asp.net mvc4中easyui datagrid获取不到后台的数据


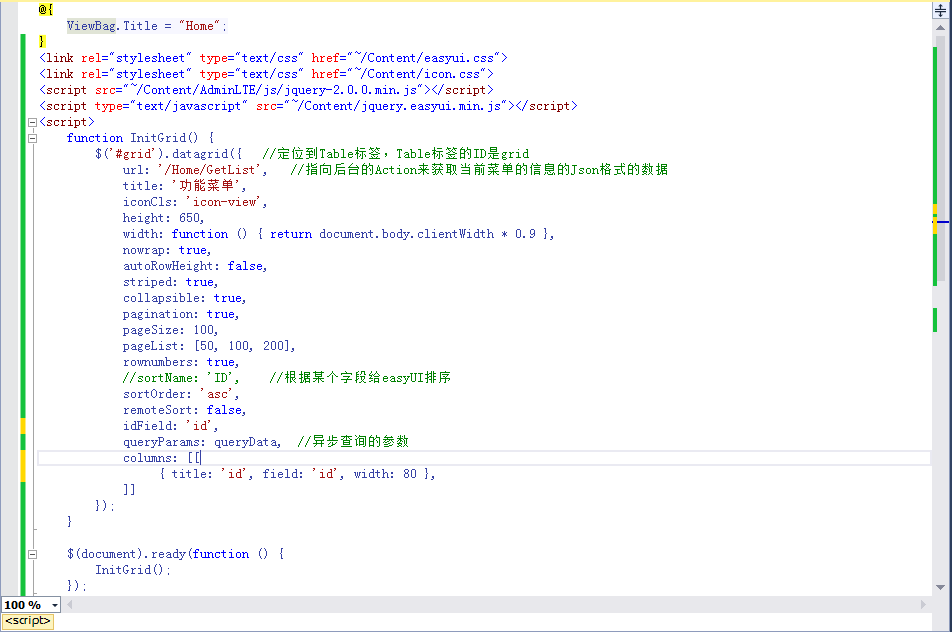
<link rel="stylesheet" type="text/css" href="~/Content/easyui.css">
<link rel="stylesheet" type="text/css" href="~/Content/icon.css">
<script src="~/Content/AdminLTE/js/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="~/Content/jquery.easyui.min.js"></script>
<script>
function InitGrid() {
$('#grid').datagrid({
url: '/Home/GetList',
title: '功能菜单',
iconCls: 'icon-view',
height: 650,
width: function () { return document.body.clientWidth * 0.9 },
nowrap: true,
autoRowHeight: false,
striped: true,
collapsible: true,
pagination: true,
pageSize: 100,
pageList: [50, 100, 200],
rownumbers: true,
//sortName: 'ID', //根据某个字段给easyUI排序
sortOrder: 'asc',
remoteSort: false,
idField: 'id',
queryParams: queryData, //异步查询的参数
columns: [[
{ title: 'id', field: 'id', width: 80 },
]]
});
}
$(document).ready(function () {
InitGrid();
});
</script>
<table id="grid" style="width: 1024px" title="用户操作"></table>
运行后发现没有数据,在后台action中设置断点后,运行发现没有触发断点,求大神指点一下是什么原因
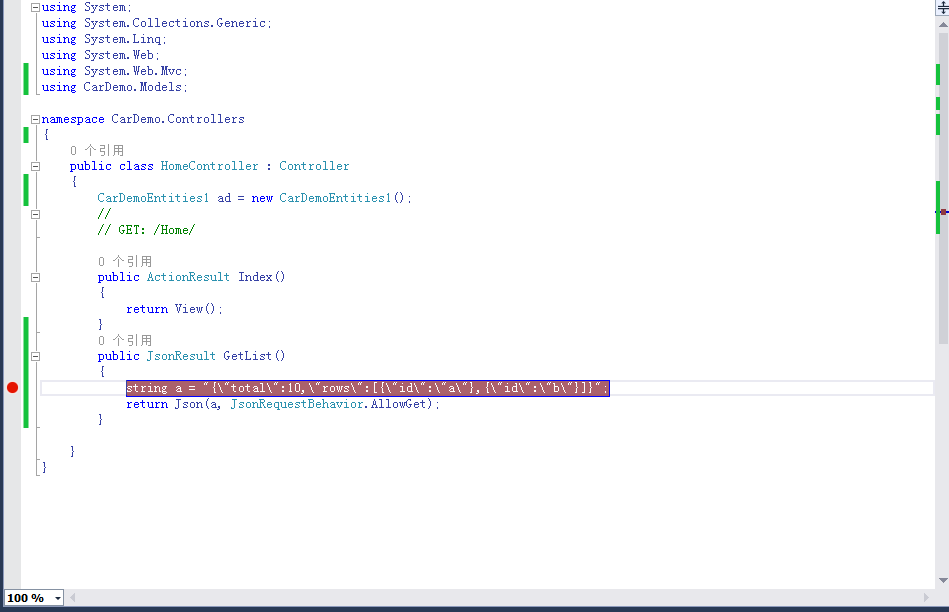
后台代码
public JsonResult GetList()
{
string a = "{\"total\":10,\"rows\":[{\"id\":\"a\"},{\"id\":\"b\"}]}";
return Json(a, JsonRequestBehavior.AllowGet);
}
因为你的a已经是字符串了。
public string GetList()
{
string a = "{\"total\":10,\"rows\":[{\"id\":\"a\"},{\"id\":\"b\"}]}";
return a;
}
就可以了。