小弟刚学 jquery 想问一下这样的json数据怎么远程调用
{
"success": 1,
"datas": [
{
"issue": "762903",
"kjcode": "20",
"kjcodes": "8,5,7",
"srccode": "04,08,12,20,21,23,24,26,39,41,42,53,54,56,61,63,75,78,79,80",
"time": "2016-06-04 15:50:00"
},
{
"issue": "762902",
"kjcode": "19",
"kjcodes": "8,3,8",
"srccode": "13,23,28,29,30,35,38,41,46,49,54,55,63,65,67,68,72,73,75,76",
"time": "2016-06-04 15:45:00"
},
{
"issue": "762901",
"kjcode": "19",
"kjcodes": "9,3,7",
"srccode": "02,03,04,06,09,15,17,20,24,28,31,33,36,41,45,47,60,68,75,77",
"time": "2016-06-04 15:40:00"
},
{
"issue": "762900",
"kjcode": "7",
"kjcodes": "0,2,5",
"srccode": "01,09,12,13,17,18,19,20,27,32,44,50,52,53,55,59,60,66,69,75",
"time": "2016-06-04 15:35:00"
},
{
"issue": "762899",
"kjcode": "17",
"kjcodes": "6,8,3",
"srccode": "01,07,09,10,13,16,20,26,27,44,48,53,54,57,61,63,64,74,77,79",
"time": "2016-06-04 15:30:00"
}
]
}
我这样写的不好用,请大神帮帮忙。
$(function(){
$("#btn").click(function(){
$.getJSON("xy28.json", function (datas) {
var $jsontip = $("#jsonTip");
var strHtml = "123";//存储数据的变量
$jsontip.empty();//清空内容
$.each(datas,function(infoIndex,info){
strHtml += "数据1:"+info["issue"]+"<br>";
strHtml += "数据1:"+info["kjcode"]+"<br>";
strHtml += "数据1:"+info["kjcodes"]+"<br>";
strHtml += "<hr>"
})
$jsontip.html(strHtml);//显示处理后的数据
})
})
})
</script>
$.each(datas.datas,function(infoIndex,info){
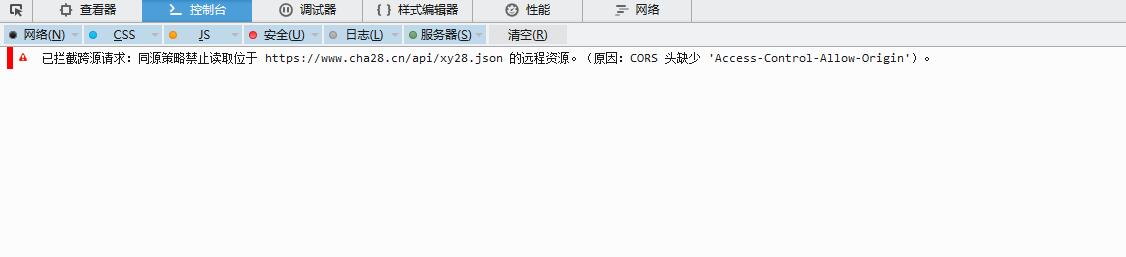
如果跨域需要在服务器端做代理获取远程数据后输出,ajax请求代理页面,不能直接请求跨域页面,要不跨域错误。也可以使用yql将远程数据转为jsonp数据来进行跨域
JSONP跨域访问在线代理API
http://www.jb51.net/article/32521.htm
http://blog.csdn.net/lyczfj/article/details/6707583
@无聊码农
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>getJSON获取数据</title>
<script type="text/javascript" src="./jquery-1.11.3.min.js"></script>
<style type="text/css">
#divframe{ border:1px solid #999; width:500px; margin:0 auto;}
.loadTitle{ background:#CCC; height:30px;}
</style>
$(function(){
$("#btn").click(function(){
$.getJSON("https://www.cha28.cn/api/xy28.json", function (datas) {
var $jsontip = $("#jsonTip");
var strHtml = "123";//存储数据的变量
$jsontip.empty();//清空内容
$.each(datas.datas,function(infoIndex,info){
strHtml += "数据1:"+info["issue"]+"<br>";
strHtml += "数据1:"+info["kjcode"]+"<br>";
strHtml += "数据1:"+info["kjcodes"]+"<br>";
strHtml += "<hr>"
})
$jsontip.html(strHtml);//显示处理后的数据
})
})
})
</script>
 出这个错误
出这个错误