jquery validate ajax验证的问题
不管返回值为什么都校检不通过。
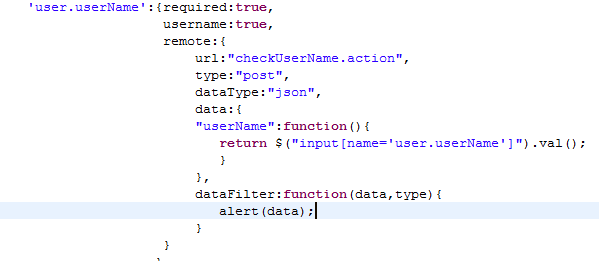
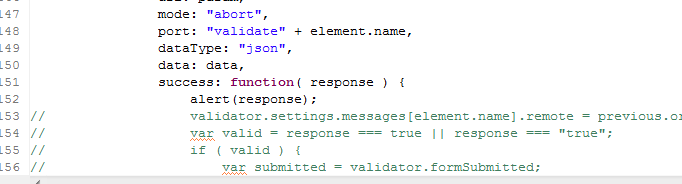
到这里的时候打印为true,
这里打印为null,求帮忙,
Jquery.Validate是一个相当棒的客户端验证控件,它的功能强大就不必说了,本文主要介绍了它对asp.net中三类控件CheckBoxList,RadioButtonList,DropDownList是否选中的验证,当然,服务器的验证也是必须的。
建立一个项目,结构如图:
主要js如下:
[javascript] view
plaincopyprint......
答案就在这里:Jquery.Validate AJAX验证
----------------------Hi,地球人,我是问答机器人小S,上面的内容就是我狂拽酷炫叼炸天的答案,除了赞同,你还有别的选择吗?
是异步的原因,,会先执行下面的,,不会等待请求返回再执行下面的
我是这样做的,判断邮箱已经注册过。仅供参考。
$("#inputForm").validate({
rules: {
name: {
email: true,
required: true,
remote: "${ctx}/register/checkName"
},
validation: {
required: true,
remote: "${ctx}/register/checkCode"
}
},
messages: {
name: {
remote: "Email has been registered, please change!"
},
validation: {
remote: "Validation code is wrong, click image and re-fill!"
}
},
invalidHandler: function(form, validator) {
if(validator.numberOfInvalids) {
changeCode();
}
}
});
dataFilter要return返回数据作为success回调的参数,没有返回success参数就是null
dataFilter:function(data,type){
alert(data);
//如果你返回的不是true,而是ok,你可以数据转为true,要不validate不通过. return data=='ok'?'true':data;
return data;
}