jsp页面可以正常显示但是报错
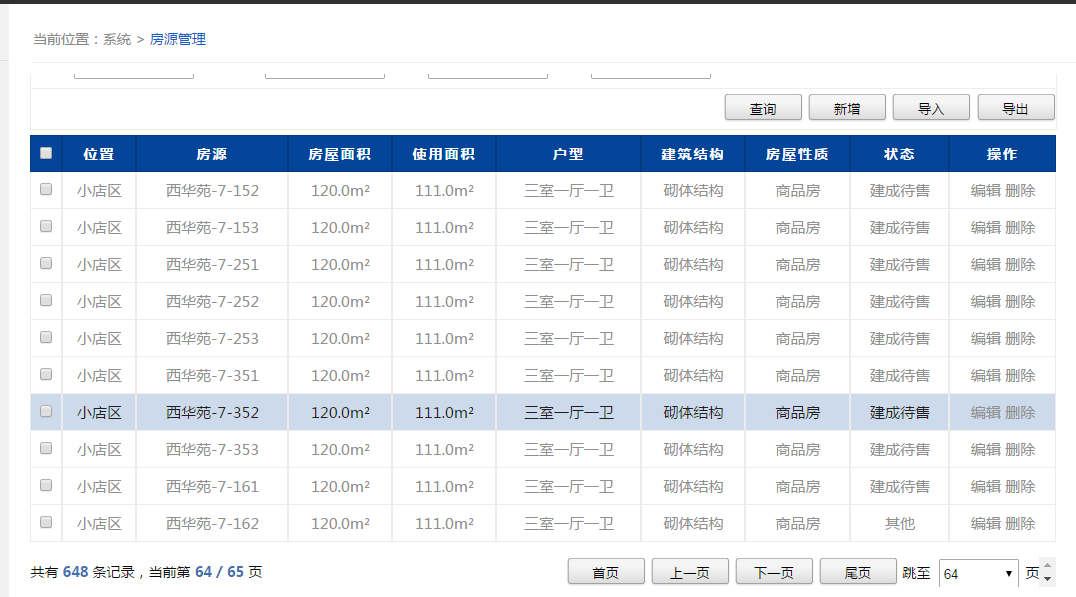
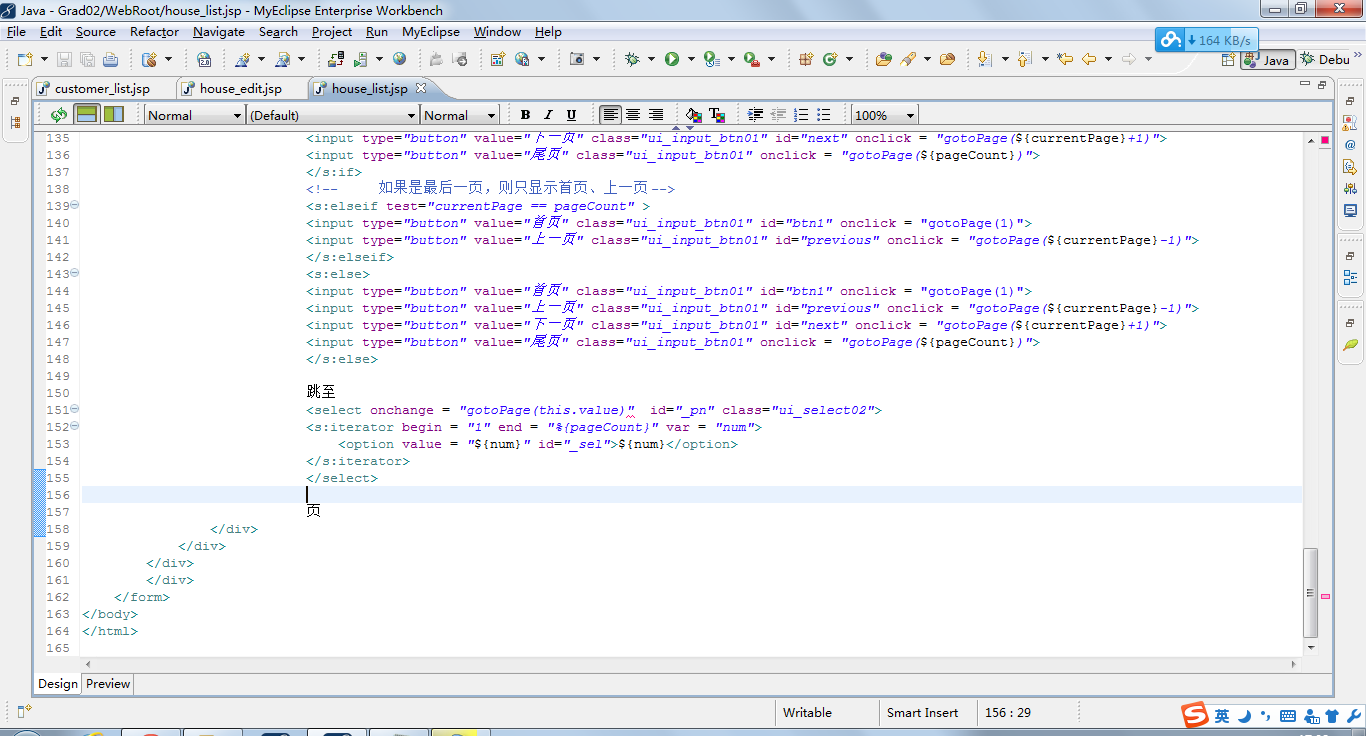
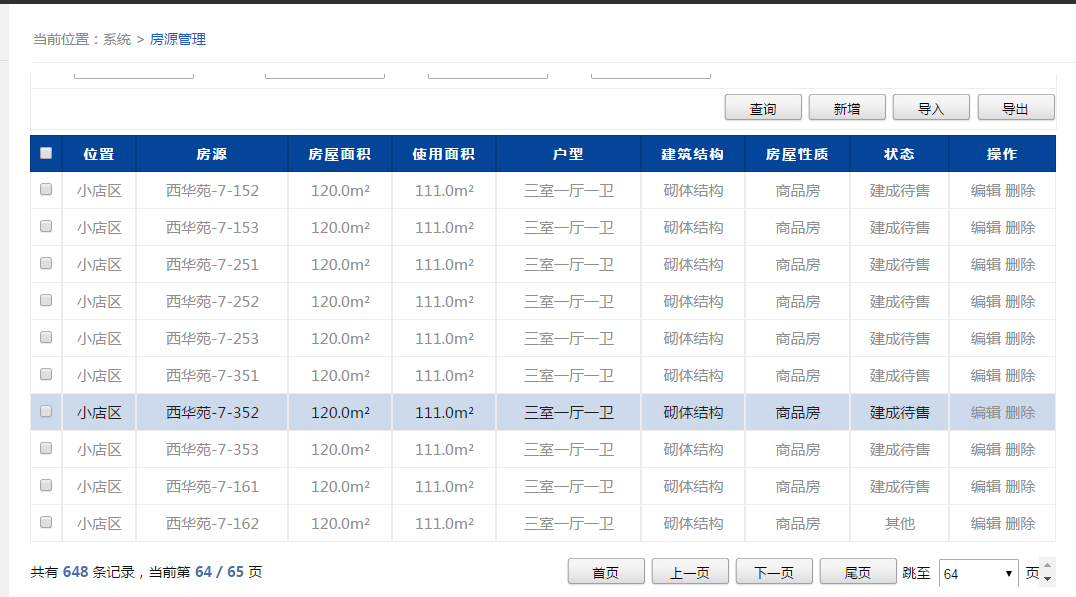
显示一个房源列表,页面可以正常显示,如图1。但是JSP页面报错,缺少方括号。当我下面那个回显数据的js代码删掉,错误就跑了select框 的onchange事件后面,怎么能取消这个报错?还是我就是写错了?求大神。图片说明](https://img-ask.csdn.net/upload/201605/17/1463472655_213130.png)
怎么没有看到div的结束标签
那你的script是在div里面用的啊,这样肯定不行
鼠标放上去报的什么错误,,
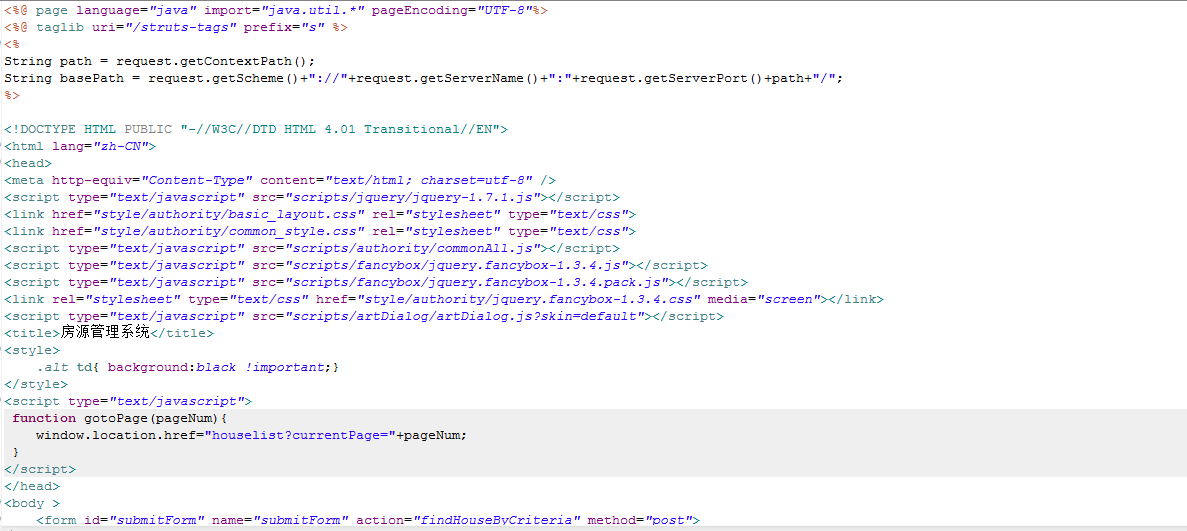
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
搜索
位置
--请选择--
万柏林区
小店区
迎泽区
尖草坪区
建筑结构
<select name="structure" id="fyDh" class="ui_select01">
<option value="">--请选择--</option>
<option>混凝土</option>
<option>砌体结构</option>
</select>
户型
<select name="housetype" id="fyHx" class="ui_select01">
<option value="">--请选择--</option>
<option>一室一厅一卫</option>
<option>两室一厅一卫</option>
<option>三室一厅一卫</option>
<option>三室两厅一卫</option>
</select>
状态
<select name="status" id="fyStatus" class="ui_select01">
<option value="">--请选择--</option>
<option>在建</option>
<option>建成待售</option>
<option>已售</option>
<option>欠费</option>
<option>其他</option>
</select>
座落 <input type="text" id="fyZldz" name="property" class="ui_input_txt02">
</div>
<div id="box_bottom">
<input type="submit" id="submitForm_0" value="查询" class="ui_input_btn01" >
<input type="button" value="新增" class="ui_input_btn01" id="addBtn" onclick="javascript:location.href='addhouseUI'">
<input type="button" value="导入" class="ui_input_btn01" id="importBtn">
<input type="button" value="导出" class="ui_input_btn01" onclick="exportExcel();">
</div>
</div>
</div>
</div>
<div class="ui_content">
<div class="ui_tb">
<table class="table" cellspacing="0" cellpadding="0" width="100%" align="center" border="0">
<tbody><tr style="background: rgb(255, 255, 255);">
<th width="30"><input type="checkbox" id="all">
</th>
<th>位置</th>
<th>房源</th>
<th>房屋面积</th>
<th>使用面积</th>
<th>户型</th>
<th>建筑结构</th>
<th>房屋性质</th>
<th>状态</th>
<th>操作</th>
</tr>
<s:iterator value="recordList">
<tr>
<td><input type="checkbox" name="IDCheck" value="1445859642011" class="acb" /></td>
<td>${address}</td>
<td>${property}</td>
<td>${housearea}m²</td>
<td>${usablearea}m²</td>
<td>${housetype}</td>
<td>${structure}</td>
<td>${properties}</td>
<td>${status}</td>
<td>
<a id="submitForm_" href="edithouseUI?id=${id}" class="edit">编辑</a>
<a id="submitForm_" href="housedel?id=${id}">删除</a>
</td>
</tr>
</s:iterator>
</tbody></table>
</div>
<div class="ui_tb_h30">
<div class="ui_flt" style="height: 30px; line-height: 30px;">
共有
<span class="ui_txt_bold04">${recordCount}</span>
条记录,当前第
<span class="ui_txt_bold04">${currentPage}
/
${pageCount}</span>
页
</div>
<div class="ui_frt">
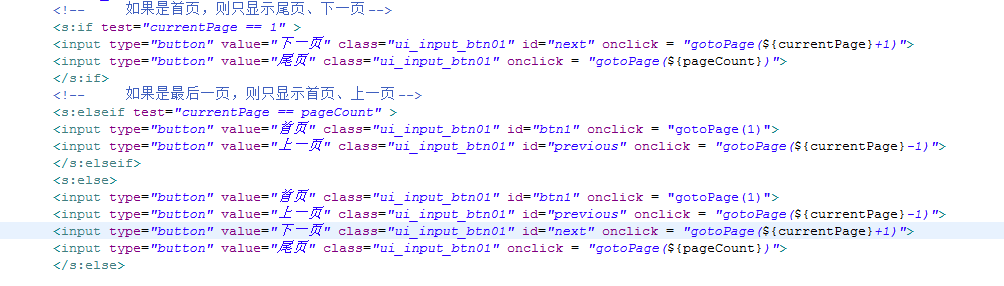
<!-- 如果是首页,则只显示尾页、下一页 -->
<s:if test="currentPage == 1" >
<input type="button" value="下一页" class="ui_input_btn01" id="next" onclick = "gotoPage(${currentPage}+1)">
<input type="button" value="尾页" class="ui_input_btn01" onclick = "gotoPage(${pageCount})">
</s:if>
<!-- 如果是最后一页,则只显示首页、上一页 -->
<s:elseif test="currentPage == pageCount" >
<input type="button" value="首页" class="ui_input_btn01" id="btn1" onclick = "gotoPage(1)">
<input type="button" value="上一页" class="ui_input_btn01" id="previous" onclick = "gotoPage(${currentPage}-1)">
</s:elseif>
<s:else>
<input type="button" value="首页" class="ui_input_btn01" id="btn1" onclick = "gotoPage(1)">
<input type="button" value="上一页" class="ui_input_btn01" id="previous" onclick = "gotoPage(${currentPage}-1)">
<input type="button" value="下一页" class="ui_input_btn01" id="next" onclick = "gotoPage(${currentPage}+1)">
<input type="button" value="尾页" class="ui_input_btn01" onclick = "gotoPage(${pageCount})">
</s:else>
跳至
<select onchange = "gotoPage(this.value)" id="_pn" class="ui_select02">
<s:iterator begin = "1" end = "%{pageCount}" var = "num">
<option value = "${num}" id="_sel">${num}</option>
</s:iterator>
</select>
<script type="text/javascript">
$("#_pn").val("${currentPage}");
</script>
页
</div>
</div>
</div>
</div>
</form>
搜索
位置
--请选择--
万柏林区
小店区
迎泽区
尖草坪区
建筑结构
<select name="structure" id="fyDh" class="ui_select01">
<option value="">--请选择--</option>
<option>混凝土</option>
<option>砌体结构</option>
</select>
户型
<select name="housetype" id="fyHx" class="ui_select01">
<option value="">--请选择--</option>
<option>一室一厅一卫</option>
<option>两室一厅一卫</option>
<option>三室一厅一卫</option>
<option>三室两厅一卫</option>
</select>
状态
<select name="status" id="fyStatus" class="ui_select01">
<option value="">--请选择--</option>
<option>在建</option>
<option>建成待售</option>
<option>已售</option>
<option>欠费</option>
<option>其他</option>
</select>
座落 <input type="text" id="fyZldz" name="property" class="ui_input_txt02">
</div>
<div id="box_bottom">
<input type="submit" id="submitForm_0" value="查询" class="ui_input_btn01" >
<input type="button" value="新增" class="ui_input_btn01" id="addBtn" onclick="javascript:location.href='addhouseUI'">
<input type="button" value="导入" class="ui_input_btn01" id="importBtn">
<input type="button" value="导出" class="ui_input_btn01" onclick="exportExcel();">
</div>
</div>
</div>
</div>
<div class="ui_content">
<div class="ui_tb">
<table class="table" cellspacing="0" cellpadding="0" width="100%" align="center" border="0">
<tbody><tr style="background: rgb(255, 255, 255);">
<th width="30"><input type="checkbox" id="all">
</th>
<th>位置</th>
<th>房源</th>
<th>房屋面积</th>
<th>使用面积</th>
<th>户型</th>
<th>建筑结构</th>
<th>房屋性质</th>
<th>状态</th>
<th>操作</th>
</tr>
<s:iterator value="recordList">
<tr>
<td><input type="checkbox" name="IDCheck" value="1445859642011" class="acb" /></td>
<td>${address}</td>
<td>${property}</td>
<td>${housearea}m²</td>
<td>${usablearea}m²</td>
<td>${housetype}</td>
<td>${structure}</td>
<td>${properties}</td>
<td>${status}</td>
<td>
<a id="submitForm_" href="edithouseUI?id=${id}" class="edit">编辑</a>
<a id="submitForm_" href="housedel?id=${id}">删除</a>
</td>
</tr>
</s:iterator>
</tbody></table>
</div>
<div class="ui_tb_h30">
<div class="ui_flt" style="height: 30px; line-height: 30px;">
共有
<span class="ui_txt_bold04">${recordCount}</span>
条记录,当前第
<span class="ui_txt_bold04">${currentPage}
/
${pageCount}</span>
页
</div>
<div class="ui_frt">
<!-- 如果是首页,则只显示尾页、下一页 -->
<s:if test="currentPage == 1" >
<input type="button" value="下一页" class="ui_input_btn01" id="next" onclick = "gotoPage(${currentPage}+1)">
<input type="button" value="尾页" class="ui_input_btn01" onclick = "gotoPage(${pageCount})">
</s:if>
<!-- 如果是最后一页,则只显示首页、上一页 -->
<s:elseif test="currentPage == pageCount" >
<input type="button" value="首页" class="ui_input_btn01" id="btn1" onclick = "gotoPage(1)">
<input type="button" value="上一页" class="ui_input_btn01" id="previous" onclick = "gotoPage(${currentPage}-1)">
</s:elseif>
<s:else>
<input type="button" value="首页" class="ui_input_btn01" id="btn1" onclick = "gotoPage(1)">
<input type="button" value="上一页" class="ui_input_btn01" id="previous" onclick = "gotoPage(${currentPage}-1)">
<input type="button" value="下一页" class="ui_input_btn01" id="next" onclick = "gotoPage(${currentPage}+1)">
<input type="button" value="尾页" class="ui_input_btn01" onclick = "gotoPage(${pageCount})">
</s:else>
跳至
<select onchange = "gotoPage(this.value)" id="_pn" class="ui_select02">
<s:iterator begin = "1" end = "%{pageCount}" var = "num">
<option value = "${num}" id="_sel">${num}</option>
</s:iterator>
</select>
<%-- <script type="text/javascript">
$("#_pn").val("${currentPage}");
</script> --%>
页
</div>
</div>
</div>
</div>
</form>
这自己发的帖子怎么删啊 好乱啊 前面那些代码和网页出冲突了
搜索
位置
--请选择--
万柏林区
小店区
迎泽区
尖草坪区
建筑结构
<select name="structure" id="fyDh" class="ui_select01">
<option value="">--请选择--</option>
<option>混凝土</option>
<option>砌体结构</option>
</select>
户型
<select name="housetype" id="fyHx" class="ui_select01">
<option value="">--请选择--</option>
<option>一室一厅一卫</option>
<option>两室一厅一卫</option>
<option>三室一厅一卫</option>
<option>三室两厅一卫</option>
</select>
状态
<select name="status" id="fyStatus" class="ui_select01">
<option value="">--请选择--</option>
<option>在建</option>
<option>建成待售</option>
<option>已售</option>
<option>欠费</option>
<option>其他</option>
</select>
座落 <input type="text" id="fyZldz" name="property" class="ui_input_txt02">
</div>
<div id="box_bottom">
<input type="submit" id="submitForm_0" value="查询" class="ui_input_btn01" >
<input type="button" value="新增" class="ui_input_btn01" id="addBtn" onclick="javascript:location.href='addhouseUI'">
<input type="button" value="导入" class="ui_input_btn01" id="importBtn">
<input type="button" value="导出" class="ui_input_btn01" onclick="exportExcel();">
</div>
</div>
</div>
</div>
<div class="ui_content">
<div class="ui_tb">
<table class="table" cellspacing="0" cellpadding="0" width="100%" align="center" border="0">
<tbody><tr style="background: rgb(255, 255, 255);">
<th width="30"><input type="checkbox" id="all">
</th>
<th>位置</th>
<th>房源</th>
<th>房屋面积</th>
<th>使用面积</th>
<th>户型</th>
<th>建筑结构</th>
<th>房屋性质</th>
<th>状态</th>
<th>操作</th>
</tr>
<s:iterator value="recordList">
<tr>
<td><input type="checkbox" name="IDCheck" value="1445859642011" class="acb" /></td>
<td>${address}</td>
<td>${property}</td>
<td>${housearea}m²</td>
<td>${usablearea}m²</td>
<td>${housetype}</td>
<td>${structure}</td>
<td>${properties}</td>
<td>${status}</td>
<td>
<a id="submitForm_" href="edithouseUI?id=${id}" class="edit">编辑</a>
<a id="submitForm_" href="housedel?id=${id}">删除</a>
</td>
</tr>
</s:iterator>
</tbody></table>
</div>
<div class="ui_tb_h30">
<div class="ui_flt" style="height: 30px; line-height: 30px;">
共有
<span class="ui_txt_bold04">${recordCount}</span>
条记录,当前第
<span class="ui_txt_bold04">${currentPage}
/
${pageCount}</span>
页
</div>
<div class="ui_frt">
<!-- 如果是首页,则只显示尾页、下一页 -->
<s:if test="currentPage == 1" >
<input type="button" value="下一页" class="ui_input_btn01" id="next" onclick = "gotoPage(${currentPage}+1)">
<input type="button" value="尾页" class="ui_input_btn01" onclick = "gotoPage(${pageCount})">
</s:if>
<!-- 如果是最后一页,则只显示首页、上一页 -->
<s:elseif test="currentPage == pageCount" >
<input type="button" value="首页" class="ui_input_btn01" id="btn1" onclick = "gotoPage(1)">
<input type="button" value="上一页" class="ui_input_btn01" id="previous" onclick = "gotoPage(${currentPage}-1)">
</s:elseif>
<s:else>
<input type="button" value="首页" class="ui_input_btn01" id="btn1" onclick = "gotoPage(1)">
<input type="button" value="上一页" class="ui_input_btn01" id="previous" onclick = "gotoPage(${currentPage}-1)">
<input type="button" value="下一页" class="ui_input_btn01" id="next" onclick = "gotoPage(${currentPage}+1)">
<input type="button" value="尾页" class="ui_input_btn01" onclick = "gotoPage(${pageCount})">
</s:else>
跳至
<select onchange = "gotoPage(this.value)" id="_pn" class="ui_select02">
<s:iterator begin = "1" end = "%{pageCount}" var = "num">
<option value = "${num}" id="_sel">${num}</option>
</s:iterator>
</select>
<%-- <script type="text/javascript">
$("#_pn").val("${currentPage}");
</script> --%>
页
</div>
</div>
</div>
</div>
</form>
这没法看啊,你看一下括号都能对应上吗,会不会哪里少个字符,或者是不是有中文字符,一部分一部分的注释来调试
最笨的办法,一部分一部分的注释,然后调试,看看哪里的错