jquery按钮,初学者,请大家帮忙
点击按钮,按钮里面的字“更多”变成“收回”,旁边的正方形符号变成减号,
更多+
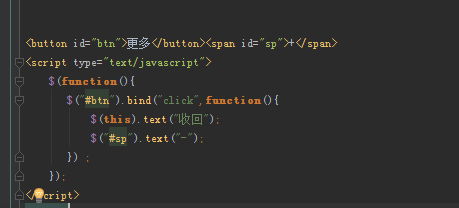
<br> $(function(){<br> $("#btn").bind("click",function(){<br> $(this).text("收回");<br> $("#sp").text("-");<br> }) ;<br> });<br>
```
你可以参考下

我刚看了下 刚才回复的代码已经变了 看这个吧
html代码:更多
js代码:
$(function(){
$(".btn").click(function(){
$(this).text("收回");
$(".sq").text("-");
})
})
同时别忘了引用jQuery.js就行啦~
刚刚那个html代码是我们没显示出来??重发一次看看。
html代码:更多+
js代码:
$(function(){
$(".btn").click(function(){
$(this).text("收回");
$(".sq").text("-");
})
})
同时别忘了引用jQuery.js就行啦~