ssh2 easyui datagrid不显示问题,高手来
我做毕业设计用的是easyui的datagrid,比如要添加一本书,全部字段输入的话可以显示出来,如果少输入一个字段,就显示不出来,请问谁知道怎么解决?
你添加时应该是ajax回发服务器判断成再调用appendRow到datagrid?f12打开浏览器开发工具看是不是服务器端报错了
没有用ajax,登录成功直接显示的,没用spring只用hibernate和struts2的时候是可以空着字段添加显示的,三个框架一起用的时候就不行了
这是dao
public Map queryByPage(final Integer page,final Integer rows) {
long total=(Long)this.getHibernateTemplate().find("select count(*) from Books").get(0);
Map map=new HashMap();
map.put("total", total);
List result = getHibernateTemplate().executeFind(
new HibernateCallback() {
public Object doInHibernate(Session session)
throws HibernateException, SQLException {
Query query = session.createQuery("from Books");
query.setFirstResult((page - 1) * rows);
query.setMaxResults(rows);
return query.list();
}
}
);
map.put("rows", result);
return map;
}
这是action
public String list(){
map=booksDao.queryByPage(page, rows);
return "list";
}
这是struts2配置
<package name="default" namespace="/" extends="json-default">
<action name="books*" class="booksAction" method="{1}">
<result name="list" type="json">
<param name="root">map</param>
</result>
<result>main.jsp</result>
</action>
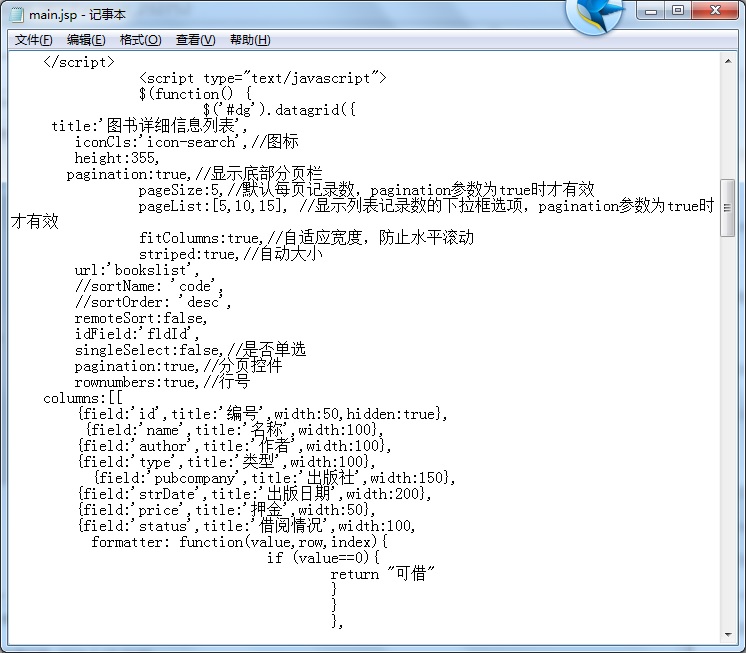
这是显示图书列表的片段
<br> $(function() {<br> $('#dg').datagrid({<br><br> title:'图书详细信息列表', <br> iconCls:'icon-search',//图标 <br> height:355,<br> pagination:true,//显示底部分页栏<br> pageSize:5,//默认每页记录数,pagination参数为true时才有效<br> pageList:[5,10,15], //显示列表记录数的下拉框选项,pagination参数为true时才有效<br> fitColumns:true,//自适应宽度,防止水平滚动<br> striped:true,//自动大小 <br> url:'bookslist', <br> //sortName: 'code', <br> //sortOrder: 'desc', <br> remoteSort:false,<br> idField:'fldId', <br> singleSelect:false,//是否单选 <br> pagination:true,//分页控件 <br> rownumbers:true,//行号<br><br> columns:[[<br><br> {field:'id',title:'编号',width:50,hidden:true},<br> {field:'name',title:'名称',width:100},<br><br> {field:'author',title:'作者',width:100},<br> {field:'type',title:'类型',width:100},<br><br> {field:'pubcompany',title:'出版社',width:150},<br><br> {field:'strDate',title:'出版日期',width:200},<br> {field:'price',title:'押金',width:50}, <br> {field:'status',title:'借阅情况',width:100,<br> formatter: function(value,row,index){<br> if (value==0){<br> return "可借"<br> }<br> }<br> },<br><br> {field:'opr2',title:'操作',align:'center',formatter:function(){<br> return "<a herf='#' style='color:blue;'>修改</a>";<br> }},<br> {field:'opr',title:'操作',align:'center',formatter:function(){<br> return "<a herf='#' style='color:blue;'>删除</a>";<br> }}</p>