还是jquery计算那个的问题
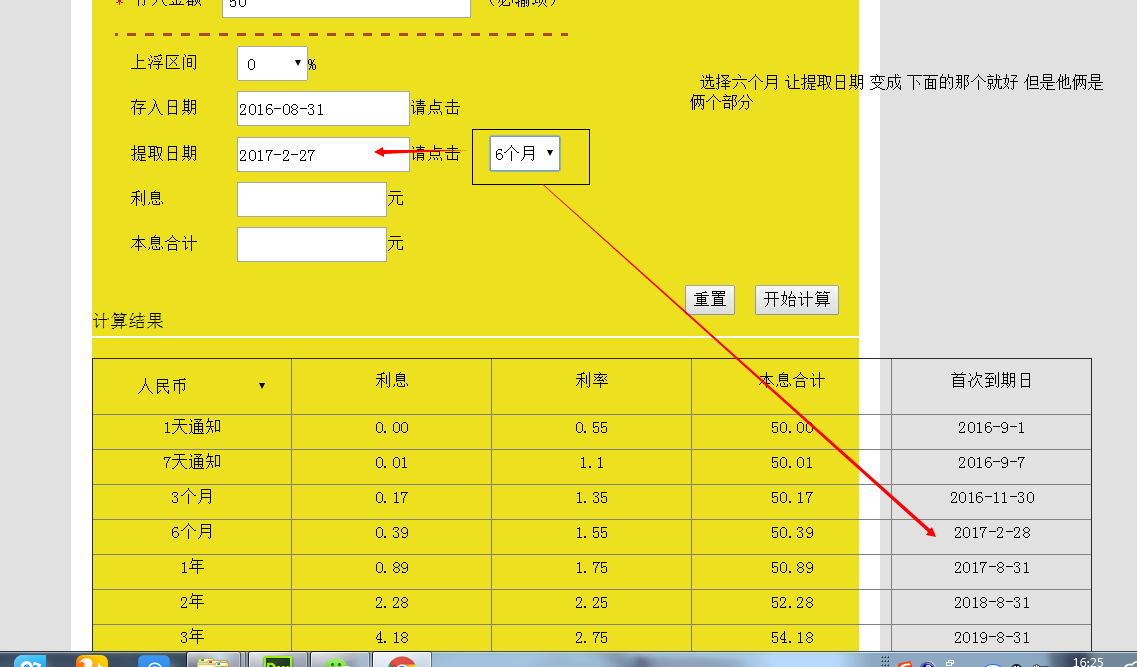
所要表达的问题 已经在图片上了 下面代码
做成一个函数就行了
$("#time").change(function () {
var time =parseInt( this.value);
var num, unit;
if (time < 30) { num = time; unit = '天' }
else if (time < 365) { num = time / 30; unit = '月' }
else { num = time / 365; unit = '年'; }
var d = new Date($("#EntTime32").val().replace(/-/g, "/"));
d = getDate(d, num, unit);
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
});
function getDate(d, num, unit) {
switch (unit) {
case '天':
d.setDate(d.getDate() + num);
break;
case '月':
var m1 = d.getMonth() + 1 + num;
if (m1 > 12) m1 = m1 % 12;
d.setMonth(d.getMonth() + num);
if (d.getMonth() + 1 != m1) {//出现进位操作
do { d.setDate(d.getDate() - 1); } while (d.getMonth() + 1 != m1);
}
break;
case '年':
d.setYear(d.getFullYear() + num);
break;
}
return d;
}
js
//初始化存入日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime32').val(s2);
//计算提取日期
$("#time").change(function () {
var time = $("#time option:selected").val();
var d = new Date($("#EntTime32").val().replace(/-/g, "/"));
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
});
html
<table cellpadding="0" cellspacing="1" >
<thead>
<tr class="gx" >
<td><span id="sp1">*</span>存入金额 </td>
<td>
<input type="text" class="cc4" id="input1" />
(必输项)
</td>
</tr>
</thead>
<tbody>
<tr>
<td>上浮区间 </td>
<td >
<select id="shangfu" style="width:20%;height:35px;margin-left:20px; padding-left:5px;">
<option>0</option>
<option>10</option>
<option>20</option>
<option>30</option>
</select><span>%</span>
</td>
</tr>
<tr>
<td>存入日期 </td>
<td>
<input type="text" class="date" id="EntTime32" name="EntTime32" onclick="return showCalendar('EntTime32', 'y-mm-dd');" value="" /><span>请点击</span>
</td>
</tr>
<tr>
<td>提取日期 </td>
<td>
<input type="text" class="date" id="EntTime31" name="EntTime31" onBlur="changeResult1()" onclick="return showCalendar('EntTime31', 'y-mm-dd');return check()" /><span>请点击</span>
<select id="time" style="width:20%;height:35px;margin-left:20px;">
<option value="0">请选择</option>
<option value="1">1天</option>
<option value="7">7天</option>
<option value="90">3个月</option>
<option value="180"> 6个月</option>
<option value="365">1年</option>
<option value="730">2年</option>
<option value="1095">3年</option>
<option value="1825">5年</option>
</select>
</td>
</tr>
<tr>
<td>
利息
</td>
<td>
<input id = "li" type="text" class="cc3"/>元
</td>
</tr>
<tr>
<td>
本息合计
</td>
<td>
<input id="bxhj" type="text" class="cc3"/>元
</td>
</tr>
</tbody>
</table>
<input type="button" id="submit2" value="开始计算"/>
<input type="reset" class="bt" value="重置"/>
</div>
<div class="output">
<h4>计算结果</h4>
<hr class="hi"/>
<div >
<table id="table" border="1" cellspacing="0" cellpadding="10" width="1000px">
<thead>
<tr>
<td >
<select id="bizhong" style="width:70%;height:35px;text-align:cente; margin-top:10px;margin-left:20px; background-color:rgb(236,224,31);border:none;">
<option value="1">人民币</option>
<option value="2">美元</option>
<option value="3">英镑</option>
<option value="4">欧元</option>
<option value="5">日元</option>
<option value="6">港币</option>
<option value="7">加拿大元</option>
<option value="8">瑞士法郎</option>
<option value="9">新加坡元</option>
<option value="10">澳大利亚元</option>
</select>
</td>
var sTime = document.getElementById('time').selectedIndex-1;
if(sTime)$('#EntTime31').val($('#daoqiri7'+(sTime==0?'':sTime).text());