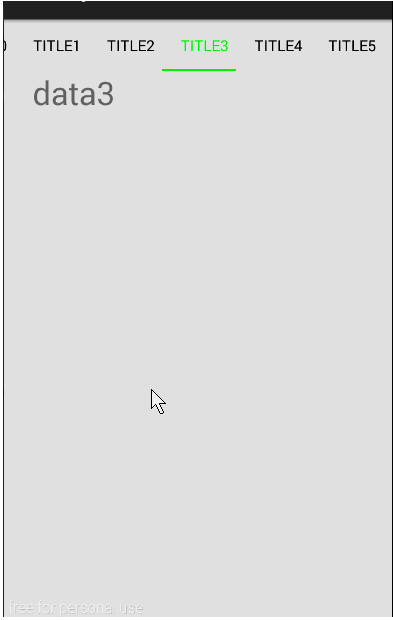
安卓如何让实现如下图中的效果 tablayout

Viewpager+fragment
直接使用TabLayout + Viewpager + Fragment
android:id="@+id/tab_FindFragment_title"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_32"
app:tabIndicatorColor="#FAFAFA"
app:tabSelectedTextColor="@color/app_theme"
app:tabTextColor="@color/gray" />
下面是一个fragment
topTab.setTabMode(TabLayout.MODE_FIXED);
topTab.addTab(topTab.newTab().setText(getResources().getString(R.string.on_sale_top_tab_1)));
topTab.addTab(topTab.newTab().setText(getResources().getString(R.string.on_sale_top_tab_2)));
topTab.addTab(topTab.newTab().setText(getResources().getString(R.string.on_sale_top_tab_3)));
topTab.addTab(topTab.newTab().setText(getResources().getString(R.string.on_sale_top_tab_4)));
topTab.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});