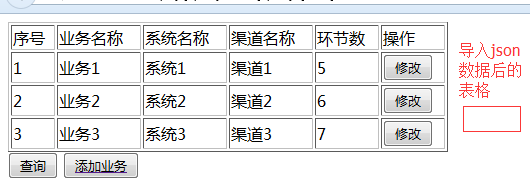
jquery ajax 导入json数据进行修改操作
json数据 test.txt
[
{"XH":1,"YWName":"业务1","SName":"系统1","QDName":"渠道1","HJNumber":5},
{"XH":2,"YWName":"业务2","SName":"系统2","QDName":"渠道2","HJNumber":6},
{"XH":3,"YWName":"业务3","SName":"系统3","QDName":"渠道3","HJNumber":7}
]
jquery ajax获取方法
$('#button').click(function(){
$("#tab").hide();
$("table").remove();
$.ajax({
type:"GET",
url:"test.txt",
dataType:"json",
success:function(data){
var $table=$('
var $head =$('序号业务名称系统名称渠道名称环节数操作');
$table.append($head);
for(var i=0;i var row = data[i];
var $tr = $('');
var XH= $(''+row['XH'] + '');
var YWName= $(''+row['YWName'] + '');
var SName= $(''+row['SName'] + '');
var QDName= $(''+row['QDName'] + '');
var HJNumber= $(''+row['HJNumber'] + '');
$tr.append(XH).append(YWName).append(SName).append(QDName).append(HJNumber).append('');
$table.append($tr);
}
$('#chen').append($table);
}
});
return false;
});
需求:点击生成表格中的修改,对所在行的数据进行修改,加载新页面或者弹框都可以!!!
求各位大神指点迷津,小猴在这里谢过了!
<table border="1">
<tr><td>序号</td><td>业务名称</td><td>系统名称</td><td>渠道名称</td><td>环节树</td><td>操作</td></tr>
<tr><td>1</td><td>业务名称1</td><td>系统名称1</td><td>渠道名称1</td><td>环节树1</td><td><input type="button" value="修改" onclick="Modify(this)" /></td></tr>
<tr><td>2</td><td>业务名称2</td><td>系统名称2</td><td>渠道名称2</td><td>环节树2</td><td><input type="button" value="修改" onclick="Modify(this)" /></td></tr>
</table>
<script type="text/javascript">
function Modify(btn) {
var modify = btn.value == '修改'
var tr = btn.parentNode.parentNode;
if (modify) {
tr.cells[1].innerHTML = '<input type="text" value="' + tr.cells[1].innerHTML.replace(/"/g, '"') + '"/>'
tr.cells[2].innerHTML = '<input type="text" value="' + tr.cells[2].innerHTML.replace(/"/g, '"') + '"/>'
tr.cells[3].innerHTML = '<input type="text" value="' + tr.cells[3].innerHTML.replace(/"/g, '"') + '"/>'
tr.cells[4].innerHTML = '<input type="text" value="' + tr.cells[4].innerHTML.replace(/"/g, '"') + '"/>'
}
else {
tr.cells[1].innerHTML = tr.cells[1].firstChild.value.replace(/</g, '<').replace(/>/g, '>')
tr.cells[2].innerHTML = tr.cells[2].firstChild.value.replace(/</g, '<').replace(/>/g, '>')
tr.cells[3].innerHTML = tr.cells[3].firstChild.value.replace(/</g, '<').replace(/>/g, '>')
tr.cells[4].innerHTML = tr.cells[4].firstChild.value.replace(/</g, '<').replace(/>/g, '>')
}
btn.value=modify?'更新':'修改'
}
</script>
一般修改按钮都会携带当前记录的ID,然后跳转到修改界面并返回ID的详细信息的。不理解你现在需要干什么
那记录的ID怎么取呢,我现在的想法是:点击修改按钮,跳转到form表单页面进行修改,完成修改后提交返回回来
修改按钮那里传id到相应的controller中执行就可以
谢谢,两位大神的回答。我这个没调用后台,就是从文本中取的数据。现在想对修改按钮对应行就行操作(点击修改按钮,跳转到一个form表单页面,
修改完页面提交返回回来)
直接在当前页面修改不就好了,干嘛要新页面打开,要修改服务器数据要使用asp,asp.net那种,js修改不了
| 序号 | 业务名称 | 系统名称 | 渠道名称 | 环节树 | 操作 |
| 1 | 业务名称1 | 系统名称1 | 渠道名称1 | 环节树1 | |
| 2 | 业务名称2 | 系统名称2 | 渠道名称2 | 环节树2 |
有后台的操作 还是会比较好的