测试了某平台的API,我用Jquery发送请求,呵呵,出问题了。
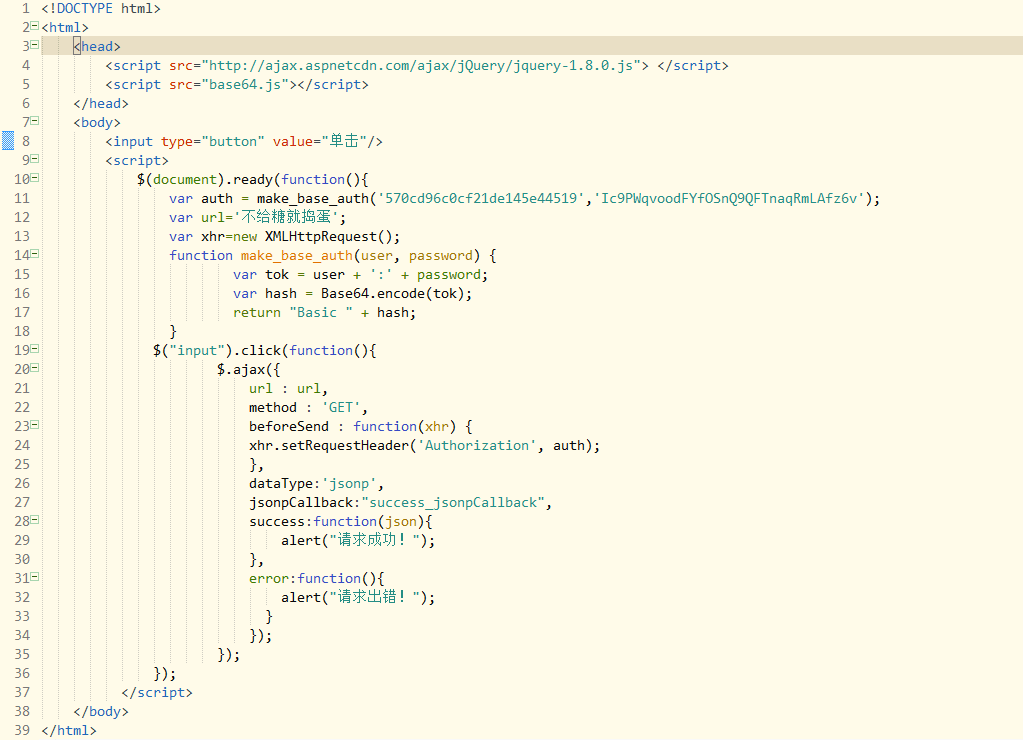
<!DOCTYPE html>
$(document).ready(function(){ var auth = make_base_auth('570cd96c0cf21de145e44519','Ic9PWqvoodFYfOSnQ9QFTnaqRmLAfz6v'); var url='不给糖就捣蛋'; var xhr=new XMLHttpRequest(); function make_base_auth(user, password) { var tok = user + ':' + password; var hash = Base64.encode(tok); return "Basic " + hash; } $("input").click( function(){ $.ajax({ url : url, method : 'GET', beforeSend : function(xhr) { xhr.setRequestHeader('Authorization', auth); }, dataType:'jsonp', jsonpCallback:"success_jsonpCallback", success:function(json){ alert("请求成功!"); }, error:function(){ alert("请求出错!"); } }); }); });
等我先来我来排下版。
<!DOCTYPE html>
<br> $(document).ready(function(){<br> var auth = make_base_auth('570cd96c0cf21de145e44519','Ic9PWqvoodFYfOSnQ9QFTnaqRmLAfz6v');<br> var url='不给糖就捣蛋';<br> var xhr=new XMLHttpRequest();<br> function make_base_auth(user, password) {<br> var tok = user + ':' + password;<br> var hash = Base64.encode(tok);<br> return "Basic " + hash;<br> } <br> $("input").click(function(){<br> $.ajax({<br> url : url,<br> method : 'GET',<br> beforeSend : function(xhr) {<br> xhr.setRequestHeader('Authorization', auth);<br> },<br> dataType:'jsonp',<br> jsonpCallback:"success_jsonpCallback",<br> success:function(json){<br> alert("请求成功!");<br> },<br> error:function(){<br> alert("请求出错!");<br> }<br> });<br> });<br> });<br>