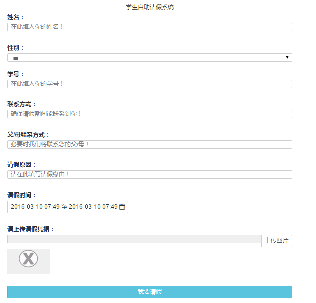
如何进行表单验证,如图表单怎么进行验证,防止用户乱输入
如何进行表单验证,如图表单怎么进行验证,防止用户乱输入
jquery有一套表单验证,提交到后台也需要加验证
有帮助请微信扫码,谢谢
请假时间:可以用控件例如WdatePicker控件,
请假原因:没法控制,只能是开始设置几个值下拉框进行选择,
联系方式:手机或者电话可以进行校验,网上有js校验代码很多,
学号:每个学校都有自己的一套规范可以根据自己学校的规则用正则表达式进行验证
姓名:也没法控制只能控制字数一般人的姓名最多也就四位
希望能帮到你!
验证一般都要做前台验证和后台验证。
jquery 有一个验证插件 validate;可以参考这个:http://blog.csdn.net/qq_19558705/article/details/50318981
用jquery自身的验证方法
可以用ajax对表单的数据进行判断,然后提示出来。
这是一个对用户名长度的验证,例如:$(document).ready(function() {
$("#username").bind("blur", function(){ // username失去焦点
var v = $("#username").val();
if( (v.length < 3) || (v.length > 20) ){
$("#username_info").text("用户名长度为 3 ~ 20个字符");
$("#username_info").css("color", "#ff0000");
return;
}
}
都是高手,我来学习一下.
可以直接自己写js验证(只要是控制一下“提交”按钮),也可以使用验证框架。参考:http://www.cnblogs.com/linjiqin/p/3431835.html
用AJAX的异步请求,可以实现,输入后后台接着验证