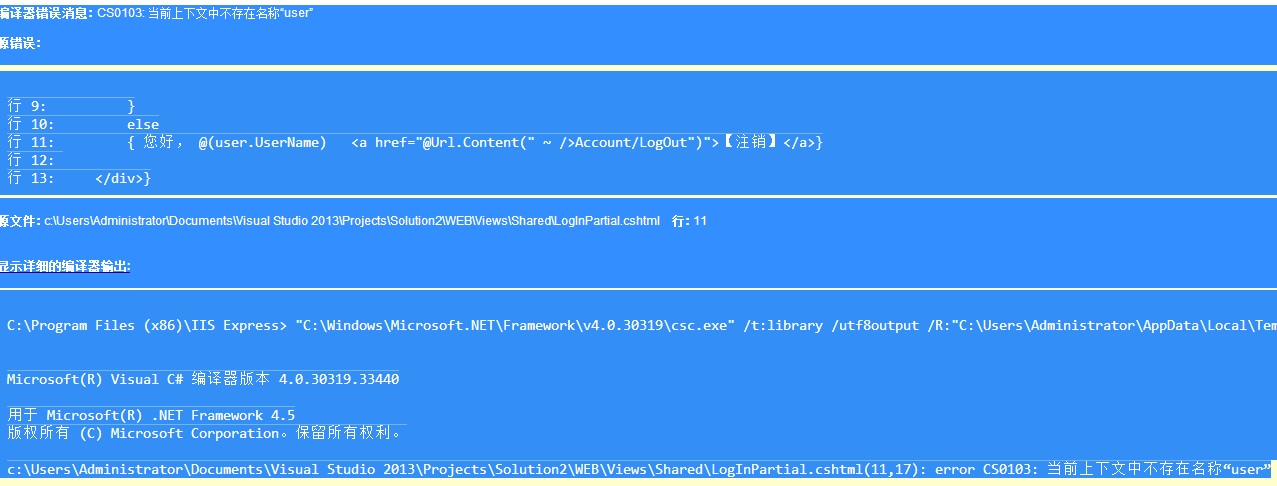
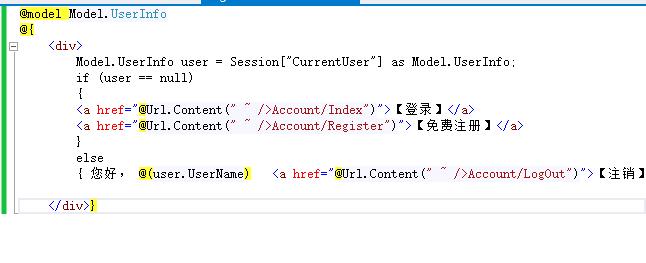
MVC 出错了,这怎么解决


望懂的大神能给予指导,如能解决,非常感谢,以下是我碰到的困难:
需求:目前有一个featureLayer,它是一条河,被等分成了150块,现在需要根据客户端计算得到的流速参数来用色带渲染这条河。即每一块都要根据该块的流速数据上色,同时整体要有渐变的效果。(流速高处用红色,低处用蓝色)
我的解决方法:我找到连续的颜色涂覆方法只有SimpleRenderer,以下是程序的主要部分但是没有成功(渲染结果是根据原本的position属性的值来的,而不是动态的流速的值):
graphicdrawEvent = on(featureLayer, "graphic-draw", function (evt) { //在featurelayer加载每一块svg的时候把流速赋值给地图fields中的一个属性,这里赋值给position
var flow=simulationData.liusu; //该块处的流速值
evt.graphic.attributes.position=flow; //把流速值赋给featurelayer该块处的position属性
});
var renderer = new SimpleRenderer(new SimpleFillSymbol().setOutline(new SimpleLineSymbol().setWidth(0.1).setColor(new Color([128,128,128]))));
renderer.setColorInfo({
field: "position", //针对position属性的值来赋上色带
minDataValue: 5,
maxDataValue: 19,
colors: [