性 点击post的时候 显示出来同时去掉disabled属性 需要的话写实现代码给你