新人自学途中,困惑于div+css问题,请指教,多谢!
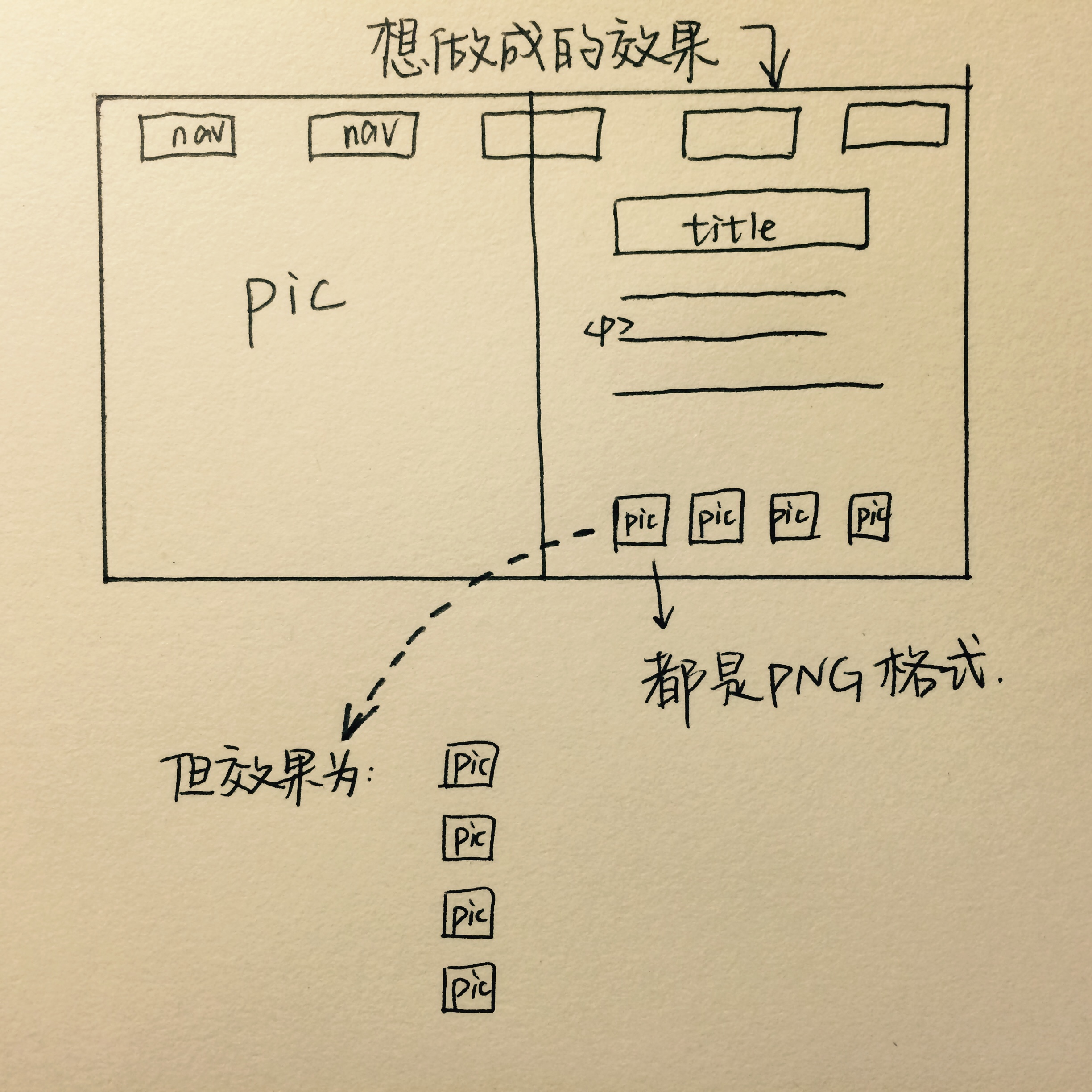
如图所示,png图片建立超链接,如何实现图示效果?
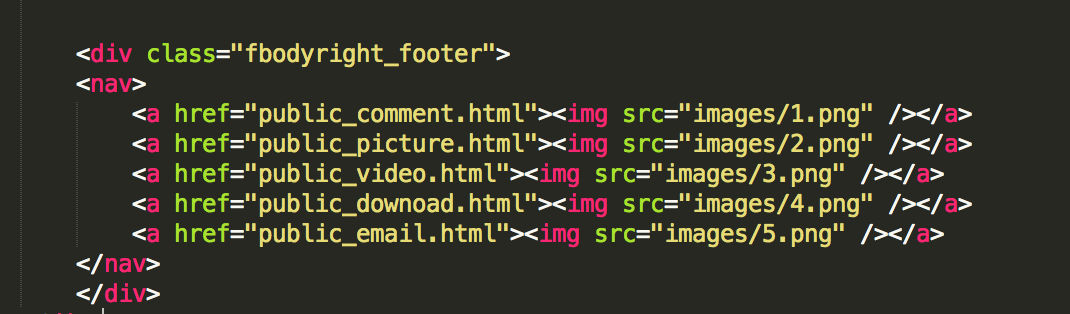
html代码如下,不知道怎么用css来实现想要的效果(是因为nav只能用在最上边的导航栏吗?)
试了挺多方法,没有成功实现的,请指教,多谢!
用div吧,把这一行的先用一个大一点的div把那四个图片的区域包含进来,然后再把四个图放进来,最好是你自己把img的width和height属性限制统一一下就好了;你这不成功的可能是图片太大越界了,
解决啦~问题出在前面的nav设置,把这几张图片也一并设置了~谢谢
这个思路多,可以做div,里面放pic,然后让其float
可以用浮动什么的解决,英文img也是块级元素,要换行的
img div是块元素 会独占一行的 你需要使用float属性让它们浮动 来完成布局