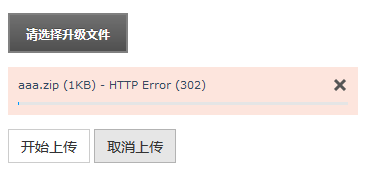
uploadify做文件上传火狐出现HTTP Error 302错误
uploadify做文件上传火狐出现HTTP Error 302错误,在百度上看到书加jsessionid就可以了,
但是我加了之后依然不行,这个该怎么弄啊
HTML代码:
<div class="row">
<input id="sessionID" type="hidden" value="${sessionID}"/>
<div id="custom-queue"></div>
<input type="file" name="file_upload" id="file_upload"/>
<button class="task_btn_upload btn btn-default" onclick="$('#file_upload').uploadify('upload','*')">开始上传
</button>
<button class="task_btn_upload btn btn-default" onclick="$('#file_upload').uploadify('stop')">取消上传</button>
</div>

js代码:
$("#file_upload").uploadify({
'auto': false, //是否允许自动上传
'swf': '/public/update/plugins/uploadify/uploadify.swf?var='
+ (new Date()).getTime(), //引入flash
'buttonText': '请选择升级文件', //设置button文字
'removeCompleted': false,//是否移除掉队列中已经完成上传的文件。false为不移除
//'removeTimeout': 3,//设置上传完成后删除掉文件的延迟时间,默认为3秒。
'width ': '120', //按钮宽度
'height':'40',
'method': 'PSOT', //提交方式
'multi': 'false', //是否多文件上传
'fileObjName': 'updateFile', //文件对象名称,用于后台获取文件对象时使用
'preventCaching': 'true', //防止浏览器缓存
'formData': {'emergencyId': 1111}, //动态传参
//'queueID': 'custom-queue', //显示在某个div的位置 custom-queue div的id
'uploader': '/system/update/upload;jsessionid='+$("#sessionID").val(), //提交后台方法路径
'fileTypeExts':'*.zip', //限制文件上传类型
'queueSizeLimit':'1', //文件列队长度
//onUploadStart 动态传参的关键
'onUploadStart': function () {
$("#file_upload").uploadify("settings", "formData",
{'emergencyId': $("#id").val()});
},
'onFallback': function () {//检测FLASH失败调用
alert("您未安装FLASH控件,无法上传图片!请安装FLASH控件后再试。");
},
'onUploadSuccess': function (file, data, response) {
var Data = eval('(' + data + ')');
//alert(file.name+"上传"+Data.result);
//alert(data);
},
onError: function (event, queueID, file) {
alert(file.name + " 上传失败");
},
'onQueueComplete': function (stats) {
//版本不一样方法也存在差异
//alert("成功上传的文件数:" + stats.uploadsSuccessful + " =上传出错的文件数:" + stats.uploadsErrored + " -上传的文件总大小:" + stats.uploadSize);
//alert(stats.files.SWFUpload_0_0.name);
bootbox.confirm({
buttons: {
confirm: {
label: '开始升级',
className: 'btn btn-primary'
},
cancel: {
label: '取消',
className: 'btn btn-default'
}
},
message: '文件上传成功,是否开始升级?',
callback: function(result) {
if(result) {
//确认
$.get("/system/update/startUpdate?filename="+stats.files.SWFUpload_0_0.name,function(data){
alert(data);
});
} else {
//取消
}
},
});
},
});
结果是这样的:
我把uploadify换成了HTML5版本的就可以了
你有HTML版本的uploadify吗?