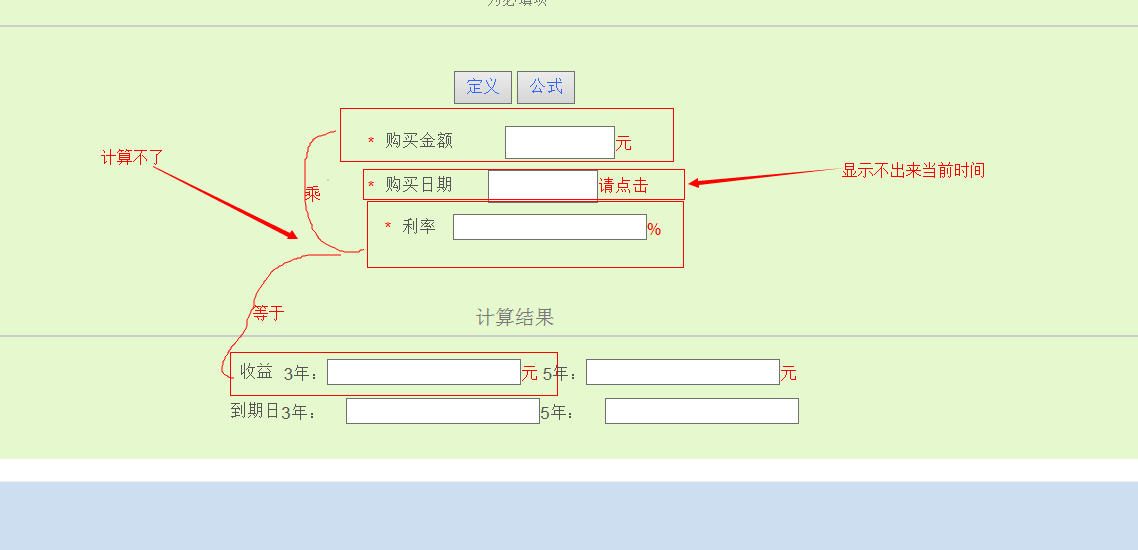
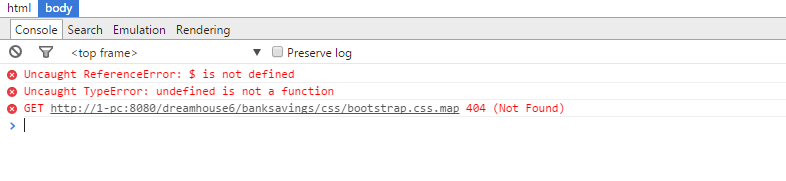
计算不了和显示不了当前时间
如图片上说明的一样
楼下我会贴出我的js 大神帮看看
$(document).ready(function () {
$("#money").change(function () {
/*var*/ interestrate = parseFloat($("#interestrate").val());
BondCalculator(money, interestrate);
});
$("#interestrate").change(function () {
/* var */money = parseFloat($("#money").val());//去掉var申明,要不只是私有函数内部的,不是外部下面的那个money,会导致计算错误,上面也一样
BondCalculator(money, interestrate);
});
var money = parseFloat($("#money").val());
var interestrate = parseFloat($("#interestrate").val());
BondCalculator(money, interestrate);
});
function current(){
var d=new Date();
str='';
str +=d.getFullYear()+'年'; //获取当前年份
str +=d.getMonth()+1+'月'; //获取当前月份(0——11)
str +=d.getDate()+'日';
return str; }
$(function(){
var $timeStr=current();
$("#EntTime37").val($timeStr) ;
});
//计算收益
function BondCalculator(){
interestrate = parseFloat(interestrate) || 0;
money = parseFloat(money) || 0;
var three = 0;
three = money*(interestrate/100)*(360*3);
$("#three").val(three);
}
$(document).ready(function(){
$("#money").change(function () {
var interestrate = parseFloat($("#interestrate").val());
BondCalculator(money,interestrate);
});
$("#interestrate").change(function () {
var money = parseFloat($("#money").val());
BondCalculator(money,interestrate);
});
var money = parseFloat($("#money").val());
var interestrate = parseFloat($("#interestrate").val());
BondCalculator(money,interestrate);
});
//计算收益
function BondCalculator(money,interestrate) {//你参数都没定义,在下面定义的访问不到,注意变量作用域
interestrate = parseFloat(interestrate) || 0;
money = parseFloat(money) || 0;
var three = 0;
three = money * (interestrate / 100) * (360 * 3);
$("#three").val(three);
}
js
//显示当前日期
function current(){
var d=new Date();
str='';
str +=d.getFullYear()+'年'; //获取当前年份
str +=d.getMonth()+1+'月'; //获取当前月份(0——11)
str +=d.getDate()+'日';
return str; }
$(function(){
var $timeStr=current();
$("#EntTime37").val($timeStr) ;
});
//计算收益
function BondCalculator(money,interestrate){
interestrate = parseFloat(interestrate) || 0;
money = parseFloat(money) || 0;
var three = 0;
three = money*(interestrate/100)*(360*3);
$("#three").val(three);
}
$(document).ready(function(){
$("#money").change(function () {
interestrate = parseFloat($("#interestrate").val());
BondCalculator(money,interestrate);
});
$("#interestrate").change(function () {
money = parseFloat($("#money").val());
BondCalculator(money,interestrate);
});
var money = parseFloat($("#money").val());
var interestrate = parseFloat($("#interestrate").val());
BondCalculator(money,interestrate);
});
html
<!DOCTYPE html>
<html>
<head>
<title>债券类</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link href="banksavings/css/bootstrap.css" rel='stylesheet' type='text/css' />
<link href="banksavings/css/style.css" rel='stylesheet' type='text/css' />
<link href="banksavings/css/finance.css" rel="stylesheet" type="text/css"/>
<link href="banksavings/css/calendar.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 债券类 -->
<div id="tabs-8">
<div class="pad1">
<!-- Three columns content -->
<div id="columns" class="sortable">
<!-- Column one -->
<div class="cols3 column">
<div class="portlet ui-widget ui-widget-content ui-helper-clearfix ui-corner-all">
<div class="portlet-header">收益
<input type="button" value="添加到常用项">
</div>
<div class="portlet-content">
<h5><span>*</span>为必填项 </h5>
<hr class="hi">
<div class="table1">
<script>
function showHide8(){
var t=document.getElementById("tex8");
if(t.style.display==""||t.style.display=="block"){
t.style.display="none";}
else{
t.style.display="block";
}
}
function showHide9(){
var t=document.getElementById("tex9");
if(t.style.display==""||t.style.display=="block"){
t.style.display="none";}
else{
t.style.display="block";
}
}
</script>
<input type="button" value="定义" onClick="showHide8()" style="color:#36F;margin-bottom:20px;">
<div id="tex8" style="display: none;">
本计算器适用于估算一种外币可兑换为另一种外币的数量。(外汇)
</div>
<input type="button" value="公式" onClick="showHide9()" style="color:#36F; margin-bottom:20px;">
<div id="tex9" style="display: none;">
到期日= 购买日期+3年(5年)
收益= 购买金额*利率*3(5)
</div>
<form id="tj" class="tj" runat="server" >
<div class="input">
<table cellpadding="0" cellspacing="1" >
<tbody>
<tr>
<td><span id="sp1">*</span>购买金额 </td>
<td >
<input type="text" id="money"/><span>元</span>
</td>
</tr>
<tr>
<td><span id="sp1">*</span>购买日期 </td>
<td>
<input type="text" class="date" style="width:100px;height:30px;" id="EntTime37" name="EntTime37" onblur="test();" onclick=" return showCalendar('EntTime37', 'y-mm-dd');;" /><span>请点击</span>
</td>
</tr>
<tr>
<td><span id="sp1">*</span>利率 </td>
<td >
<input id="interestrate" type="text"/><span>%</span>
</td>
</tr>
</tbody>
</table>
</div>
<div class="output">
<h4>计算结果</h4>
<hr class="hi"/>
<table cellpadding="0" cellspacing="1" >
<tbody>
<tr>
<td>收益 </td>
<td>
3年:<input id="three" type="text" /><span>元</span>
</td>
<td>
5年:<input id="five" type="text"/><span>元</span>
</td>
</tr>
<tr>
<td>到期日 </td>
<td>
3年:<input id="date2" type="text" style="margin-left:20px;"readonly/>
</td>
<td>
5年:<input id="date3" type="text" style="margin-left:20px;" readonly/>
</td>
</tr>
</tbody>
</table>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- End of Column one -->
</div>
</div>
</div>
<!-- End 债券类 -->
</body>
<script type="text/javascript" src="banksavings/js/calendar.js"></script>
<script type="text/javascript" src="banksavings/js/calendar-setup.js"></script>
<script type="text/javascript" src="banksavings/js/calendar-zh.js"></script>
<script type="text/javascript" src="banksavings/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="banksavings/js/easyTooltip.js"></script>
<script type="text/javascript" src="banksavings/js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="banksavings/js/superfish.js"></script>
<script type="text/javascript" src="banksavings/js/custom.js"></script>
<script type="text/javascript" src="BondCalculator.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-1.6.min.js"></script>
</html>
该下面的,change应该更新对应的变量,而不是另外一个变量
$(document).ready(function () {
$("#money").change(function () {
money = parseFloat($(this).val());///////////////
BondCalculator(money, interestrate);
});
$("#interestrate").change(function () {
interestrate = parseFloat($(this).val());/////////////////////////
BondCalculator(money, interestrate);
});
var money = parseFloat($("#money").val());
var interestrate = parseFloat($("#interestrate").val());
BondCalculator(money, interestrate);
});
<!DOCTYPE html>
<html>
<head>
<title>债券类</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link href="banksavings/css/bootstrap.css" rel='stylesheet' type='text/css' />
<link href="banksavings/css/style.css" rel='stylesheet' type='text/css' />
<link href="banksavings/css/finance.css" rel="stylesheet" type="text/css" />
<link href="banksavings/css/calendar.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 债券类 -->
<div id="tabs-8">
<div class="pad1">
<!-- Three columns content -->
<div id="columns" class="sortable">
<!-- Column one -->
<div class="cols3 column">
<div class="portlet ui-widget ui-widget-content ui-helper-clearfix ui-corner-all">
<div class="portlet-header">
收益
<input type="button" value="添加到常用项">
</div>
<div class="portlet-content">
<h5><span>*</span>为必填项 </h5>
<hr class="hi">
<div class="table1">
<script>
function showHide8() {
var t = document.getElementById("tex8");
if (t.style.display == "" || t.style.display == "block") {
t.style.display = "none";
}
else {
t.style.display = "block";
}
}
function showHide9() {
var t = document.getElementById("tex9");
if (t.style.display == "" || t.style.display == "block") {
t.style.display = "none";
}
else {
t.style.display = "block";
}
}
</script>
<input type="button" value="定义" onclick="showHide8()" style="color:#36F;margin-bottom:20px;">
<div id="tex8" style="display: none;">
本计算器适用于估算一种外币可兑换为另一种外币的数量。(外汇)
</div>
<input type="button" value="公式" onclick="showHide9()" style="color:#36F; margin-bottom:20px;">
<div id="tex9" style="display: none;">
到期日= 购买日期+3年(5年)
收益= 购买金额*利率*3(5)
</div>
<form id="tj" class="tj" runat="server">
<div class="input">
<table cellpadding="0" cellspacing="1">
<tbody>
<tr>
<td><span id="sp1">*</span>购买金额 </td>
<td>
<input type="text" id="money" /><span>元</span>
</td>
</tr>
<tr>
<td><span id="sp1">*</span>购买日期 </td>
<td>
<input type="text" class="date" style="width:100px;height:30px;" id="EntTime37" name="EntTime37" onblur="test();" onclick=" return showCalendar('EntTime37', 'y-mm-dd');;" /><span>请点击</span>
</td>
</tr>
<tr>
<td><span id="sp1">*</span>利率 </td>
<td>
<input id="interestrate" type="text" /><span>%</span>
</td>
</tr>
</tbody>
</table>
</div>
<div class="output">
<h4>计算结果</h4>
<hr class="hi" />
<table cellpadding="0" cellspacing="1">
<tbody>
<tr>
<td>收益 </td>
<td>
3年:<input id="three" type="text" /><span>元</span>
</td>
<td>
5年:<input id="five" type="text" /><span>元</span>
</td>
</tr>
<tr>
<td>到期日 </td>
<td>
3年:<input id="date2" type="text" style="margin-left:20px;" readonly />
</td>
<td>
5年:<input id="date3" type="text" style="margin-left:20px;" readonly />
</td>
</tr>
</tbody>
</table>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- End of Column one -->
</div>
</div>
</div>
<script type="text/javascript" src="banksavings/js/calendar.js"></script>
<script type="text/javascript" src="banksavings/js/calendar-setup.js"></script>
<script type="text/javascript" src="banksavings/js/calendar-zh.js"></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="banksavings/js/easyTooltip.js"></script>
<script type="text/javascript" src="banksavings/js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="banksavings/js/superfish.js"></script>
<script type="text/javascript" src="banksavings/js/custom.js"></script>
<script type="text/javascript" src="BondCalculator.js"></script>
<!-- <script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-1.6.min.js"></script>-->
<script>
//显示当前日期
function current() {
var d = new Date();
str = '';
str += d.getFullYear() + '年'; //获取当前年份
str += d.getMonth() + 1 + '月'; //获取当前月份(0——11)
str += d.getDate() + '日';
return str;
}
$(function () {
var $timeStr = current();
$("#EntTime37").val($timeStr);
});
//计算收益
function BondCalculator(money, interestrate) {
console.log(arguments)
interestrate = parseFloat(interestrate) || 0;
money = parseFloat(money) || 0;
var three = 0;
three = money * (interestrate / 100) * 3//(360 * 3);
$("#three").val(three);
}
$(document).ready(function () {
$("#money").change(function () {
money = parseFloat($(this).val());
BondCalculator(money, interestrate);
});
$("#interestrate").change(function () {
interestrate = parseFloat($(this).val());
BondCalculator(money, interestrate);
});
var money = parseFloat($("#money").val());
var interestrate = parseFloat($("#interestrate").val());
BondCalculator(money, interestrate);
});
</script>
<!-- End 债券类 -->
</body>
</html>