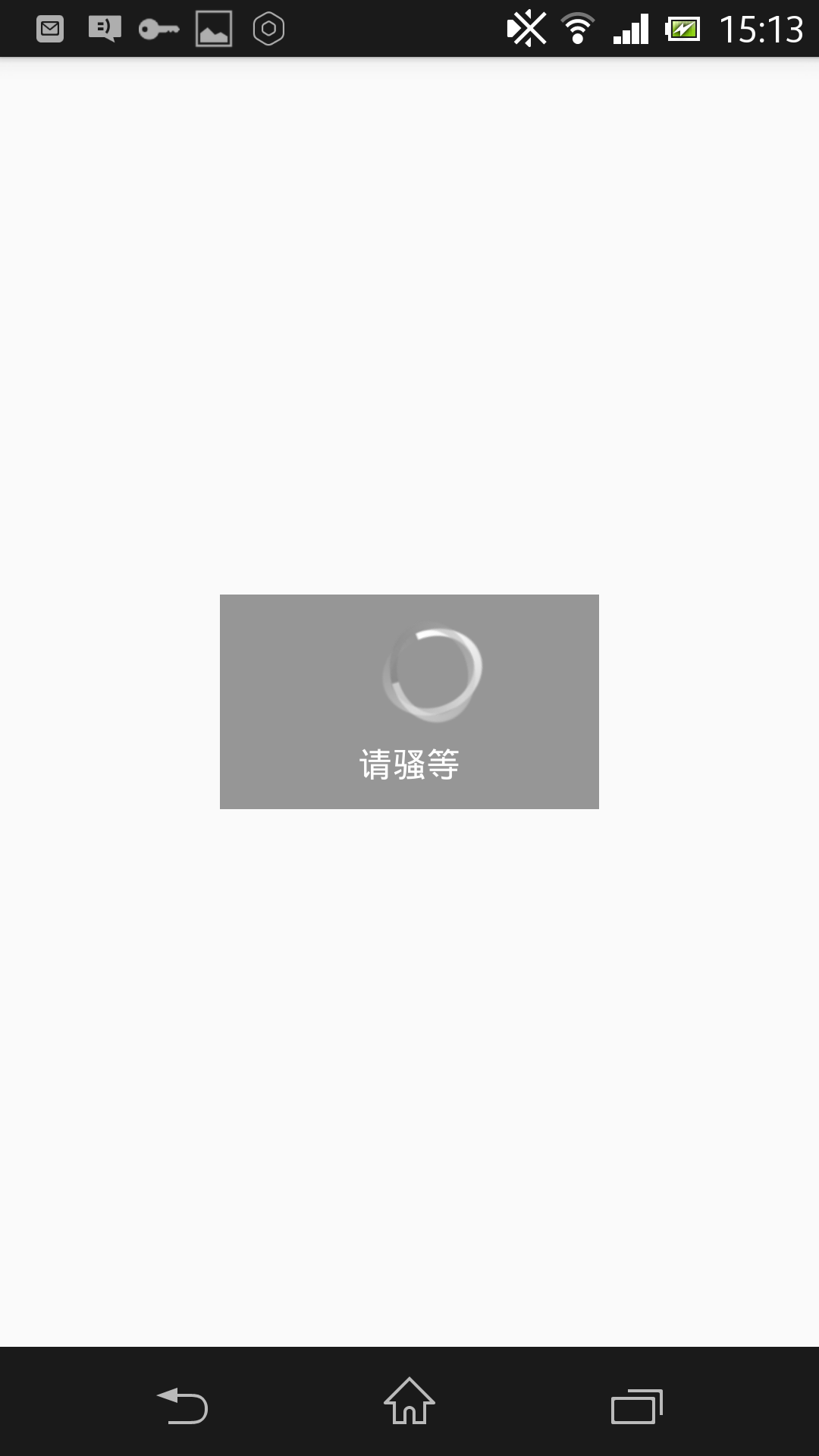
Android的ProgressBar在索尼手机中扭曲变形

为什么只有索尼手机才出现这种怪现象呢?
ProgressBar都扭曲变形了。
请问有没有大神之前遇到过这样的问题,能否分享一下解决的经验?
代码如下:
private void showProgress()
{
mProgressDialog = new Dialog(this, R.style.CustomDialog);
mProgressDialog.setCanceledOnTouchOutside(true);
mProgressDialog.getWindow().setLayout(500,
LinearLayout.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(500,
LinearLayout.LayoutParams.WRAP_CONTENT);
params.gravity = Gravity.CENTER_HORIZONTAL;
View view = LayoutInflater.from(this).inflate(R.layout.common_dialog,
null);
mProgressDialog.getWindow().setContentView(view, params);
try
{
mProgressDialog.show();
}
catch (WindowManager.BadTokenException e)
{
Log.e("BadTokenException",
"Catch WindowManager.BadTokenException");
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#66000000"
android:gravity="center_horizontal"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progressBar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="6dp"
android:text="请骚等"
android:textColor="@android:color/white"
android:textSize="15sp" />
</LinearLayout>
<style name="CustomDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<!--边框-->
<item name="android:windowIsFloating">true</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">true</item>
<!--半透明-->
<item name="android:windowNoTitle">true</item>
<!--无标题-->
<item name="android:backgroundDimEnabled">false</item>
<!--模糊-->
<item name="android:backgroundDimAmount">0.6</item>
</style>
根据各位大神的建议,我做了测试,发现ProgressBar在索尼手机中要做些处理:
1.嵌套了ProgressBar的背景颜色改变了,而ProgressBar没有做任何处理的话会出现我上面的情况,此时要设置ProgressBar的indeterminateDrawable属性,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#66000000"
android:gravity="center"
android:orientation="vertical">
<ProgressBar
android:foregroundGravity="center"
android:id="@+id/progressBar1"
android:layout_width="56dp"
android:layout_height="56dp"
android:paddingTop="10dp"
android:indeterminateDrawable="@drawable/progress_bar_drawable"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="6dp"
android:text="请骚等"
android:textColor="@android:color/white"
android:textSize="15sp" />
</LinearLayout>
``
<?xml version="1.0" encoding="utf-8"?>
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="720">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="15"
android:useLevel="false">
<gradient
android:centerY="0.50"
android:endColor="#FFFFFF"
android:startColor="#999999"
android:type="sweep"
android:useLevel="false" />
</shape>
2.即使设置了ProgressBar居中,在索尼手机中会出现偏向右边的情况,此时ProgressBar的layout_width和layoutheight不能设置成wrap_content,就像我代码上写的一样。
如果我说得有什么不正确,请给出建议,谢谢啦~
没碰到过 你试试关闭硬件加速试试
是不是索尼的系统的ProgressBar就是这样的呀?
你可以用一个原生的ProgressBar,不做任何修改,看看效果确定是不是自带样式再说