Ext中的如下代码应该怎么理解
items = [];
tempConfig1=me.getNodeConfig(node);
tempConfig2=Ext.clone(tempConfig1);
tempValues=(tempConfig1||{})["moreValue"]||'';
if(!Ext.isEmpty(tempValues)){
tempValues=tempValues.split(",");
if(tempValues){
if(tempValues.length==2){
startValue=tempValues[0];
endValue=tempValues[1];
}else if(tempValues.length==1){
startValue=tempValues[0];
}
}
};
items.push(Ext.apply(tempConfig1, {
labelWidth : Vbap.byteLengthOf(node.getAttribute('label')) * 8,
width : Vbap.byteLengthOf(node.getAttribute('label')) * 8 + 123,
value:startValue,
allowBlank : node.getAttribute('isRequired') == "false" ? "true" : "false"
}), {
xtype : 'displayfield',
value : '-',
width : 4
}, Ext.apply(tempConfig2, {
hideLabel : true,
width : 118,
value:endValue
}));
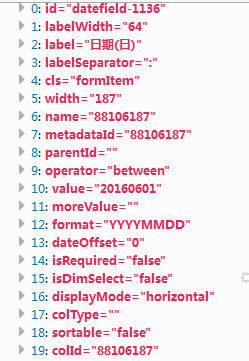
如上代码中的node如下图:
如上代码中tempValues=(tempConfig1||{})["moreValue"]||''; 这段代码应该怎么理解
tempConfig1是否获取到,如果为null则用{}替代,这样调用对象属性["moreValue"]就不会出现null引用而报错
tempConfig1||{})["moreValue"]没有获取到值就用空字符串代替,防止{}["moreValue"]==》undefined,这样使用tempValues变量值时如果调用toString什么的会报错
这个是js语法,和ext没关系,多学点js基础