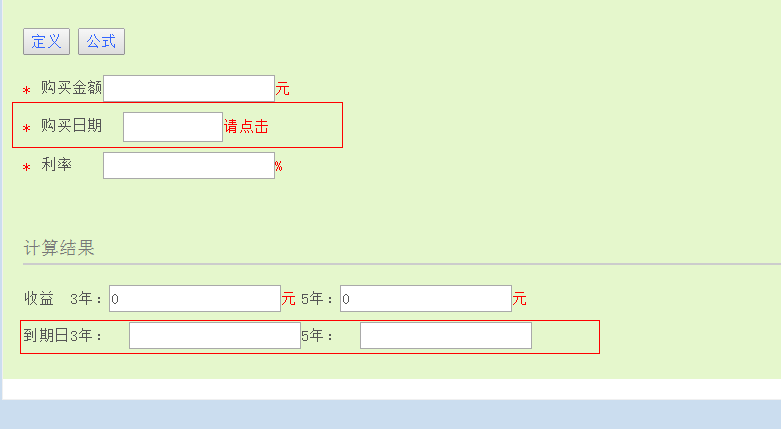
无法显示时间,,,请大神帮我看看

我在网上找到了一个时间显示方法 ,但是我无法显示 ,所以我想问 怎么样他显示 ,
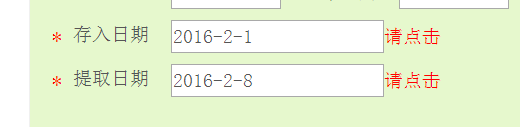
并且 让他计算下面的个 三年 五年 比如说 今天2016/2/1 三年后就是2019/2/1 五年后2021/2/1 要同时显示出来
js 和html 在这里

你用的哪个日历控件?自己看下是否有回调,就是选中日期后执行的配置,然后配置这个,计算下时间
//显示当前日期
function current() {
var d = new Date();
str = '';
str += d.getFullYear() + '年'; //获取当前年份
str += d.getMonth() + 1 + '月'; //获取当前月份(0——11)
str += d.getDate() + '日';
return str;
}
function set35() {
var d = new Date($("#EntTime37").val().replace(/[年月日\-]/g, '/'));
d.setFullYear(d.getFullYear() + 3);
$('#date2').val(d.getFullYear() + '/' + (d.getMonth() + 1) + '/' + d.getDate());
d.setFullYear(d.getFullYear() + 2);
$('#date3').val(d.getFullYear() + '/' + (d.getMonth() + 1) + '/' + d.getDate());
}
$(function () {
var $timeStr = current();
$("#EntTime37").val($timeStr);
set35();
});
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.6.min.js"></script>
<script type="text/javascript">
function current(){
var d=new Date();
str='';
str +=d.getFullYear()+'年'; //获取当前年份
str +=d.getMonth()+1+'月'; //获取当前月份(0——11)
str +=d.getDate()+'日';
return str; }
$(function(){
var $timeStr=current();
$("#nowTime").val($timeStr) ;
});
</script>
</head>
<input type="text" id="nowTime" />
</body>
</html>
//显示当前日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime37').val(s2);