HTML 基本问题求解答呀
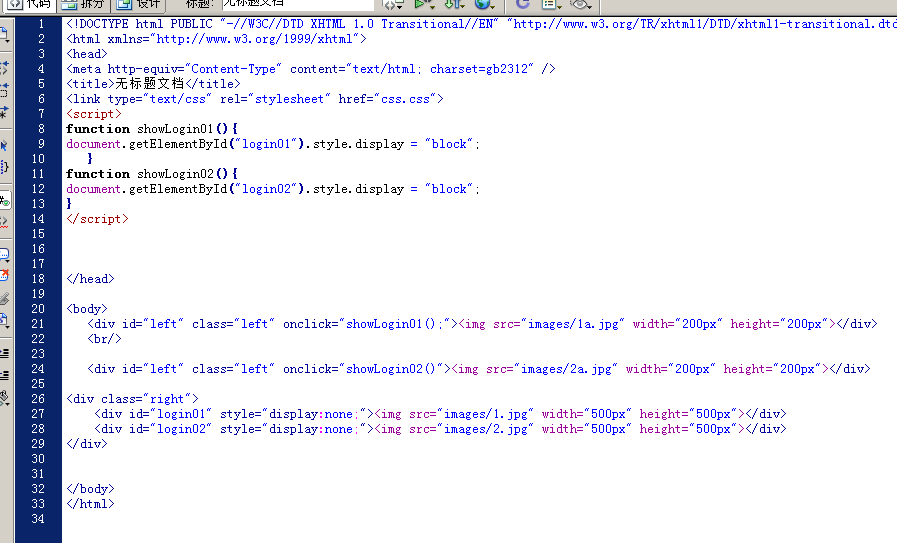
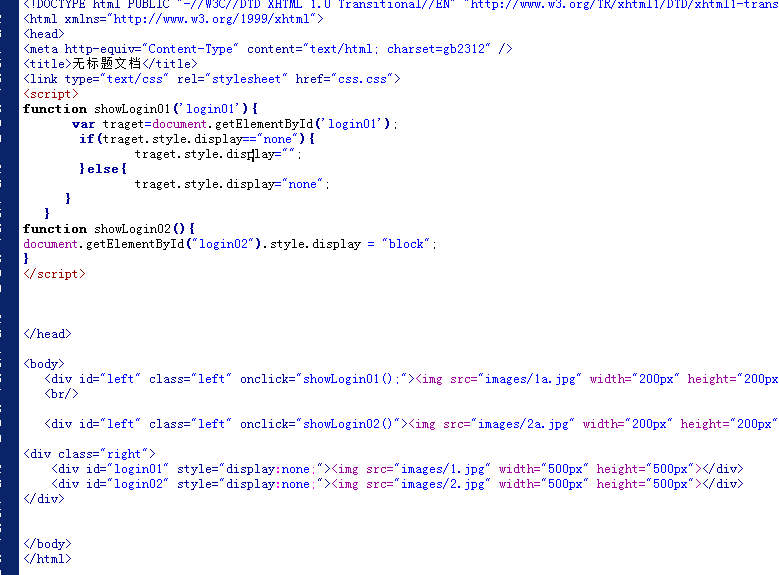
今天自己弄这个HTML (小白大神勿怪)
弄个网页想实现 就是点击图片后在右边显示这张图片的大图
效果如下 但是发现 两张图都点过之后 就变成上下排列啦 前一张图不消失
然后这样写了图片就点不开啦
是我的思维有问题 还是 代码写错啦 应该怎么做求大神解答哈
在showLogin02()函数中加上一个document.getElementById("login01").style.display="none"(可能有单词拼写错误,请勿copy);login02展示的同时将login01隐藏。或者执行showLogin0("login01")函数也行。
好好组织一下代码吧,给你一个参考:
function toggle(id){
var tg = document.getElementById(id);
tg.style.display = tg.style.display=="none"? "block":"none";
}
使用时,添加DIV的onclick属性 toggle("login01") toggle("login02")
第二种参数名称错误包含错误字符报错了,一个就能搞定,干嘛要2个
function showImg(id){
document.getElementById("login01").style.display=document.getElementById("login02").style.display="none"
document.getElementById(id).style.display='block';
}
<div onclick="showImg('login01')"....
<div onclick="showImg('login02')"....