bootstrap 模态框弹出时被遮罩层挡住了,怎么解决
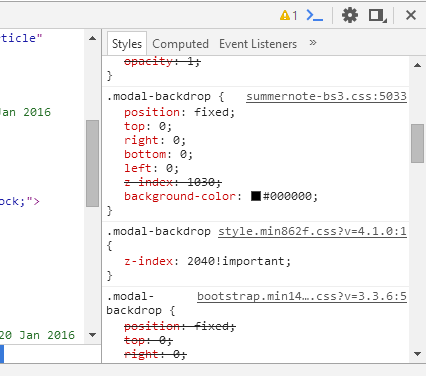
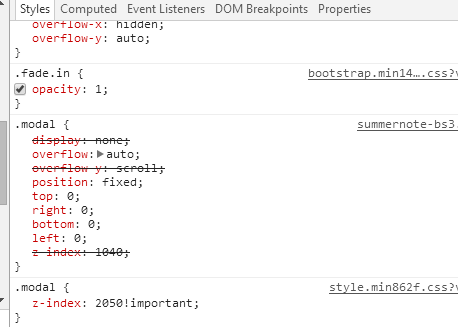
遮罩层样式!
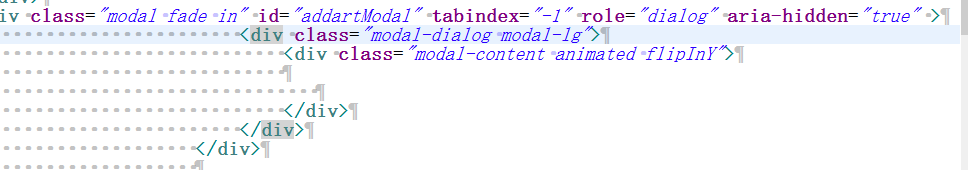
模态框样式
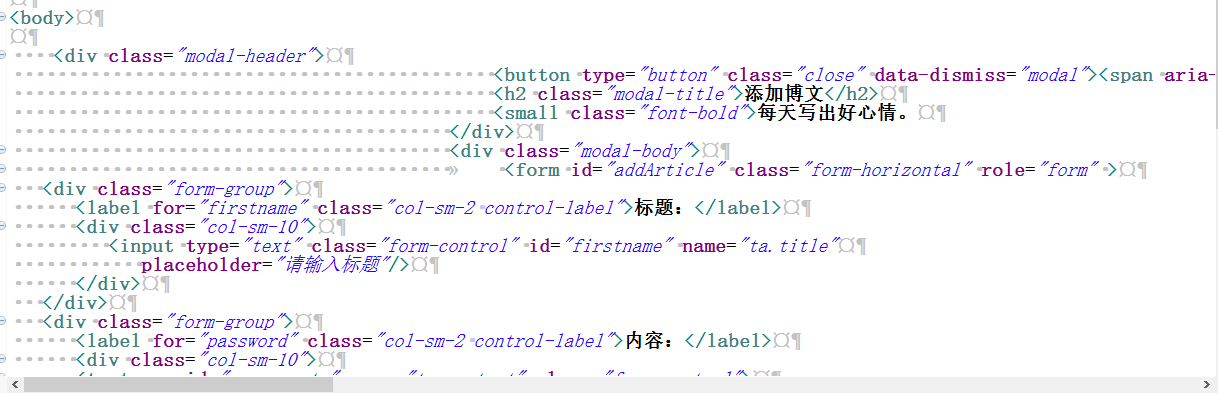
你把modal放在了某个div里面了,应该放在body下
这个不需要修改样式把?
<!--dialog start-->
×
1111
<div class="modal-body">
1223423
//js 点击事件 $('#selectTrainer').modal('show'); //控制弹出
<!--dialog start-->
×
#springMessage("employee")
<div class="modal-body">
<iframe name="selectTrainerFrame" id="selectTrainerFrame" height="600" frameBorder=0 src="" width="100%"></iframe>
</div>
</div>
</div>
</div>

还是上传代码图片吧,csdn把我的代码编辑了
添加js 点击事件 $('#selectTrainer').modal('show'); //控制弹出
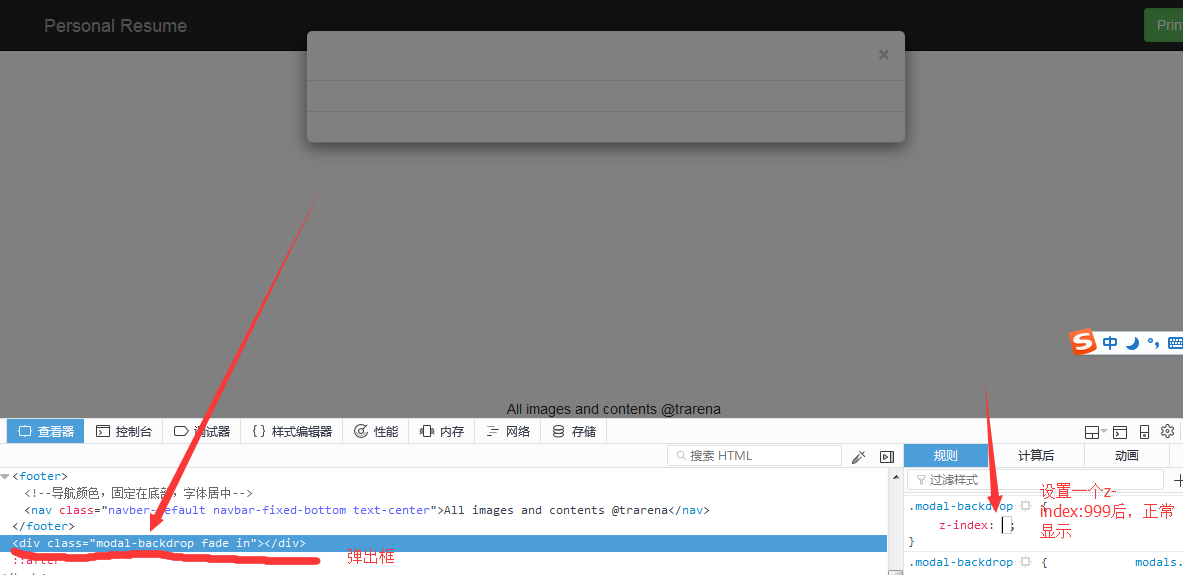
我的方法是,,他不是一个 弹出框吗,弹出框就是在底部创建了一个 div 的样式,,给他的css样式加上z-index:999 ,你会发现他就能在上面显示了 , 然后你只要给一个css样式加一个 z-index:999就解决了,,
, 然后你只要给一个css样式加一个 z-index:999就解决了,,
比如我直接给
.modal-backdrop{
z-index:998;
}
就解决了,
在css里面添加以下代码即可
.modal-backdrop {
position: unset !important;
}